Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Nếu bạn đã từng gặp lỗi “Specify a Cache Validator” trong khi sử dụng GTmetrix, Pingdom hoặc công cụ kiểm tra tốc độ của website khác. Lỗi này sảy ra khi phần HTTP header bị thiếu thông tin caching, thông tin này đóng vai trò xác nhận tính hợp lệ và thông số độ dài của cache.
Khi nào lỗi chỉ định xác thực Cache có thể sảy ra?
Vấn đề này thường được thấy khi người dùng chưa cấu hình đúng máy chủ, ví dụ, một số thông tin headers mình sẽ xác định dưới đây bị thiếu. Nếu bạn là người có nhiều kinh nghiệm, lỗi này có thể sửa dễ dàng. Tuy nhiên, yêu cầu của bên thứ 3 có thể kích hoạt thông báo này và bạn không thể can thiệp gì nhiều. Trên thực tế, bạn có thể gửi cho họ bài viết này, đó là một tình huống có lợi cho tất cả chúng ta.
Nếu bạn đang sử dụng một số nhà cung cấp CDN phổ biến, có khả năng header cache sẽ được thêm tự động. Do đó bạn không cần lo lắng. CDN cũng có thể giúp bạn bằng cách cho phép bạn điều chỉnh cấu hình với bảng điều khiển dễ sử dụng. Trong trường hợp bạn đang tự cấu hình máy chủ, hãy đọc tiếp hướng dẫn bên dưới.
Cache Validation là gì?
Xác thực bộ đệm là một quá trình kiểm tra xem tệp chúng ta yêu cầu đã được lưu trong bộ đệm cục bộ chưa (và do đó có thể được truy cập nhanh) hoặc nếu một yêu cầu tải dữ liệu phải được gửi đến máy chủ (làm cho thời gian tải lâu hơn và sử dụng nhiều tài nguyên hơn ). Nếu không được cache, máy chủ sẽ phải gửi cùng một tệp mỗi khi có yêu cầu từ máy khách, làm cho nó công việc này không được tối ưu.
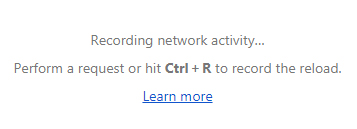
Để kiểm tra xem trang web có đang sử dụng trình xác thực bộ đệm hay không, bạn có thể mở Chrome, nhấp chuột phải vào trang bạn muốn kiểm tra và nhấn vào “inspect”. Trong tab “Network”, sẽ có một thông báo cho biết bạn cần làm mới trang.

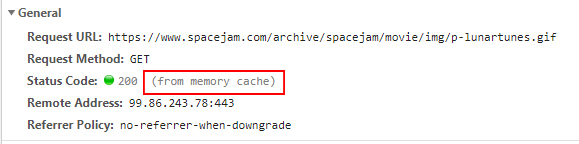
Sau đó, một danh sách các tập tin sẽ được tạo ra. Nhấp vào bất kỳ tập tin nào và bạn sẽ thấy mã trạng thái trả về của tệp tin. Trong vd này là hình ảnh gif đã được mở từ bộ nhớ cache như đã nêu.

.htaccess là gì?
Các máy chủ web với phần mềm Apache Web Server sử dụng tệp .htaccess để thiết lập cấu hình, chuyển hướng và bảo mật. Nó thường được đặt trong thư mục gốc nơi chứa các tập tin trang web. Có thể có nhiều hơn một tệp .htaccess trong các thư mục khác nhau.
Sửa lỗi xác thực bộ nhớ đệm
Để khắc phục lỗi thông báo này, bạn sẽ phải trải qua các bước dưới đây. Như chúng tôi đã nêu, chúng tôi không thể thiết lập trình xác nhận bộ đệm cho tài nguyên của bên thứ 3. Các máy chủ gốc là nơi chịu trách nhiệm cho việc đó (bạn không có quyền truy cập). Chắc chắn rồi!
1. Last-Modified Header
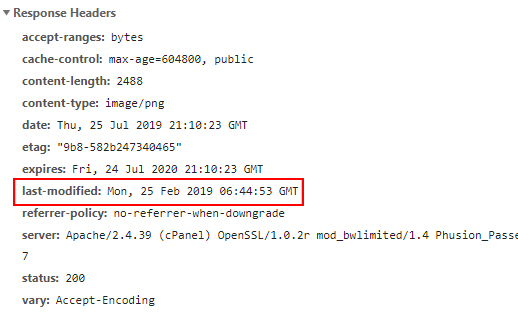
Máy chủ thường gửi header này tự động vì vậy không cần phải thêm thủ công. Header này hiện hữu cho việc nhác nhận ở bước đầu tiên. Nếu tệp đã được sửa đổi kể từ lần cuối người dùng request, máy chủ sẽ biết rằng nó cần gửi phiên bản mới hơn. Nếu không, sẽ tải nó từ bộ đệm cục bộ.

