- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
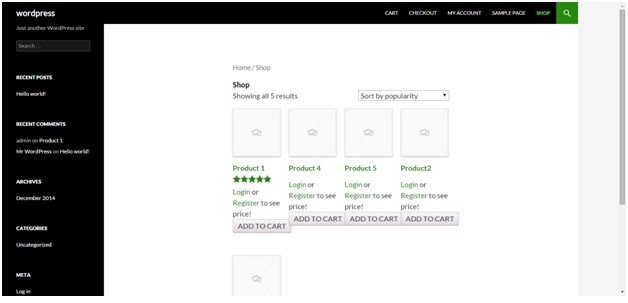
Trong bài này chúng ta sẽ học cách ẩn giá và nút thêm vào giỏ trên website khi người dùng chưa đăng nhập. Bạn có thể làm điều này rất đơn giản chỉ bằng cách sử dụng filter của WooCommerce
WooCommerce mặc định hiển thị giá và nút Add to cart cho mọi sản phẩm. Tuy nhiên nếu bạn chỉ muốn hiển thị giá cho người dùng có đăng nhập vào cửa hàng của bạn, có thể sử dụng filter woocommerce_get_price_html để kiểm tra phiên user & tùy chỉnh giá cho WooCommerce. Bạn thêm đoạn code sau vào file functions.php trong giao diện WordPress của bạn.
add_filter('woocommerce_get_price_html','members_only_price');
functionmembers_only_price($price){
if(is_user_logged_in() ){
return $price;
}
else return '<a href="' .get_permalink(woocommerce_get_page_id('myaccount')). '">Login</a> or <a href="'.site_url('/wp-login.php?action=register&redirect_to=' . get_permalink()).'">Register</a> to see price!';
}
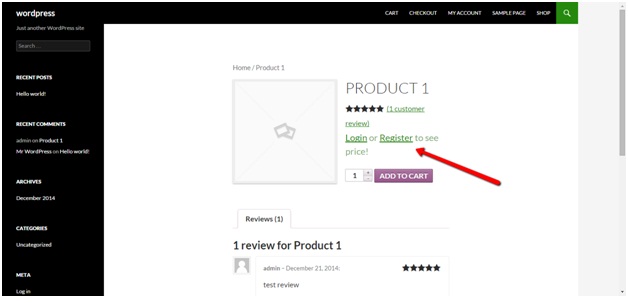
Sau khi chèn code trên bạn sẽ thấy không thấy nút Add to cart và giá, thay vào đó là liên kết đăng nhập & đăng ký.


Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Cho mình hỏi với. Cái đoạn code bạn bảo chèn vào file php thì chèn vào đoạn nào vậy?
Bạn viết vào file functions.php trong thư mục giao diện của bạn nhé.