- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn đã từng nhìn thấy blogs được chèn quảng cáo vào nội dung bài viết? Quảng cáo xuất hiện ở đầu đoạn hoặc ở đoạn thứ 2. Những bạn mới chơi adsence và họ blog với lượng truy cập nhiều muốn chèn quảng cáo vào trong bài viết họ thường gặp khó khăn.
Có nhiều cách để làm điều này, chèn trực tiếp trong khi viết bài là cách dễ nhất. Tuy nhiên đó không phải là ý kiến hay. Trong bài viết này, mình sẽ chỉ cho bạn cách chèn quảng cáo vào nội dung bài viết ở đầu đoạn hoặc đoạn chỉ định hoặc cũng có thể chèn vào mỗi đoạn thẻ
theo ý muốn.
Đặt vị trí quảng cáo
Trước tiên, chúng ta giải quyết vấn đề quản lý code quảng cáo. Có thể đặt trực tiếp code quảng cáo, với cách này nếu bạn muốn sửa lại hoặc thay thế code quảng cáo thì không linh hoạt chút nào vì phải chỉnh sửa lại code. Mình khuyến khích bạn sử dụng plugin quản lý quảng cáo.
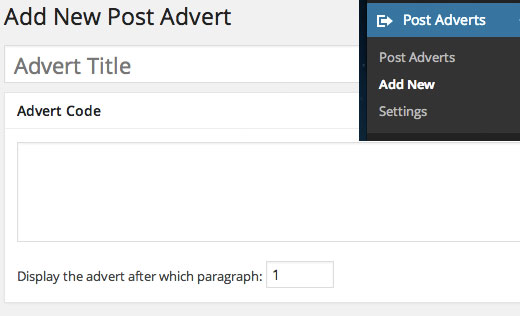
Bạn có thể tải và kích hoạt plugin Insert Post Ads. Sau khi kích hoạt, vào menu Post Adverts để tạo và quản lý quảng cáo.
Để thêm quảng cáo, nhấn vào Post Advert > Add New. Điền tên quảng cáo, nhập nội dung quảng cáo và lựa chọn đoạn bạn muốn hiển thị quảng cáo ở sau nó. Nhấn publish để lưu quảng cáo.
Tiếp đó, bạn cấu hình cho quảng cáo, vào Post Advert > Settings, lựa chọn post type bạn muốn hiển thị quảng cáo như posts, pages và custom post types.
Và bây giờ mình hướng dẫn bạn tự code để chèn quảng cáo vào các đoạn trong bài viết theo ý muốn. Mở theme’s functions.php và dán đoạn code dưới đây.
//Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>[your ads code here]</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content; } // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $plen=0; $max_ads=3; $len=floor(strlen($content)/$max_ads); $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { $plen+=strlen($paragraph); if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if($plen>$len){ $plen=0; $paragraphs[$index] .= $insertion; } else if ( $paragraph_id == $index + 1 ) { //$paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs ); }
Thay mã quảng cáo của bạn vào biến $ad_code. Sử dụng đoạn mã trên, nếu bạn muốn các quảng cáo được phân đều trong các đoạn của nội dung bài viết. Ở đây mình cho tối đa là 3 quảng cáo, bạn có thể thay đổi giá trị biến $max_ads nếu muốn hiển thị nhiều hơn.
Lưu ý: nếu bạn chơi adsence thì tối đa cho phép hiển thị 3 quảng cáo với cùng 1 đoạn mã với kích thước quảng cáo của đoạn mã đó quy định. Xem thêm mẹo vặt khi quảng cáo adsence không hiển thị.
Ngoài ra, bạn chỉ muốn hiển thị quảng cáo ở một đoạn chỉ định trong bài viết thì thay thế đoạn code này.
if($plen>$len){ $plen=0; $paragraphs[$index] .= $insertion; } else if ( $paragraph_id == $index + 1 ) { //$paragraphs[$index] .= $insertion; }
Bởi đoạn code sau:
if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; }
Ở ví dụ trên, mình chèn quảng cáo vào đoạn thứ 2. Mình thấy các bạn thường cho hiển thị ở đoạn đầu tiên hoặc đoạn 2 trong nội dung của bài viết. Thay đổi vị trí đoạn bằng cách truyền tham số thứ 2 của hàm prefix_insert_after_paragraph.
prefix_insert_after_paragraph( $ad_code, 2, $content );
Thông thường quảng cáo adsence sẽ xuất hiện ở đầu đoạn của nội dung bài viết, chúng ta sẽ thêm 1 đoạn code chèn trước dòng if($plen>$len){.
if($index==0){ $paragraphs[$index] = $insertion.$paragraphs[$index]; } elseif($plen>$len){ ....
