- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Tôi đã sử dụng công cụ dành cho nhà lập trình website web là Chrome Developer Tools. Bài hôm nay mình sẽ chia sẻ đến các bạn một tính năng thú vị mà nhiều người chưa từng sử dụng. Bạn có thể sử dụng hàm chức năng monitorEvents.
Khi chưa biết đến tính năng này, nhiều lần tôi đã tự tạo những đoạn code JS & chạy trong chrome console với mục đích đơn giản chỉ để theo dõi vào một sự kiện và ghi lại lịch sử hành động của mình.
$("body").bind("click mousedown", function(e) {
console.log(e);
});
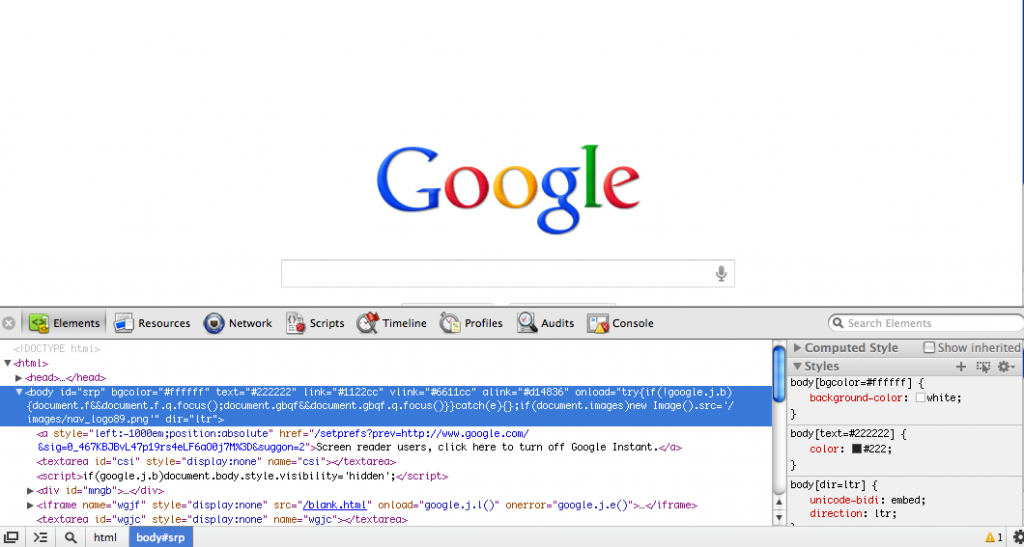
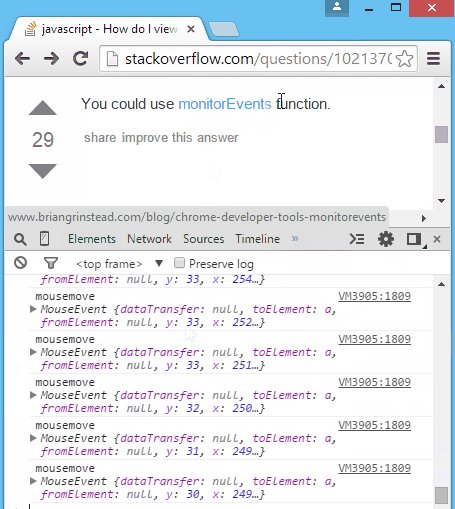
Có một tiện ích được tích hợp sẵn trong Chrome giúp bạn theo dõi sự kiện một cách dễ dàng hơn đó là monitorEvents . Dưới đây là một bản demo nhanh về cách sử dụng nó. Kiểm tra một element (xem ảnh chụp màn hình). Bây giờ thành phần đó đã được kiểm tra, có một biến tên $0 lưu đối tượng Element hiện tại của bạn.

