- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn muốn chỉnh sửa tính năng của WooCommerce. Nếu bạn đang bán sản phẩm có tùy chọn thuộc tính , thì có thể thấy xuất hiện khoảng giá cho (các) sản phẩm nhất định. Trong khi một số người có vẻ thích tính năng này, nhưng có những chủ shop muốn ẩn khoảng giá và hiển thị giá sản phẩm khi biến thể tương ứng được chọn.
Trong bài viết này, mình sẽ chia sẻ các đoạn mã giúp bạn thay đổi thông tin giá cho các sản phẩm có tùy chọn trong WooCommerce.
Ẩn khoảng giá cho sản phẩm tùy biến
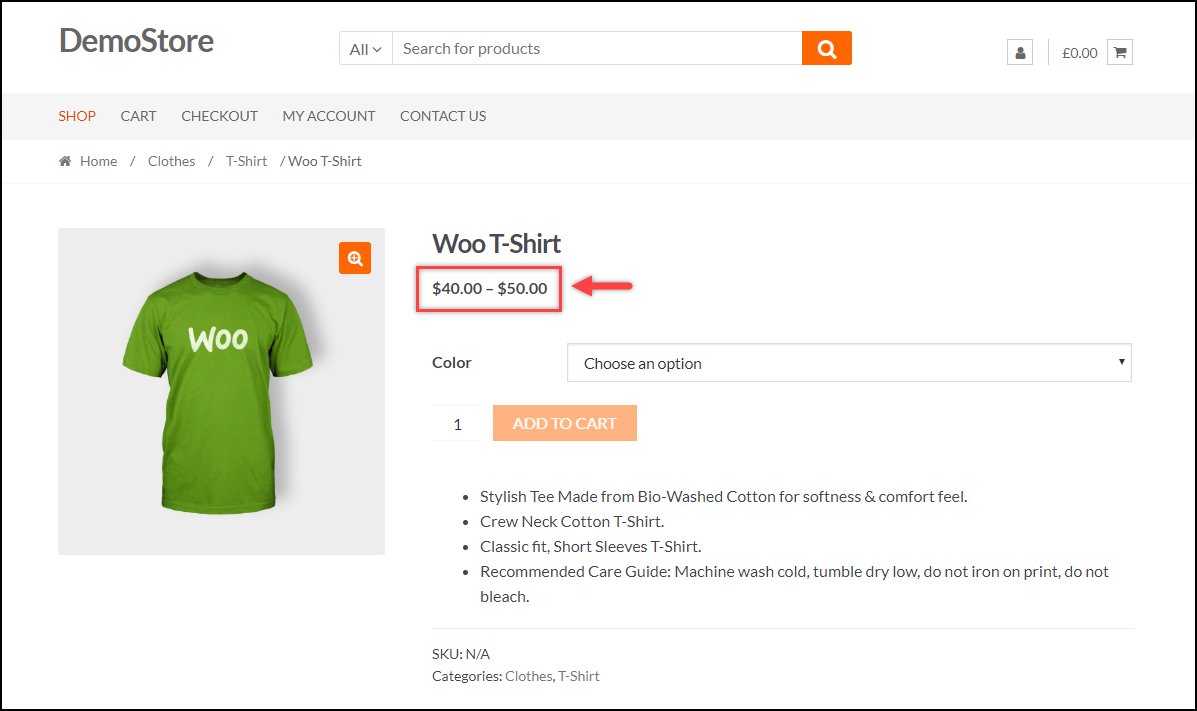
Hình dưới đây minh họa cấu hình mặc định cho sản phẩm biến đổi trong WooCommerce.

