- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Thay đổi hoặc thêm class cho nav menu item là tính năng sẵn có của wordpres, Đây là tính năng vô cùng sức mạnh cho phép bạn can thiệp vào từng menu đơn (menu item). Tuy nhiên, lựa chọn này wordpress mặc định cho ẩn. Thực hiện theo các bước để thêm class vào menu.
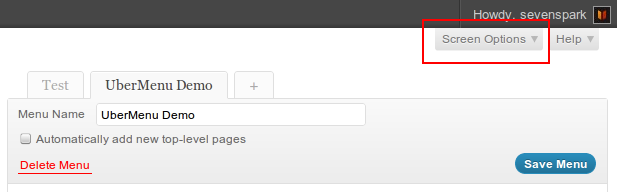
Wordpres menu screen options
1. Vào Appearance->Menus, click vào tab Screen options.

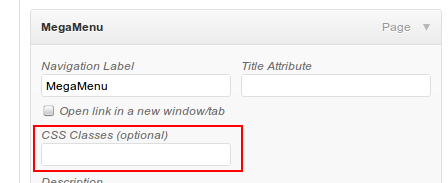
2. Dưới mục Show advanced menu properties, check CSS classes. Ngay sau đó hiển thị hộp text tại đây nhập tên class thêm cho menu item đó.

Ví dụ thử thêm class=”myClass” vào một menu item và thêm đoạn css vào style.css
/* Target the menu item LI */ .menu li.myClass{ /* Margin might go here */ } /* Target the menu item Anchor (link) */ .menu li.myClass > a{ /* Colors, font sizes, would normally go here */ } /* Target the menu item LI in UberMenu */ #megaMenu ul.megaMenu li.myClass{ } /* Target the menu item Anchor (link) in UberMenu */ #megaMenu ul.megaMenu li.myClass > a{ /* Colors, font sizes, would go here */ }
Ok, bạn đã xong, bây giờ thử truy cập vào website và xem kết quả.
Thêm class vào menu item
wp_nav_menu có cung cấp các thuộc tính container_id, container_class, menu_id, menu_class cho phép thêm thuộc tính class vào container và menu ul tag. Rất tiếc không có thuộc tính nào để can thiệp chỉnh sửa vào menu item (li tag).
WordPress menu hỗ trợ filter hook “nav_menu_css_class” truy vấn vào từng menu item để tuỳ chỉnh giá trị như thuộc tính class. Xem đoạn code sau để hiểu hơn:
add_filter('nav_menu_css_class', 'special_nav_class', 10, 2); function special_nav_class($classes, $item) { if(in_array('current-menu-item',$item->classes)){ //current item $classes[]='nav_focus'; } else $classes[]='nav_normal'; //other of purpose preg_match('/[^\/]+$/', trim($item->url, '/'), $r); //get page if (is_page() && is_page($r[0])) $classes[]='active'; return $classes; }
Tham số:
- $classes: mảng giá trị tên class có trên thuộc tính class của menu item hiện tại. Tham số này lấy và thiết lập class cho menu item.
- $item: đối tượng menu item.
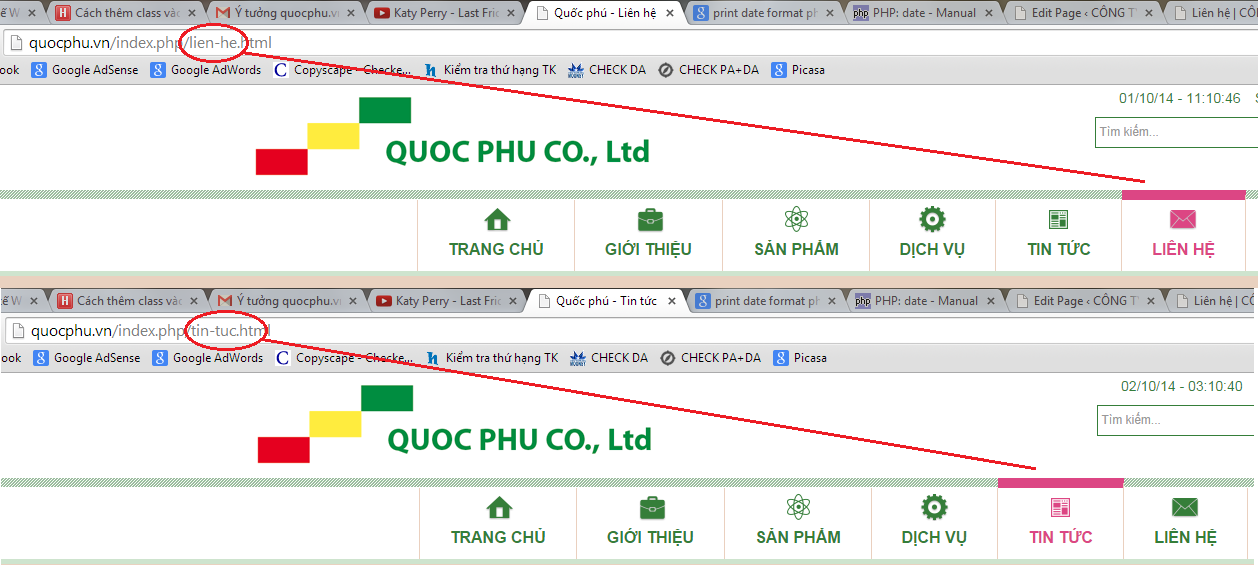
Ví dụ, bạn muốn thay/thêm mới class vào trang item được chọn khi người dùng nhấn vào menu. Menu item sẽ có giao diện khác so với các items còn lại. Giống như thế này.

Các templates sẽ có tên classes thể hiện riêng, bạn dựa vào đây để tùy biến thêm class cho giao diện html của web.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype