- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn muốn hiển thị bài viết gần đây theo danh mục trong WordPress ?
Widget Recent Posts mặc định hiển thị các bài viết từ tất cả các danh mục, và không có tùy chọn để lọc theo category. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn thấy làm sao để hiển thị bài viết gần đây (mới nhất) có giới hạn trong một danh mục cụ thể trong WordPress.
Lọc bài viết gần đây theo danh mục trong WordPress
Bạn có thể thêm các liên kết vào tất cả các trang danh mục của bạn bằng cách truy cập Appearance » Widgets và thêm widget ‘Categories’ vào sidebar của bạn.
Mặt khác, nếu bạn muốn hiển thị bài viết gần đây từ một danh mục trong sidebar, thì không có widget mặc định nào giúp bạn làm điều đó. Tuy nhiên WordPress là mã nguồn mở, có sử dụng filter & action cho phép chúng ta tùy biến widget bài viết gần thông qua các tham số truy vấn trước khi dữ liệu được trả về.
Cách 1. Hiện thị bài viết gần đây theo danh mục bởi Plugin
Phương pháp này dễ dàng hơn, và nó được khuyến khích đối với hầu hết người sử dụng.
Đầu tiên bạn cần cài đặt và kích hoạt plugin Recent Posts Widget Extended.
Sau khi kích hoạt, mở vào Appearance » Widgets và thêm tiện ích ‘Recent Posts Extended’ vào sidebar của bạn.

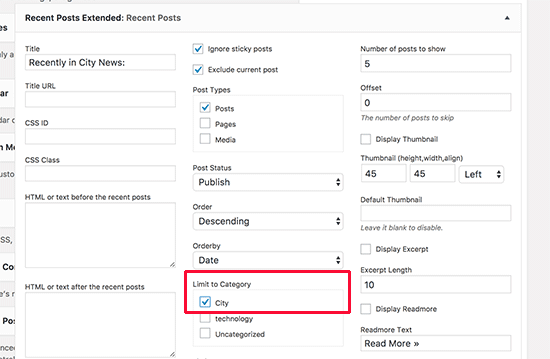
Menu widget thêm phần cài đặt mở rộng để hiển thị các tùy chọn của nó. Bạn cần chọn một hoặc nhiều danh mục muốn hiển thị ở phần ‘Limit to Category’.
Widget đi kèm với rất nhiều tùy chọn mà bạn có thể tùy chỉnh. Bạn có thể hiển thị ảnh đại diện bài đăng , ngày , nội dung tóm tắt / trích đoạn , và nhiều hơn nữa.
Đừng quên bấm vào nút Save để lưu laij các thiết lập của widget.
Kết quả:

Hiển thị bài viết gần đây theo danh mục sử dụng shortcode
Widget Recent Posts Extended cũng cho phép bạn sử dụng shortcode để hiển thị bài viết gần đây ở bất cứ nơi nào trên trang web của bạn bao gồm bài viết và trang.
Bạn sẽ cần chỉnh sửa post hoặc page & chèn mã shortcode vào vị trí muốn hiển thị các bài viết gần đây. Trong trình soạn thảo bài đăng, thêm mã shortcode như sau:
[rpwe limit="5" excerpt="true" cat="72" ]
shortcode này sẽ hiển thị 5 bài viết gần đây từ một danh mục có ID=72.

Cách 2. Hiển thị bài viết gần đây theo danh mục (Code Snippet)
Cách này yêu cầu bạn phải thêm các đoạn mã PHP vào theme WordPress của bạn. Do đó, mình khuyên bạn hãy tạo bản sao lưu wordpress trước khi thực hiện mọi thay đổi.
Thêm đoạn mã dưới đây vào file template của theme, nơi bạn muốn hiển thị bài viết gần đây với một danh mục cụ thể.
<?php $catquery = new WP_Query( 'cat=72&posts_per_page=5' ); ?> <ul> <?php while($catquery->have_posts()) : $catquery->the_post(); ?> <li><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></li> <?php endwhile; wp_reset_postdata(); ?> </ul>
Chú ý: Thay ID danh mục cho website của bạn.
Bạn có thể thay đổi chút để hiển thị toàn bộ nội dung của bài viết bằng cách sửa lại như đoạn mã sau:
<?php $catquery = new WP_Query( 'cat=72&posts_per_page=5' ); ?> <ul> <?php while($catquery->have_posts()) : $catquery->the_post(); ?> <li> <h3><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h3> <ul><li><?php the_content(); ?></li></ul> </li> <?php endwhile; ?> </ul> <?php wp_reset_postdata(); ?>
Bạn cũng có thể thay thế hàm the_content với the_excerpt để hiển thị dạng đoạn trích thay vì hiện thị nội dung đầy đủ.
Hy vọng bài viết này sẽ giúp bạn dễ dàng hiển thị các bài viết gần đây từ một hay nhiều danh mục trong WordPress.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Kiến thức đang cần, cảm ơn bạn