- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Hiện nay mình thấy có rất nhiều code, cũng như plugin cho phép người dùng tạo câu hỏi trắc nghiệm có nhiều đáp án nhưng có tuân theo thứ tự các câu hỏi. Ví dụ trong đề thi trắc nghiệm toán, lý .. thì các câu hỏi lần lượt được show ra.
Mở rộng thêm cho tính năng này, google form một công cụ khá hiệu quả để cho bạn lưu thông tin form của người dùng & hiển thị quản lý dữ liệu đó trên google spreadsheet. Công cụ này cho phép từ câu hỏi này liên kết đến câu hỏi khác hoặc có thể mỗi đáp án sẽ được móc nối đến 1 câu hỏi riêng.
Trong bài viết này mình có tạo 1 bộ source code để tạo câu hỏi trắc nghiệm có tính móc nối kiểu dạng này. Customize linh hoạt + hỗ trợ javascript trong việc tạo câu hỏi.
Multiple Choice Quiz Logic
Tạo bộ trắc nghiệm tư vấn tài chính cho khách hàng.

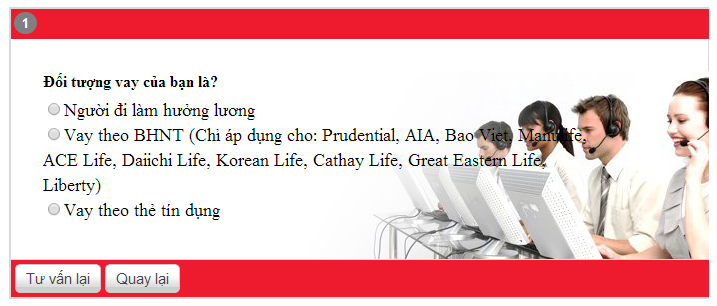
Demo:
Mã nguồn tạo Bộ câu hỏi trắc nghiệm hiện tại đang chạy trên http://hn.tindung24h.com/, bạn chọn vào một khu vực để mở trang trắc nghiệm trực tuyến dành cho những khách hàng có nhu cầu vay vốn.
Download: Multiple Choice Quiz Logic Source Code + Hướng dẫn
Download từ google drive.
Cài đặt
Javascript
var qview=new qChain(); //instance qChain class
//auto next question
qview.auto_next=true;
//load question
qview.load();
$(document).ready(function(){
$('#questions_holder').append(qview.get()); //add instance to document
});
FAQ
- Faq là những câu hỏi mang tính chất giải thích cho các câu hỏi trắc nghiệm
- Mỗi một câu hỏi được liên kết với 1 hay nhiều FAQ thuộc về câu hỏi đó
//get faq holder
$(document).ready(function(){
qview.faq=document.getElementById('faq'); //faq container
});
Import Data
Question Editor
Phần quản trị mình sử dụng thuần php, cơ sở dữ liệu mysql (phpMyAdmin)
* Thêm câu hỏi mới:
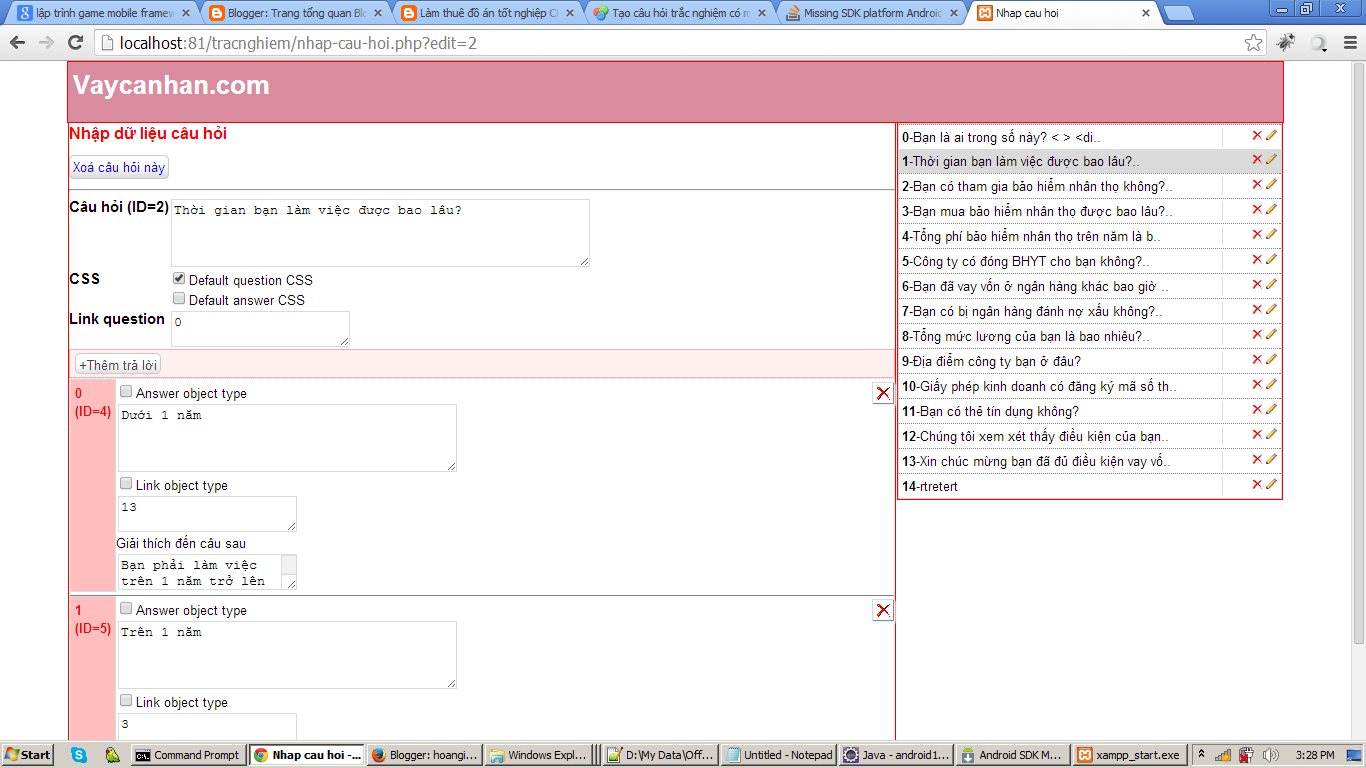
Truy cập /nhap-cau-hoi.php
-Nhập nội dung câu hỏi yêu cầu 1 số fields:
+Câu hỏi: nội dung câu hỏi.
+CSS:
- Tick vào ‘default question css’ để sử dụng css mặc đinh cho câu hỏi
- Tick vào ‘default answer css’ để sử dụng mặc định cho câu trả lời của câu hỏi đó.
+Link question: ID câu hỏi liên kết.
Nhìn ở cột bên trái là các câu hỏi đã tạo trước đó, dê chuột vào biểu tượng bút chì để xem ID của câu hỏi.
-Nhập câu trả lời ở phía dưới:
- +text input đầu tiên nhập nội dung câu trả lời. Bạn có thể thực thi javascript tại field này bằng cách nhấn vào answer object type, phần này sẽ hướng dẫn cụ thể ở sau.
- +Field tiếp theo nhập ID của câu hỏi kế tiếp. Nghĩa là: câu hỏi này sẽ kết nối với câu hỏi tiếp theo có ID đó.
- +Explain: nhập chuỗi nội dung giải thích cho câu trả lời này.
Mỗi một câu hỏi thường có 1,2,3,4.. câu trả lời, tương tự như vậy nhấn vào nút “add answer” để thêm câu trả lời mới.
Chú ý: Bắt buộc phải có câu trả lời (không sẽ báo lỗi), nếu không muốn hiển thị thì dùng javascript. Trình bày ở phần dưới.
Accept HTML format
-Nội dung nhập có thể là plain/text hoặc định dạng phong phú html, làm cho phần nội dung câu hỏi/câu trả lời sinh động hơn.
Hỗ trợ javascript
Ví dụ: Câu hỏi hỏi về tuổi của người dùng, mà yêu cầu người dùng nhập tuổi. Ta sẽ dùng 1 input text hiển thị ở câu hỏi để cho người dùng nhập vào, sau đó nhấn nút next.
- Question: What is your birth?
- CSS: tick radio “default question css”
- Link question: 0
Phần nhập câu trả lời:
+Check vào “Answer object type” , để chuyển nội dung câu trả lời thành javascript. Tiếp đó bạn sẽ viết một vài đoạn js để tạo hành động cho câu trả lời. Xem ví dụ dưới đây.
var birth=document.createElement('input');
answer.appendChild(birth);
answer.appendChild(document.createTextNode('(EX: 09/04/1990)'));
Sử dụng thêm hàm append để làm tương tự.
var birth=document.createElement('input');
append(birth); //instead of answer.appendChild(birth);
append(document.createTextNode('(EX: 09/04/1990)'));
+Tiếp đến, check vào “Link object type” viết sự kiện cho text input :
$( birth ).datepicker({onSelect:function(dateText, inst) {
var d1=new Date(dateText);
var d2=new Date();
var age=d2.getYear()-d1.getYear();
if(age<21 data-blogger-escaped-age="">60){
next_question_listener(6,[data.answer_id,birth.value,data.question]);
set_text2next(6,'Tuoi 21 den 60 moi dc vay');
} else next_question_listener(4,[data.answer_id,birth.value,data.question]);
},
changeMonth: true,
changeYear: true
});
$(birth).datepicker('option', 'dateFormat', 'yy-mm-dd' );
$(birth).datepicker('setDate', '1986-06-19');
<!--21-->
Field này thường viết tiếp phần javascript, tiếp nối javascript được viết ở phần nội dung câu trả lời, ví dụ như: sự kiện,..
-Ở ví dụ này, là sự kiện của input text, sử dụng jquery datepicker khi ng dùng click vào input sẽ hiển ra bảng ngày tháng cho ng dùng chọn. Thiết lập điều kiện để lựa chọn câu hỏi tiếp theo.
//nhảy đến câu hỏi ID=6, tham số thứ 2 là mảng 2 phần tử gồm: id câu trả lời (default: data.answer_id), giá trị của câu trả lời được lấy từ input text. next_question_listener(6,[data.answer_id,birth.value,data.question]); /*note: Nếu giá trị của câu trả lời k pải từ ng dùng cung cấp thì sử dụng mặc định: data.answer next_question_listener(question_ID,[data.answer_id,data.answer,data.question]); */ //set explain string to next question set_text2next(6,'Tuoi 21 den 60 moi dc vay');
Chú ý:
- Nếu giá trị của câu trả lời k pải từ ng dùng cung cấp thì sử dụng mặc định: data.answer
next_question_listener(question_ID,[data.answer_id,data.answer,data.question]);
Tất nhiên phần code này có thể viết chung vào phần nội dung câu trả lời (javascrit) ở trên.
Bạn cũng có thể tạo nút chuyển câu hỏi cho riêng mình, thay vì nhấn nút next của hệ thống:
var but=$('<input>').attr({type:'button',value:'Next question'});
but.click(cty_next); //sự kiện nút
$(answer).append(but);
//next button event
function cty_next(){
//sử dụng database dbtable, but dbtable is simple array for storing user values. We not recommand use this method
p.ref.get(1).dbtable['company']=cty.value;
//next question with question ID
next_question(8);
}
Lưu lịch sử quá trình trắc nghiệm của người dùng-hiển thị form lưu thông tin của người dùng
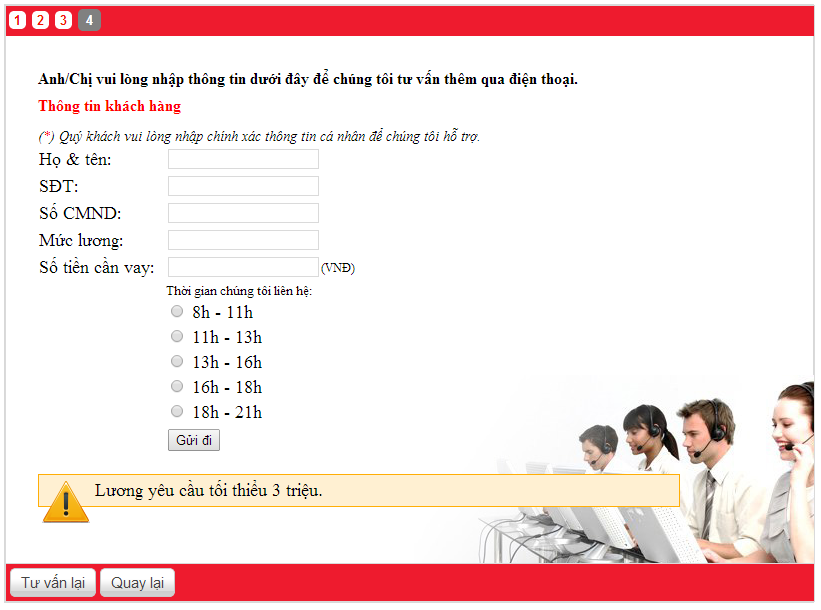
-Mở include/templates.php tìm đến hàm ‘final_customer_form’. Đây là form lưu thông tin người trắc nghiệm được hiển thị sau câu hỏi cuối.
-Có 2 kiểu hiển thị: form hiển thị dạng dialog (popup) hoặc hiển thị ỏ ngay câu trả lời chứa code ở dưới đây (page).
-form mẫu tìm ở file include/templates.php hàm final_customer_form, bạn có thể thêm/bớt 1 số fields tuỳ ý.
//user form option
dlg_opt({
auto:1, //auto showing user form
type:'page' //hiển thị form ở nội dung câu trả lời này. Nếu type='popup' form được hiển thị dạng dialog.
});
//sự kiện khi nạp câu trả lời này
answer_callback(function(){
set_question_history(); //lưu câu hỏi cuối này vào lịch sử trắc nghiệm.
//set_question_history('result of your test'); //nếu muốn thêm nội dung của câu hỏi cuối này,
//thiết lập kết quả của quá trình trắc nghiệm
set_history_result('result of your test');
});
Sự kiện lựa chọn cho từng câu trả lời + kết hợp với dữ liệu của câu hỏi trước
-Trong TH, mỗi một câu trả lời có 1 điều kiện, để chuyển tiếp sang câu hỏi mới, thì sử dụng sự kiện ‘answer_picker’.
-có thể sử dụng dữ kiện là phần trả lời của câu hỏi đã trải qua làm điều kiện sử dụng trong sự kiện này.
answer_picker(function(){
if(get_quest_history(16) && get_quest_history(16)[0]==48){
if(get_quest_history(17) && get_quest_history(17)[0]==38){
next_question_listener(20,[data.answer_id,data.answer,data.question]);
}
else next_question_listener(21,[data.answer_id,data.answer,data.question]);
}
});
Sửa lại câu hỏi
-Ở cột bên trái hiển thị danh sách các câu hỏi đã có, bạn có thể dễ dàng chỉnh sửa or xoá câu hỏi bằng cách nhấn vào biểu edit or delete.
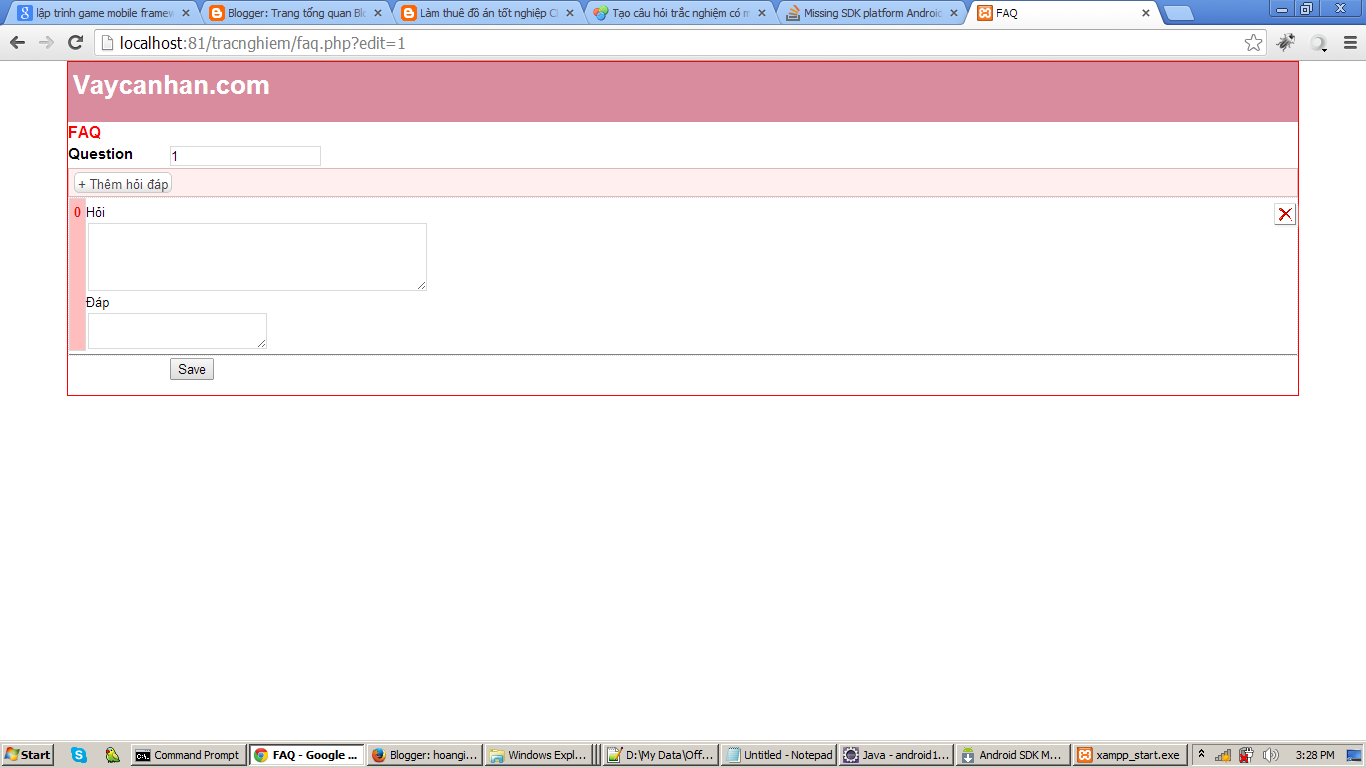
FAQ Editor

-Để thêm/sửa FAQ cho câu hỏi, truy cập URL:
/faq.php?edit={question_id}
Để thêm nhiều nội dung cho faq nhấn vào “Thêm hỏi đáp”.
-Để xoá phần nội dung của faq nhấn vào biểu tượng ‘X’ để xoá phần đó.
Báo cáo kết quả trắc nghiệm
-Bạn sẽ cần lấy lịch sử trắc nghiệm và kết quả ở câu hỏi cuối cùng.
Kèm theo lưu thông tin của khách hàng qua form:

*Lịch sử trắc nghiệm:
+Lấy kết quả tư vấn dạng text có dạng:
Question 1 answer 1 ---------------- Question 2 answer 2 --------------- Question 3 answer 3 ----------------- .......
qview.get_full_histories();
+Kết quả tư vấn dạng JSON:
{
"history":"1-1,2-5,3-6,4-9,6-12,13-31",
"answers_text":{"1":"Nguoi di lam huong luong","5":"Tren 1 nam","6":"Co","9":"Duoi 1 nam","12":"Khong","31":"X"}
}
qview.get_history();
-Trả về mảng 2 keys:
- history: là một dãy các câu hỏi và câu trả lời của câu hỏi đó có dạng: question_ID-answer_ID, mỗi câu hỏi cách nhau dấu phẩy.
- answers_text: là đối tượng JSON có key=answer ID và value=nội dung câu trả lời
*Lấy kết quả của quá trình trắc nghiệm:
-Ví dụ bạn tưởng tượng là bộ câu hỏi trắc nghiệm này là bài kiểm tra đánh giá xem có đỗ hay trượt.
-Xem thiết lập kết quả đã nói ở phần trên. Đây là lúc lấy kết quả đó.
qview.history.result;
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype