- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Font icon là gì? nó là những font mà ký tự là những biểu tượng (icon), bạn sẽ gặp những font này trong MS Office nếu windows của bạn có cài các font như Wingdings, Symbol,…thay vì chứa ký tự a,b,c ..thì những bộ font này lại là những biểu tượng.
Trong một layout website thường sẽ có những icon giúp thiết kế web đẹp và thân thiện hơn, ngoài ra các icon đó còn có tác dụng điều hướng người dùng.
Số lượng icon trong bộ font này khá khủng và được thiết kế rất tỷ mỉ. Nhờ có CSS3 mà việc chèn font ngoài vào web trở nên rất đơn giản.
Hướng dẫn cài đặt FontAwesome
Đầu tiên bạn tải thư viện này tại địa chỉ: http://fontawesome.io . Gồm có:
- 2 file css: một file được nén và 1 file dùng để phát triển thêm. File này được viết rành mạch.
- thư mục fonts, chứa những font icon sẽ được dùng.
Bạn tiến hành chèn thư viện vào phần head của web.
<head> <title>Sài thử Fontawesome</title> <link type="text/css" rel="stylesheet" href="css/font-awesome.min.css" /> </head> <body> <h1><i class="fa fa-flag"></i> Chào Fontawesome</h1> </body>
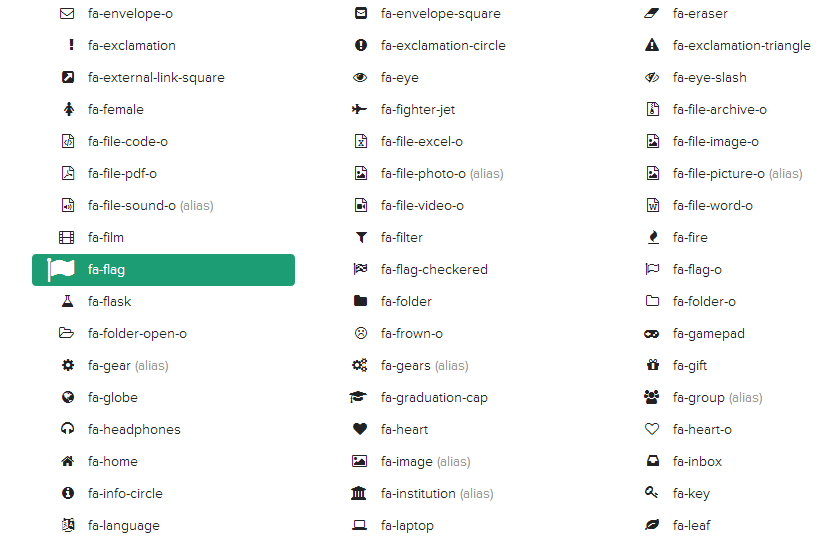
Ở đây mình sử dụng file CSS nén để bớt gánh nặng cho website. Bạn thấy ví dụ trên, mỗi biểu tượng tạo bởi thẻ i và icon xác định bởi class class="fa fa-flag". Đoạn mã trên cho ra biểu tượng hình lá cờ cạnh dòng chữ “Chào Fontawesome”, vậy làm sao ta biết được icon này có hình lá cờ?
Bạn truy cập vào và nhìn tiếp với hình tương tự như dưới đây:

Tên class có cấu trúc:
<i class="fa [tên icon]"></i>
Đổi tên icon bạn tìm được trong danh sách là ok, khi load web bạn sẽ thấy hiển thị với icon đó. FontAwesome bố trí các icon theo từng nhóm. Với sự hỗ trợ của FontAwesome bạn có thể tạo ứng dụng web thực thụ rồi nè.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype

em chào anh chị!
anh chị cho e hỏi làm sao để sử dụng thư viện FontAwesome để hiện một icon lên trang web của mình ? và làm sao để xem được các icon trước khi chọn ạ ?
Chào bạn, trước tiên bạn hãy khai báo thư viện sau
Bạn xem các icon tại đây https://fontawesome.com/icons?d=gallery
Có plugin nào hỗ trợ cái icon này trên wordpress không bạn?
có bài nào hướng dẫn cách thêm icon shopee tĩnh ko bạn?
Chào bạn. hôm trước mình có thêm cái fontawesome vào trang web. nhưng hiện giờ mình đã gỡ. Khi kiểm tra tốc độ trang thì mình thấy như thế này:
“Đề xuất tối ưu hóa
Loại bỏ JavaScript và CSS chặn hiển thị trong nội dung trong màn hình đầu tiên
Trang của bạn có 1 tài nguyên CSS chặn. Điều này khiến quá trình hiển thị trang của bạn bị trễ.
Không có nội dung trong màn hình đầu tiên nào trên trang của bạn được hiển thị mà không cần chờ bất kỳ tài nguyên nào sau đây tải. Cố gắng trì hoãn hoặc tải không đồng bộ các tài nguyên chặn hoặc đặt nội tuyến những phần quan trọng của các tài nguyên đó trực tiếp trong HTML.
Tối ưu hóa phân phối CSS của các URL sau:
https: //use.fontawesome.com/releases/v5.0.8/css/all.css”
Cho mình hỏi làm sao để xóa cái css mà fontawesome gây ra triệt để vậy?
Cảm ơn nhiều!