Như vậy bạn đã có rất nhiều hướng đặt adsence vào trong nội dung bài viết của mình. Tuy nhiên trong bài viết sẽ có thể xuất hiện nhiều kích thước quảng cáo khác nhau, chúng ta cần sử dụng đến mảng chứa quảng cáo.
Làm sao chèn được nhiều kích thước quảng cáo adsence một cách tự động?
Trong hàm prefix_insert_post_ads có biến $ad_code chứa code adsence, đổi biến này thành kiểu mảng như sau:
$ad_code=array('200x250'=>'adsence 1','728x90'=>'adsence 2','320x50'=>'adsence 3');
Bạn sửa thêm vào hàm prefix_insert_after_paragraph nơi sử dụng tham số $insertion, thay bằng phần từ của mảng $insertion. Vì lúc này giá trị được truyền vào là biến mảng từ $ad_code. Ví dụ ở đoạn đầu sẽ chèn adsence có kích thước 200×250, các đoạn sau thì sử dụng 728×90.
//insert first paragraph if($index==0){ $paragraphs[$index] = $insertion['200x250'].$paragraphs[$index]; } elseif($plen>$len){ $plen=0; $paragraphs[$index] .= $insertion['728x90']; }
Các bạn để ý thấy còn có 1 kích thước nhỏ hơn là 320×50. Kích thước adsence này bạn sẽ chèn trong giao diện mobile.
Chèn adsence cho mobile
Để chèn code adsence hiển thị cho thiết bị mobile, chúng ta cần thêm 1 đoạn code nhận dạng thiết bị. Đoạn code này có tác dụng phát hiện trang web đang được duyệt trên trình duyệt mobile. Trong bài trước mình đã nói rất chi tiết cách phát hiện thiết bị người dùng mobile bằng php.
Sau khi tải và kích hoạt plugin WP Mobile Detect cho wordpress. Bạn có thể chỉnh lại hàm prefix_insert_after_paragraph với nội dung như thế này :
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $plen=0; $max_ads=2; $len=floor(strlen($content)/$max_ads); $close_ad=0; $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { $plen+=strlen($paragraph); if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } //check if($close_ad) continue; //insert first paragraph if($index==0){ if(function_exists('wpmd_is_phone') && wpmd_is_phone()) $class='ad_first_device'; else $class='ad_first'; $paragraphs[$index] = '<div class="'.$class.'">'.$insertion['200x250'].'</div>'.$paragraphs[$index]; } elseif($plen>$len){ $plen=0; if(function_exists('wpmd_is_phone') && wpmd_is_phone()) { $ad='<div class="mobile_fix_bottom_ad">'.$insertion['320x50'].'</div>'; $paragraphs[$index] .= $ad; $close_ad=1; continue; }else $ad=$insertion['728x90']; $paragraphs[$index] .= $ad; } elseif ( $paragraph_id == $index + 1 ) { //$paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs ); }
Định vị trí góc phải cho quảng cáo ở đầu đoạn.
.ad_first{float:right;}
Đối với quảng cáo chạy trên mobile, bạn có thể để cố định ở dưới dùng.
.mobile_fix_bottom_ad{position:fixed;bottom:0px;left:0px;width:100%;background:#fff;text-align:center; border-top:1px solid gray; }
Chúc bạn thành công.
Tham khảo thêm cách chèn quảng cáo adsence vào trong bài viết sử dụng plugin
Hi vọng bài viết này có thẻ giúp bạn chèn quảng cáo trong nội dung bài viết. Chúc bạn thành công !
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype

Hiện tại m đã làm đc quảng cáo của m hiển thị ở bài viết rồi bằng cách chèn code vào file: functions.php
Giờ m muốn hiển thị thêm 1 vị trí nữa.
Ví dụ m đặt được ở vị trí số 2 rồi và giờ muốn thêm 1 vị trí số 4 nữa.
Xin cảm ơn.
Bạn cần custom code nhé, chat với dịch vụ bên mình để được tư vấn.