2. ETag Header
Có một công việc tương tự giống như các tiêu đề được sửa đổi lần cuối vì chúng tôi đang sử dụng cả hai trong số đó để xác thực bộ đệm. Nó xác định phiên bản của nội dung được phục vụ với một chuỗi các ký tự. Nếu tệp thay đổi, máy chủ phải tạo giá trị ETag mới. Tiêu đề Etag là một dấu vân tay, vì vậy đôi khi các máy chủ có thể sử dụng chúng để theo dõi. Phiên bản Apache 2.4 trở lên tự động thêm chúng. Nếu bạn cần kích hoạt nó, bạn có thể làm điều đó bằng cách sử dụng lệnh “etag on” trong NGINX.

3. Cache-Control
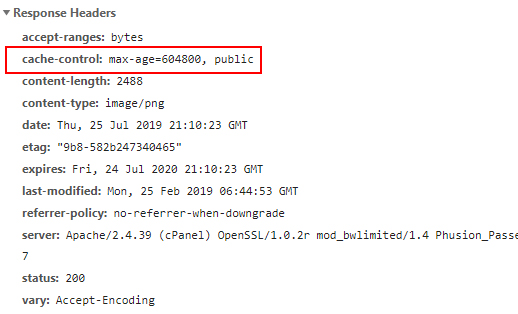
header này xác định độ dài của bộ đệm. Một số thuộc tính của nó có giới hạn về thời gian (max-age, s-maxage, max-stale, min-Fresh, stale-while-revalidate, stale-if-error) và bộ nhớ cache (public, private, no-cache, no-store ). Vì đây là những thứ phổ biến nhất và liên quan nhiều nhất đến bài viết này, chúng tôi sẽ chỉ nói về public, private và max-age.
- private – chỉ ra rằng phản hồi được dự định lưu vào bộ nhớ cache, nhưng chỉ trên một thiết bị khách. và có thể được lưu trữ bởi một bộ nhớ cache được chia sẻ.
- public – bất kỳ bộ đệm có thể được lưu trữ sau khi nhận phản hồi
- max-age – được xác định bằng giây và nó hiển thị số lượng thời gian tối đa mà tệp được làm mới. Sự khác biệt giữa nó và Expires là, max-age biết đến như thời gian của request. Khi hết hạn, trình duyệt sẽ làm mới tài nguyên bằng cách gửi yêu cầu khác đến máy chủ.

VD Trong trường hợp, max-age chính xác là 604800 giây. Nếu trang web của bạn cần cấu hình này, trong Apache, bạn có thể thêm mã sau vào tệp .htaccess:
<filesMatch “.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$”> Header set Cache-Control “max-age=604800, public” </filesMatch>
tương tự với Nginx:
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control “public, no-transform”;
}
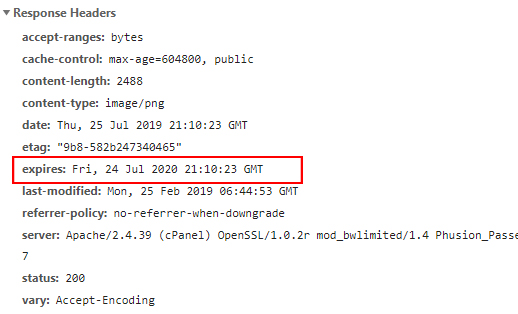
4. Expires
Bước cuối cùng là cấu hình Expires headers. Không cần phải có tiêu đề này nếu bạn thiết lập đúng cache-control. Tất cả các trình duyệt sử dụng Cache-Control. Sự khác biệt giữa hai tiêu đề đó là Cache-Control cho phép bạn xác định khoảng thời gian trước khi bộ đệm hết hạn và Expires sử dụng một ngày. Các ngày, chẳng hạn như giá trị 0 hoặc -1 (ngày không hợp lệ), hiển thị một thời điểm trong quá khứ và có nghĩa là tài nguyên đã hết hạn.

Thêm đoạn code sau vào file .htaccess
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 7 days" </IfModule> ## EXPIRES HEADER CACHING ##
Với nginx:
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 7d;
}
Cookie-Free domains
Cookie HTTP là những mẩu dữ liệu nhỏ mà trang web đang gửi cho trình duyệt để lưu trữ chúng. Khi bạn duyệt internet, cookie sẽ thu thập dữ liệu, các mục trên giỏ hàng của website bán hàng, trang bạn truy cập, v.v. Cookies cũng thực hiện một số chức năng thiết yếu như xác định trạng thái người dùng (ví dụ đăng nhập và trong tài khoản nào). Nhưng, tất cả các dịch vụ đều sử dụng lưu lượng và tài nguyên mạng.
Giống như xác thực bộ đệm, cũng có một cách để tăng tốc độ tải trang bằng cách sử dụng các miền không có cookie (cookie-free). Khi trình duyệt đưa ra yêu cầu về nội dung tĩnh (ví dụ như hình ảnh), không cần gửi cookie (nó chỉ tạo thêm lưu lượng truy cập và không phục vụ mục đích nào). Bạn có thể định cấu hình cookie-free trong WordPress, nhưng CDN có thể giúp quá trình này dễ dàng hơn nhiều. Vì vậy đó là tại sao bạn cần cài CDN cho WordPress
Kết luận
Hy vọng qua bài viết này bạn đã biết về thông báo lỗi “Specify a Cache Validator”, khi sử dụng công cụ kiểm tra tốc độ như GTmetrix,.. bạn cũng cần tích hợp CloudFlare cho WordPress để việc xác minh cache được dễ dàng hơn.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype