- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Khi sử dụng wp_nav_menu có một vấn đề là bạn muốn chỉ hiển thị submenu của một menu, ví dụ trong sidebar. Nhưng wordpress không có sẵn api giúp bạn lấy dữ liệu các menu con của menu mẹ. Đoạn code dưới đây có thể giúp được bạn làm điều đó.

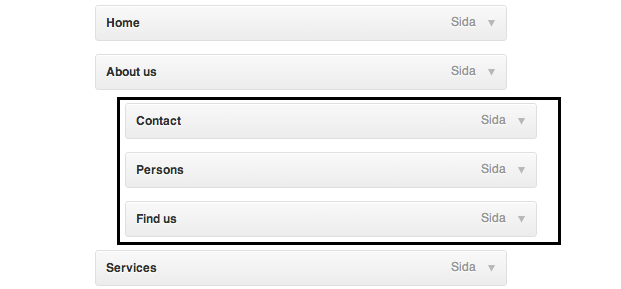
Truyền mọi tham số theo ý đồ của bạn vào wp_nav_menu. Ở đây mình xác định menu mẹ có tiêu đề “About Us”.
Thêm tham số ‘submenu’ vào hàm wp_nav_menu như dưới đây:
// Usage:
$args = array(
'menu' => 'Menu Name',
'submenu' => 'About Us',
);
wp_nav_menu( $args );
Và chúng ta sẽ chỉ hiển thị những submenu dưới “About Us”. Copy đoạn code sau vào functions.php
add_filter( 'wp_nav_menu_objects', 'submenu_limit', 10, 2 );
function submenu_limit( $items, $args ) {
if ( empty($args->submenu) )
return $items;
$parent_id = array_pop( wp_filter_object_list( $items, array( 'title' => $args->submenu ), 'and', 'ID' ) );
$children = submenu_get_children_ids( $parent_id, $items );
foreach ( $items as $key => $item ) {
if ( ! in_array( $item->ID, $children ) )
unset($items[$key]);
}
return $items;
}
function submenu_get_children_ids( $id, $items ) {
$ids = wp_filter_object_list( $items, array( 'menu_item_parent' => $id ), 'and', 'ID' );
foreach ( $ids as $id ) {
$ids = array_merge( $ids, submenu_get_children_ids( $id, $items ) );
}
return $ids;
}
Hàm wp_filter_object_list dùng để lấy bất kỳ thành phần nào có trong mảng, cấu trúc:
<?php wp_filter_object_list( $list, $args, $operator, $field ); ?>
Trong đó:
- $list: mảng đối tượng ban đầu.
- $args: Tìm một phần mảng chứa
key=>valuetrong $list. - $operator: có 2 giá trị ‘or’ và ‘and’, nếu $operator=’or’ nghĩa là chỉ cần một thành phần từ mảng tìm kiếm, tìm thấy trong mảng gốc. ‘and’ thì yêu cầu tất cả các key=>value của
$argsphải đều tìm thấy trong$list. - $field: các giá trị của trường key sẽ trả về.
Lưu ý: để lấy toàn bộ submenu theo đa tầng, chúng ta tạo hàm lặp submenu_get_children_ids, những items con phát hiện được gộp vào biến $ids, theo logic code hoạt động chung trong vùng hàm và kết quả cuối cùng biến mảng $ids chứa tất cả ID các submenu của menu ‘About Us’.
Ngoài ra, Để lấy dữ liệu items trong wp_nav_menu bạn sử dụng hàm wp_get_nav_menu_items. Xem ví dụ mẫu:
// Get the nav menu based on $menu_name (same as 'theme_location' or 'menu' arg to wp_nav_menu)
// This code based on wp_nav_menu's code to get Menu ID from menu slug
$menu_name = 'custom_menu_slug';
if ( ( $locations = get_nav_menu_locations() ) && isset( $locations[ $menu_name ] ) ) {
$menu = wp_get_nav_menu_object( $locations[ $menu_name ] );
$menu_items = wp_get_nav_menu_items($menu->term_id);
$menu_list = '<ul id="menu-' . $menu_name . '">';
foreach ( (array) $menu_items as $key => $menu_item ) {
$title = $menu_item->title;
$url = $menu_item->url;
$menu_list .= '<li><a href="' . $url . '">' . $title . '</a></li>';
}
$menu_list .= '</ul>';
} else {
$menu_list = '<ul><li>Menu "' . $menu_name . '" not defined.</li></ul>';
}
// $menu_list now ready to output
Xem thêm tùy biến hiển thị menus con theo menu kế cận.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype