- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Hôm nay mình giới thiệu với các bạn cách chèn danh sách hay nội dung posts/pages vào wordpress mà không cần dùng php hoặc chỉnh sửa đến templates. Bằng việc chèn shortcode vào trong bài viết, trang, widget text hay bất kỳ vị trí nào trên trang web.
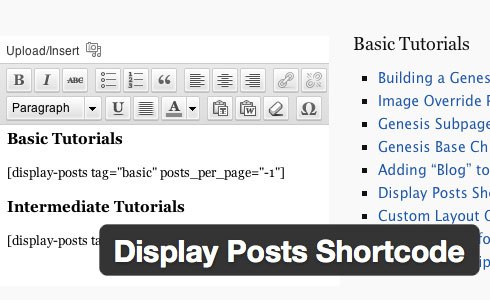
Thêm shortcode và sử dụng các thuộc tính để lọc tìm các nội dung posts, pages vả có thể cả custom post type theo ý muốn. Để làm được điều này chúng ta sử dụng Plugin Display Posts Shortcode , các bạn có thể tải về trên wordpress plugins miễn phí.
Download plugin và cài đặt như bình thường. Sau khi bạn kích hoạt plugin thì bắt đầu khai thác các tính năng shortcode lấy posts rồi đấy. Plugin này đã hỗ trợ sẵn trên blog wordpress.com, tuy nhiên nếu bạn xài free của wordpress thì không trải nghiệm được filter của plugin này.

Đoạn mã Shortcode sau hiển thị danh sách bài viết có tiêu đề title, excerpt và thumbnail, bao bởi thẻ div.
[display-posts include_excerpt="true" image_size="thumbnail" wrapper="div"]
Shortcode trên hiển thị post thumbnail trong phần cấu hình Settings > Media. Chi tiết về cách dùng post thumbnail /featured image mình đã nói cụ thể trong bài tùy chỉnh thumbnail trong wordpress.
Plugin không hỗ trợ CSS, toàn bộ sử dụng css có trong theme. Bạn có thể tùy chỉnh cách hiển thị theo ý muốn bằng cách trang trí css cho nó. Ví dụ mình sẽ cho ảnh căn ở bên trái mô tả của mỗi bài viết.
.display-posts-listing .listing-item { clear: both; } .display-posts-listing img { float: left; margin: 0 10px 10px 0; }
Hiển thị theo tag và có giới hạn số lượng cần lấy. Đoạn code này hiển thị 20 posts mới nhất với tag “advanced”.
[display-posts tag="advanced" posts_per_page="20"]
Mặc định plugin chỉ hiển thị ra 10 bài mới nhất. Kết hợp các thuộc tính để lọc bài viết theo nhu cầu của bạn. Một ví dụ khác.
[display-posts tag="advanced" image_size="thumbnail"]
Liệt kê bài viết theo category, có hiển thị ngày tháng và được xắp xếp.
[display-posts category="must-read" posts_per_page="-1" include_date="true" order="ASC" orderby="title"]
Bạn cũng có thể liệt kê các posts có taxonomy, như sau đây:
[display-posts taxonomy="color" tax_term="blue" include_excerpt="true"]
Sử dụng thuộc tính include_content, nếu bạn muốn hiển thị đầy đủ nội dung của bài viết.
[display-posts include_content="true"]
Nếu muốn hiển thị các tiêu đề bài viết dạng list, bạn thiết lập thuộc tính wrapper với “ol” hoặc “ul”.
[display-posts wrapper="ol"]
Mặc định sử dụng “ul”. Wrapper sẽ chỉ định thẻ bao nội dung mỗi posts tương ứng cho phù hợp. Ví dụ: ol hoặc ul thì nội dung bài viết chứa trong thẻ li. Các thẻ khác có thể sẽ lấy y nguyên. Chẳng hạn: wrapper="div" thì mỗi bài chứa trong danh sách hiển thị sẽ bao bởi “div”.
Để lấy một nội dung cụ thể, bạn liệt kê ID của posts vào thuộc tính id. Mỗi ID cách nhau dấu phẩy, như thế này.
[display-posts id="14,3"]
Cách sử dụng tham số của shortcode “display-posts”
Chi tiết bạn xem tại đây.
Filter display-posts Shortcode
Nếu thuộc tính của shortcode chưa đủ để bạn lấy dữ liệu posts thì cần sử dụng đến filter để tùy chỉnh các tham số của WP_Query cho việc lấy dữ liệu posts/custom post type của shortcode .
Plugin có filter display_posts_shortcode_args, với mỗi lần gọi shortcode bạn có thể can thiệp vào từng tham số của WP_Query trước khi xuất dữ liệu ra màn hình.
< ?php /** * Display Posts Shortcode - Exclude Posts * @author Bill Erickson * @link http://wordpress.org/extend/plugins/display-posts-shortcode/ * * @param array $args * @param array $atts * @return array $args */ function be_display_posts_shortcode_exclude_posts( $args, $atts ) { if( isset( $atts['not_in'] ) ) { $posts = explode( ',', $atts['not_in'] ); $args['post__not_in'] = $posts; } return $args; } add_filter( 'display_posts_shortcode_args', 'be_display_posts_shortcode_exclude_posts', 10, 2 );
Tham số $atts là các thuộc tính được truyền vào cho shortcode, bạn có thể thêm tham số vào $args để lọc posts theo ý muốn trong trường hợp không thể làm được trên shortcode. Ở ví dụ trên, chúng ta định nghĩa thêm thuộc tính not_in và bắt tham số này để quy định mã lệnh sử lý trong filter. Bình thường thì plugin không hỗ trợ thuộc tính not_in nhé.
Hiển thị nội dung không tìm thấy
Khi sử dụng các tham số trong shortcode display-posts không thỏa điều kiện và kết quả là không tìm thấy dữ liệu posts nào thì shortcode xuất ra thông báo đại khái là “not found”. Để sửa nội dung này bạn sử dụng filter sau:
< ?php add_filter( 'display_posts_shortcode_no_results', 'be_no_results' ); /** * Display Posts Shortcode - Display message if no results * * @author Bill Erickson * @link http://www.billerickson.net/code/display-posts-shortcode-no-results * * @param string $output, default is empty * @return string $output */ function be_no_results( $output ) { $output = '<p>Sorry, there are currently no posts in this category.
‘;
return $output;
}
Thay nội dung thông báo ở trên cho phù hợp với website.
Thay đổi kết quả hiển thị
Bạn cũng có thể thay đổi cách mỗi bài viết được tìm thấy và hiển thị ra trên website. Plugin mở rộng filter cho phép bạn toàn quyền tạo lại nội dung hiển thị của bài viết được tìm thấy bằng cách thêm filter display_posts_shortcode_output . Trong filter có các biến chứa dữ liệu của post cho bạn tạo dựng với HTML như ý muốn.
/** * Comma separated links in Display Posts Shortcode plugin * @author Bill Erickson * @link http://wordpress.org/extend/plugins/display-posts-shortcode/ * * @param string $output the original markup for an individual post * @param array $atts all the attributes passed to the shortcode * @param string $image the image part of the output * @param string $title the title part of the output * @param string $date the date part of the output * @param string $excerpt the excerpt part of the output * @param string $inner_wrapper what html element to wrap each post in (default is li) * @return string $output the modified markup for an individual post */ add_filter( 'display_posts_shortcode_output', 'be_display_posts_full_content', 10, 7 ); function be_display_posts_full_content( $output, $atts, $image, $title, $date, $excerpt, $inner_wrapper ) { // Rebuild the output $output = '<span class="listing-item">' . $title . ', </span>'; // Return the modified output return $output; }
Cũng thay đổi luôn wrapper , có thể thêm một vài class làm đẹp cho nội dung xuất ra của shortcode.
< ?php /** * Customize opening outer markup of Display Posts Shortcode * @author Bill Erickson * @link http://wordpress.org/extend/plugins/display-posts-shortcode/ * * @param $output string, the original opening markup * @return $output string, the modified opening markup */ function be_display_posts_open( $output ) { $output = '<p class="post-listing">'; return $output; } add_filter( 'display_posts_shortcode_wrapper_open', 'be_display_posts_open' ); /** * Customize closing outer markup of Display Posts Shortcode * @author Bill Erickson * @link http://wordpress.org/extend/plugins/display-posts-shortcode/ * * @param $output string, the original closing markup * @return $output string, the modified closing markup */ function be_display_posts_close( $output ) { $output = '
‘;
return $output;
}
add_filter( ‘display_posts_shortcode_wrapper_close’, ‘be_display_posts_close’ );
Nếu không muốn thay đổi cách hiển thị cho bài viết với filter display_posts_shortcode_output, bạn cũng thể làm đẹp cho mỗi bài viết theo cấu trúc hiển thị mặc định của shortcode. Bằng cách thêm thuộc tính class vào mỗi bài viết như thế này.
/** * Add Column Classes to Display Posts Shortcodes * @author Bill Erickson * @link http://www.billerickson.net/code/add-column-classes-to-display-posts-shortcode * * @param array $classes * @param object $post * @param object $query * @return array $classes */ function be_display_post_class( $classes, $post, $listing ) { $classes[] = 'one-half-blueprint'; if( 0 == $listing->current_post || 0 == $listing->current_post % 3 ) $classes[] = 'first'; return $classes; } add_filter( 'display_posts_shortcode_post_class', 'be_display_post_class', 10, 3 );
Hi vọng bạn sẽ cảm thấy thú vị khi sử dụng plugin này. Chúc thành công.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Chào bạn, không biết bên bạn có chương trình liên kết textlink không? Mình sẽ liên hệ vào mail cho bạn nhé.
bạn gửi vào mail: [email protected] hoặc [email protected]
Chào bạn,
Mình muốn shortcode hiển thị theo category với tiêu đề là h2 và mỗi bài viết có khoảng cách với nhau cho đẹp mà làm mãi không xong. Bạn có thể chỉ mình không? Cảm ơn.
Ban nhạc mi giả Ka kub tặng Kiya ho
Xin chào Darrel. Có cách nào để xóa “Tải xuống” khỏi bảng điều khiển tài khoản của tôi không?
Xin chào Peter, làm thế nào để thêm thanh bên vào trang chủ?
Xin chào, có thể thêm bong bóng tuổi vào sản phẩm của bạn mà không hiển thị bong bóng trong ảnh sản phẩm không? Tôi muốn thêm sự phù hợp với độ tuổi cho các sản phẩm của mình là đồ chơi, có khuyến nghị nào về cách tiếp cận tốt nhất không?
Video tuyệt vời! Tôi đã học được một vài thủ thuật từ việc theo dõi bạn; đặc biệt là chọn màu. =) Tôi đang gặp vấn đề với giỏ mua hàng thương mại điện tử của mình và muốn một số video về điều đó nếu bạn có thể. Cảm ơn một lần nữa và hãy chúc công việc thành công tốt đẹp! Aloha!
Bạn ơi. Mình muốn tạo 1 page hiển thị SP (web bán hàng) và muốn tạo shortcode cho page đó thì thao tác như thế nào?
Xin cảm ơn bạn nhiều.
Dùng cái này trong widget có hiện shortcode không bạn. Vì nhiều khi muốn đưa shortcode ra trang chủ nữa
Shortcode mặc định ko hỗ trợ trong widget, để hiển thị shortcode trong widget bạn xem bài viết này nhé: /wordpress/chen-shortcode-vao-widget-text-trong-wordpress
Bạn có code để hiển thị bài viết khi chèn shortcut trong bài viết không? Bài viết dài quá thấy hơi khó
Bên mình nhận chuyên lập trình wordpress, để được tư vấn bạn chat trên website nhé.