Trong trường hợp bạn muốn lấy menu item của wp_nav_menu trang hiện tại, mà không muốn xác định thông qua tên class như 'current-menu-item' ở class Walker_Nav_Menu. Bạn vẫn có thể làm được, các dữ kiện bạn biết là có ID của trang hiện tại (global $post), với đoạn code sau sẽ trả về đối tượng menu item đang trỏ đến trang hiện tại. Lý do, sử dụng hàm wp_get_nav_menu_items vì nó được thể kế thừa ... Đọc tiếp
Hiển thị wordpress submenu dưới parent menu – wp_nav_menu
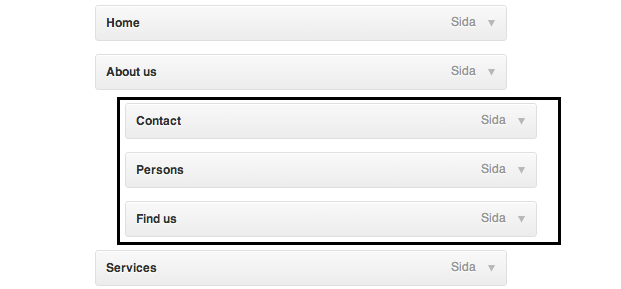
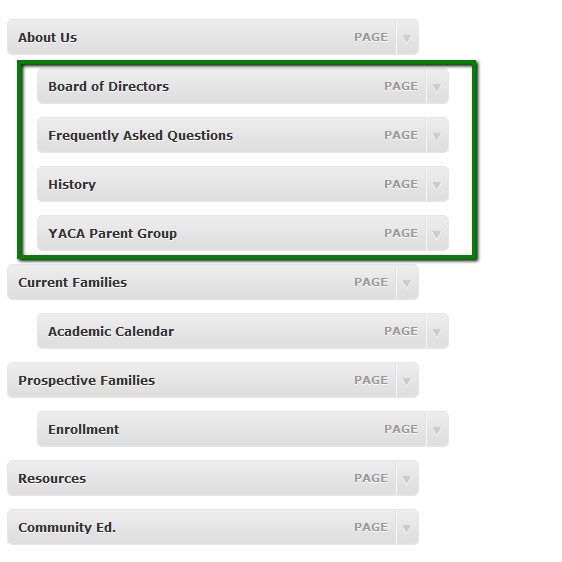
Khi sử dụng wp_nav_menu có một vấn đề là bạn muốn chỉ hiển thị submenu của một menu, ví dụ trong sidebar. Nhưng wordpress không có sẵn api giúp bạn lấy dữ liệu các menu con của menu mẹ. Đoạn code dưới đây có thể giúp được bạn làm điều đó. Truyền mọi tham số theo ý đồ của bạn vào wp_nav_menu. Ở đây mình xác định menu mẹ có tiêu đề "About Us". Thêm tham số 'submenu' vào hàm wp_nav_menu như dưới ... Đọc tiếp
Hướng dẫn tạo Responsive Menu cho WordPress Mobile
Hôm nay mình sẽ hướng dẫn cách tạo responsive menu hay còn gọi là sliding menu cho website sử dụng jquery. Trong bài này mình sử dụng jQuery.Mmenu. jQuery.Mmenu là một plugin của jquery cho phép tạo slide navigation menu núp ở sườn website trên thiết bị mobile. Thiết kế này sẽ tự tin hơn, làm web của bạn chuyên nghiệp hơn rất nhiều. Nào chúng ta hãy bắt đầu nhé. Tạo response menu Để ... Đọc tiếp
Thêm liên kết trang chủ vào nav menu trong wordpress
Để thêm liên kết trang chủ (home) vào đầu menu, có rất nhiều cách giúp bạn thêm menu homepage vào menu trong wordpress. Cách 1: Cách đơn giản là tạo liên kết với absolute url là địa chỉ trang chủ website, nhưng cách này không tối ưu nếu bạn chuyển sang domain khác. Cách 2: Cách sau đây chúng ta sử dụng filter wp_nav_menu_items cho phép bạn chỉnh sửa nội dung của wp_nav_menu. Chèn đoạn code dưới ... Đọc tiếp
Thêm ký tự html ngăn cách giữa các menu (separator) trong wordpress
Ở bài trước chúng ta đã học cách thêm liên kết trang chủ home vào menu, bài hôm này mình sẽ hướng dẫn cách thêm ký tự ngăn cách giữa các menu wp_nav_menu. Có rất nhiều cách để làm điều này để ra kết quả như ý muốn. Cách đơn giản là dùng css để trang trí nav menu. Ví dụ: thêm gạch ngang giữa các mục menu ngang thì dùng border. 115167496864f6fe3d80663_000014 Cách này không hiệu quả nếu bạn muốn ... Đọc tiếp
Tạo menu trong wordpress
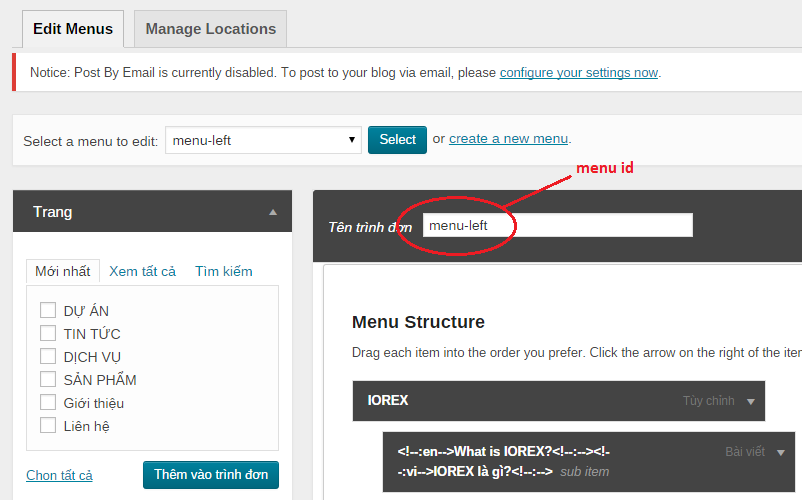
Trong bài hôm nay mình sẽ hướng dẫn các bạn tạo menu trong wordpress. Đăng ký menu Trước tiên đăng ký menu trong functions.php Nếu trong website bạn dùng nhiều menu thì dùng hàm sau: Bạn đăng nhập vào wordpress admin, chọn vào Appearance->Menus. Tạo menu mới bằng cách nhấn vào link "create a new menu". Ở cột bên trái là các nội dung như page, posts, custom post type... để bạn ... Đọc tiếp
Cách thêm class vào menu wp_nav_menu trong WordPress
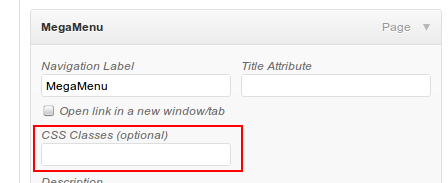
Thay đổi hoặc thêm class cho nav menu item là tính năng sẵn có của wordpres, Đây là tính năng vô cùng sức mạnh cho phép bạn can thiệp vào từng menu đơn (menu item). Tuy nhiên, lựa chọn này wordpress mặc định cho ẩn. Thực hiện theo các bước để thêm class vào menu. Wordpres menu screen options 1. Vào Appearance->Menus, click vào tab Screen options. 2. Dưới mục Show advanced menu ... Đọc tiếp
Tùy biến hiển thị menus trong wordpress – Nav Menu Walker
Nếu website của bạn có một hệ thống menu lớn, bạn muốn hiển thị một phần dữ liệu menu ở một khu vực nào đó trên trang/ một trang khác. Bài viết này sẽ giải thích chi tiết cách làm này. Ý tưởng hiện ra trong đầu bạn là tạo từng menu cho mỗi trang, nhưng tại sao lại làm cách này chia ra làm nhiều menus sẽ khó quản lý trong khi wordpress có API cho phép thiết lập trạng thái cho từng menu item. Xóa ... Đọc tiếp