- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Ở bài trước, mình có hướng dẫn cách ẩn/xóa nút thêm giỏ hàng trong WooCommerce. Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách thêm nội dung vào sau hoặc trước nút “thêm vào giỏ hàng” trên trang sản phẩm. Để làm điều này, bạn không cần giả mạo và chỉnh sửa trang mẫu mặc định. Chúng ta có thể thực hiện bằng cách sử dụng một trong các hook WooCommerce.
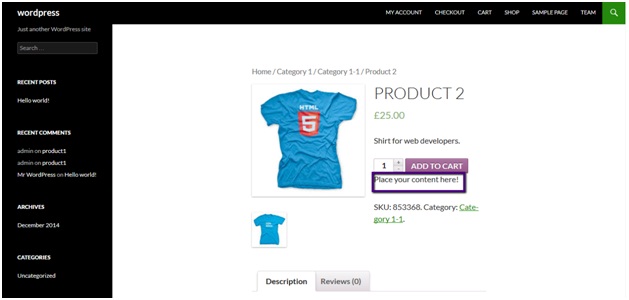
Bây giờ chúng ta cần thêm nội dung dưới nút thêm vào giỏ hàng. Sử dụng đoạn mã code trong functions.php của theme.
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart_button_func' );
function add_content_after_addtocart_button_func() {
// Echo content.
echo '<div class="second_content">Place your content here!</div>';
}
Đừng quên thay thế nội dung của bạn bằng nội dung bạn muốn đặt. Sau khi cập nhật tệp, hãy làm mới lại trang sản phẩm và bạn sẽ thấy nội dung của mình được thêm vào dưới nút thêm vào giỏ hàng.

Làm sao để thêm nội dung ở trước nút Add to cart?
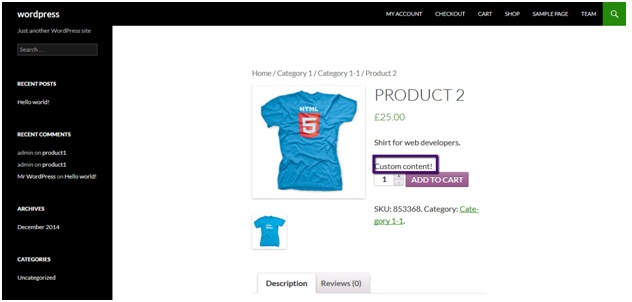
Chúng ta sẽ sử dụng hook woocommerce_short_description để sửa lại nội dung mô tả của sản phẩm bằng cách chèn thêm một nội dung mới. Bởi vì mô tả ngắn sản phẩm có vị trí hiển thị ở trước nút Add to cart.
function my_content( $content ) {
$content .= '<div class="custom_content">Custom content!</div>';
return $content;
}
add_filter('woocommerce_short_description', 'my_content', 10, 2);
Thay thế “Custom content” bằng nội dung mong muốn của bạn. Lưu lại file, và truy cập lại trang sản phẩm và bạn sẽ thấy nội dung được thêm sau mô tả ngắn và trước nút “thêm vào giỏ hàng” trên trang sản phẩm chi tiết.

Chúc bạn thành công!
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Em chèn mãi không được nhỉ
hi, bạn đã làm đúng theo hướng dẫn chưa?