Nếu bạn muốn hiển thị một giá đầu tiên cho sản phẩm này, hãy thêm đoạn code sau vào cuối tệp functions.php của giao diện WordPress của bạn.
add_filter( 'woocommerce_variable_sale_price_html',
'lw_variable_product_price', 10, 2 );
add_filter( 'woocommerce_variable_price_html',
'lw_variable_product_price', 10, 2 );
function lw_variable_product_price( $v_price, $v_product ) {
// Regular Price
$v_prices = array( $v_product->get_variation_price( 'min', true ),
$v_product->get_variation_price( 'max', true ) );
$v_price = $v_prices[0]!==$v_prices[1] ? sprintf(__('From: %1$s', 'woocommerce'),
wc_price( $v_prices[0] ) ) : wc_price( $v_prices[0] );
// Sale Price
$v_prices = array( $v_product->get_variation_regular_price( 'min', true ),
$v_product->get_variation_regular_price( 'max', true ) );
sort( $v_prices );
$v_saleprice = $v_prices[0]!==$v_prices[1] ? sprintf(__('From: %1$s','woocommerce')
, wc_price( $v_prices[0] ) ) : wc_price( $v_prices[0] );
if ( $v_price !== $v_saleprice ) {
$v_price = '<del>'.$v_saleprice.$v_product->get_price_suffix() . '</del> <ins>' .
$v_price . $v_product->get_price_suffix() . '</ins>';
}
return $v_price;
}
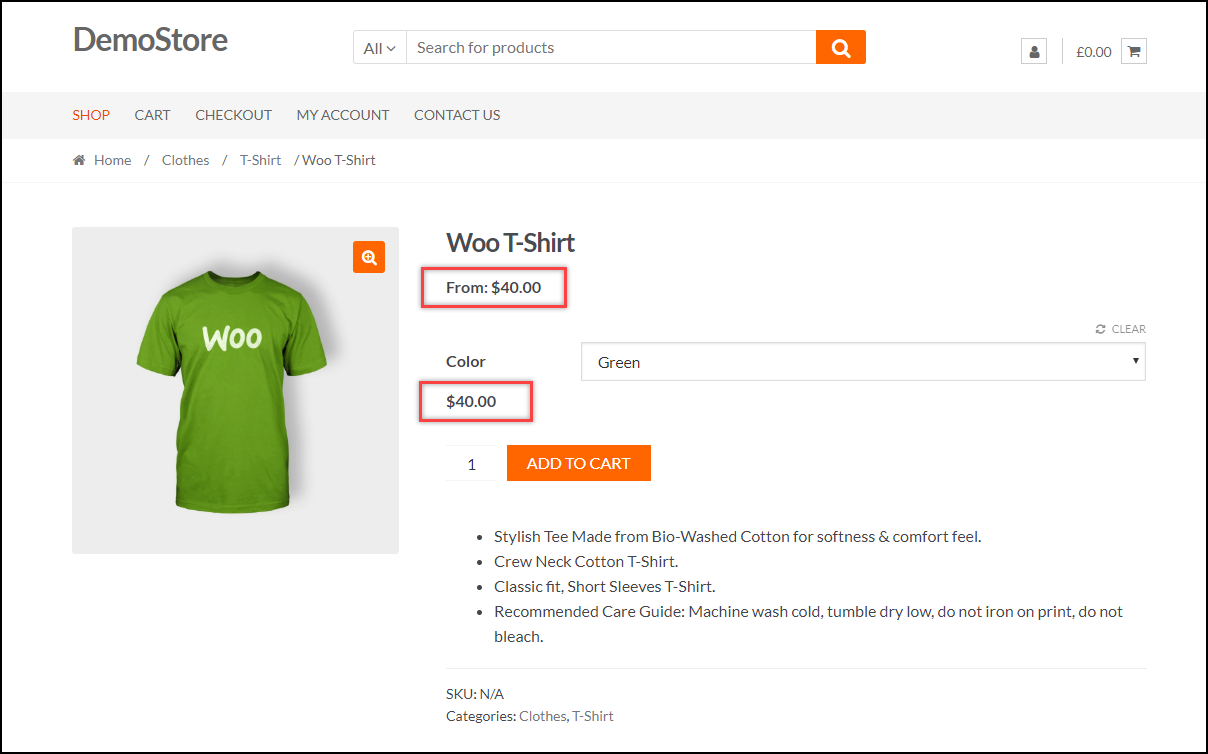
Lúc này ở trang sản phẩm khoảng giá được thay thế với một giá trung bình.

Xóa “From: $X”
Đoạn code trên hoạt động tốt, tuy nhiên vẫn dữ một số hiển thị mặc định, bạn có thể muốn xóa từ “From: $X” bên dưới tên sản phẩm.
Để làm điều này bạn chèn đoạn code sau vào cuối file functions.php
//Hide "From:$X"
add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2);
function lw_hide_variation_price( $v_price, $v_product ) {
$v_product_types = array( 'variable' );
if ( in_array ( $v_product->product_type, $v_product_types ) ) {
return '';
}
// return regular price
return $v_price;
}
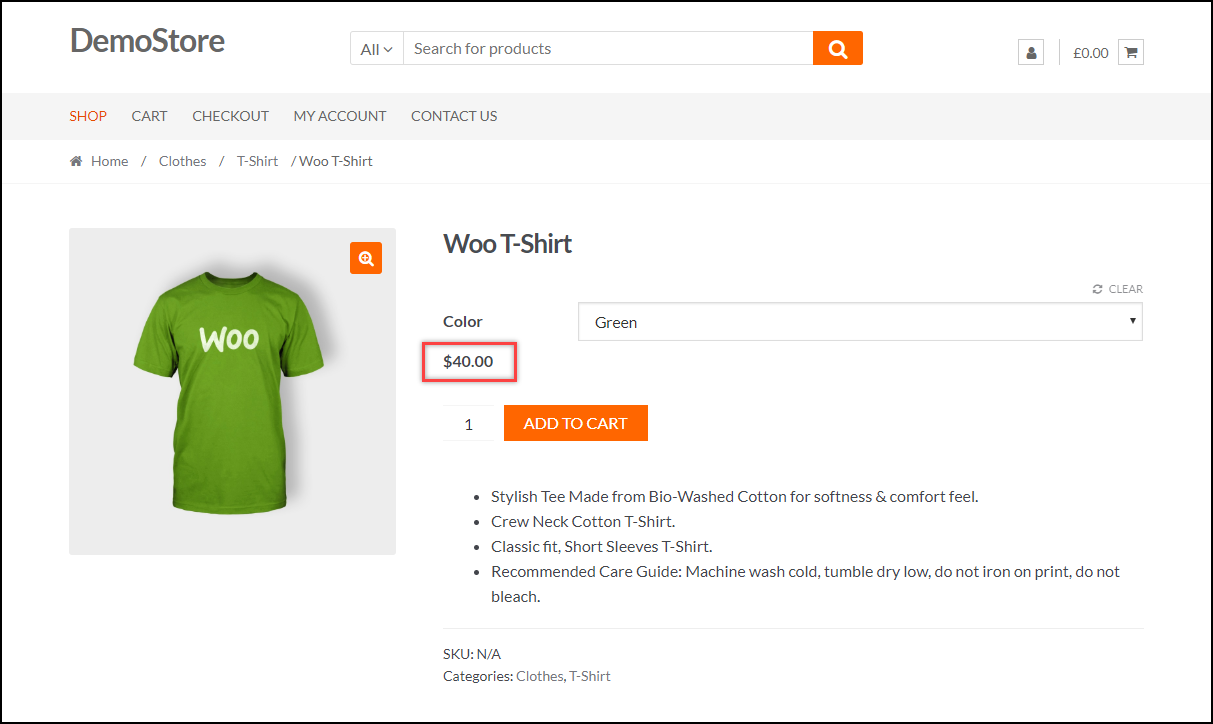
Kết quả:

Đó là cách mình sử dụng để xóa khoảng giá cho sản phẩm biến thể trong WooCommerce. Chúc bạn thành công!
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Anh Hoàng ơi muốn đổi thứ tự xắp xếp của trang sản phẩm chi tiết ở flatsome, dùng woomecer, thì sửa như nào ạ.
VÍ dụ em muốn tên sản phẩm -> Giá-> pần biến thể có giá theo biến thể (Như kích thước a giá 23đ, KTB giá 25đ) -> Mới đến mô tả sản phẩm ngắn.->>>thêm gì đó
Hoặc phần gallery ảnh và thông tin sản phẩm giá, biến thể ở trên Và mô tả đưa hẳn xuống dưới ạ
Bạn xem hướng dẫn sử dụng hook tùy chỉnh trong woocommerce