Thay vì phải thêm các ràng buộc sự kiện, chỉ cần kiểm tra Element của bạn bằng cách ( chuột phải, chọn → Inspect vào element của bạn hoặc đi tới tab Elements trong Chrome Developer Tools và chọn 1 element) sau đó đi đến tab Console và chạy lệnh:
monitorEvents($0, 'mouse')
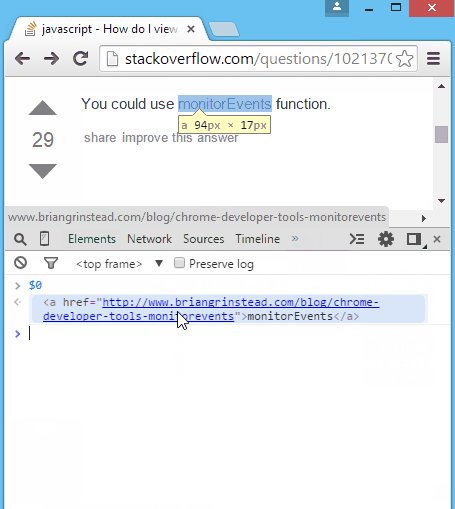
$0 chỉ là phần tử DOM được chọn cuối cùng bởi Chrome Developer Tools. Bạn có thể theo dõi bất kỳ đối tượng DOM khác bằng cách sử dụng hàm getElementById hoặc querySelector . Bạn cũng có thể truyền sự kiện “type” cho tham số thứ hai để thu hẹp theo dõi. Xem thêm tại đây.
Bạn cũng có thể theo dõi toàn bộ sự kiện trên document với lệnh:
monitorEvents(document.body, 'mouse')
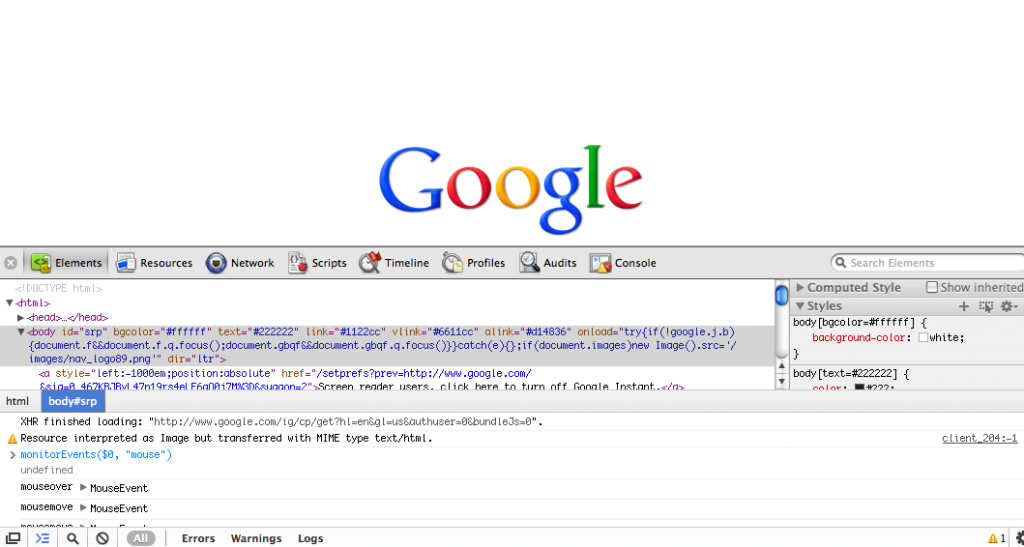
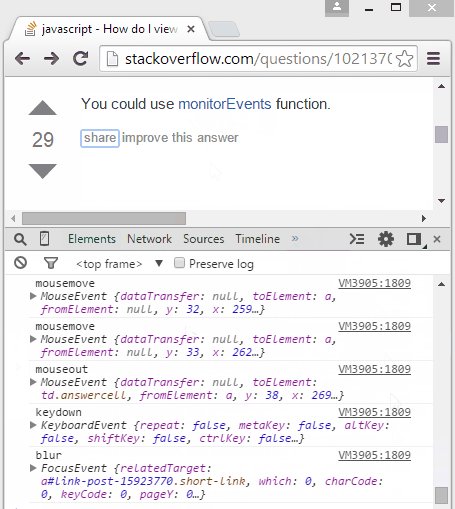
Bây giờ khi bạn di chuyển chuột qua DOM element này hoặc nhấp vào nó, tên của sự kiện sẽ được hiển thị với dữ liệu của nó. Xem hình dưới:


OK, bây giờ bạn có thể xem tất cả những sự kiện này trong chrome console và bạn đã theo dõi lịch sử hành động để tìm ra vấn đề lỗi của bạn, có lẽ bạn sẽ muốn chúng dừng lại! May mắn thay, có một chức năng để làm điều này , hàm có tên unmonitorEvents.
unmonitorEvents(document.body)
Bạn cũng có thể sử dụng ‘bàn phím’ thay vì ‘chuột’ nếu bạn đang theo dõi các sự kiện quan trọng liên quan đến keyboard.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype