Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Flatsome là một theme framework tuyệt vời để thiết kế website bán hàng bằng WordPress. Trong bài viết này, mình sẽ trình bầy một số kiến thức liên quan đến việc phát triển theme flatsome. Chúng ta cùng bắt đầu nhé.
Cập nhật Flatsome
Trước khi thực hiện bất kỳ cập nhật nào, bạn nên thực hiện sao lưu WordPress an toàn.
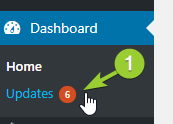
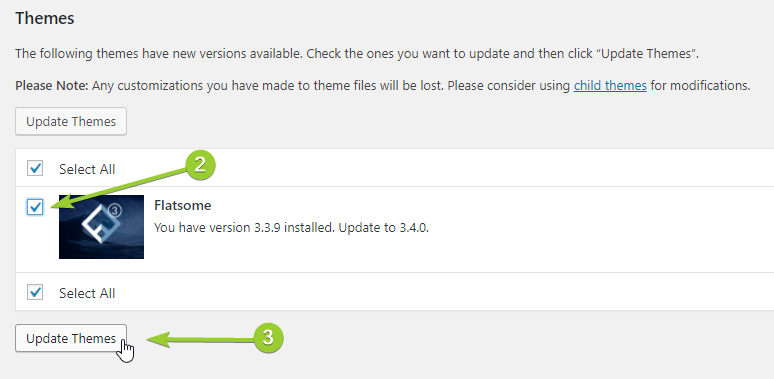
Có 2 cách bạn có thể cập nhật theme flatsome, cách đơn giản bạn có thể cập nhật tự động thông qua trang quản trị WP. Tại trang này, bạn mở Dashboard → Updates, cuộn xuống và tìm phần update cho theme flatsome. Lưu ý: Sau khi update nhớ xóa toàn bộ cache.


Cách khác, chúng ta sẽ cập nhật giao diện thông qua FTP:
- Truy cập http://themeforest.net/downloads và tải flatsome mới nhất.
- Giải nén và upload lên hosting, xóa hoặc đổi tên thư mục wp-content/themes/flatsome
Lưu ý: bạn có thể sẽ bị mất dữ liệu, nếu bạn sửa trực tiếp vào các files trong thư mục theme flatsome. Điều này là không nên, trong trường hợp update mới theme sẽ bị ghi đè.

Tùy biến CSS
Làm sao để thêm CSS vào theme flatsome? câu hỏi này phổ biến nhất với người dùng WordPress. Bạn có thể tùy biến CSS cho flatsome với 2 cách.
Sử dụng options
Có 2 nơi để bạn thêm CSS, trong phần Theme Options:
- Theme Options → Style → Custom CSS
- Theme Options → Advanced → Custom CSS
2 phần này hoạt động giống nhau, bạn chọn một trong 2 phần để thêm CSS.
Sử dụng Child theme
Bạn có thể thêm CSS trực tiếp vào tệp style.css của child theme flatsome-child/style.css hoặc có thể chèn mã CSS vào tệp functions.php như sau:
add_action('wp_head', 'print_head');
function print_head() {
?>
<style><!-- your css here --></style>
<?php
}
Thêm mã Javascript
Flatsome có đầy đủ option giúp bạn tùy biến website một cách dễ dàng, chúng ta thường chèn các đoạn mã theo dõi từ bên ngoài như google analytic,..
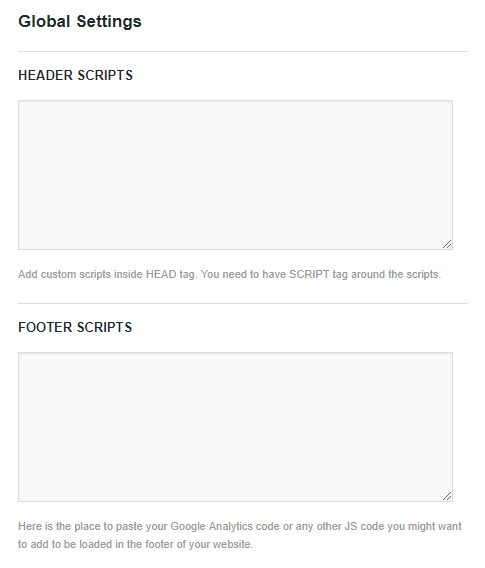
Để thêm code trong phần head và footer của trang, bạn truy cập Advanced → Global Settings.

Kích hoạt UX Builder cho Custom Post Type
Mặc định flatsome hỗ trợ UX Builder cho Page, Post, WooCommerce. Tuy nhiên bạn cũng có thể sử dụng UX Builder cho post tùy chỉnh, để kích hoạt bạn thêm đoạn code sau vào tệp functions.php
<?php // Do not include this if already open!
/**
* Code goes in theme functions.php
*/
add_action( 'init', function () {
add_ux_builder_post_type( 'custom_post_type' );
} );
Thêm fonts chữ cho Flatsome
Thêm fonts tùy chỉnh vào theme flatsome rất đơn giản với một vài đoạn CSS hoặc sử dụng plugin. Bạn có thể thêm fonts vào cài đặt Flatsome cùng với upload fonts bởi plugin.
Base font:
body{font-family: "Custom Font Name", sans-serif}
Navigation font:
.nav > li > a {font-family: "Custom Font Name", sans-serif;}
Heading font:
h1,h2,h3,h4,h5,h6, .heading-font{font-family: "Custom Font Name", sans-serif;}
Alt font:
.alt-font{font-family: "Custom font name", sans-serif;}
Font tùy chỉnh
Mình khuyên bạn nên sử dụng plugin use any font để có thể thêm mọi fonts vào website.
TypeKit fonts
Để sử dụng TypeKit fonts bạn cài đặt plugin Typekit Fonts for WordPress.
Chú ý: Tắt Google fonts nếu bạn muốn chỉ sử dụng font tùy chỉnh. Mặc định flatsome sử dụng Google Fonts, bạn có thể tắt font này trong Theme Options → Style → Typography.
Bật theo dõi logs
Trong quá trình phát triển theme, bạn rất có thể mắc phải lỗi PHP & xuất hiện lỗi trắng trang. Điều này thực sự khó chịu, rất may WordPress là một CMS hoàn hảo, có tích hợp sẵn chức năng debug lỗi. Để bật theo dõi lỗi bạn vui lòng xem hướng dẫn: bật logs trong WordPress.
Cấu hình cache
Có một số plugin giúp bạn tăng tốc WordPress bằng cách thêm cache cho website, xem bài viết tăng tốc wordpress với WP Super Cache – Cài đặt và Cấu hình.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
bạn nghĩ ai cũng sẽ sẵn sàng bỏ 59 đô ra để mua à, bạn nên tìm hiểu cách cài free thì hơn chứ nói như bạn thì ngang bằng không nói nhé, còn muốn biết làm thế nào để cài được free bạn có thể liên hệ mình nhé. Chúc làm ăn tốt nha
ai học thiết kế web thì hãy xem video từ kênh này
Làm sao để có sản phẩm hiện thị khi mình chọn “sản phẩm nổi bật”?
thank bạn bài viết rất chi tiết
Mình đã đang sử dụng và rất thích themes này
mình đang dùng, nhưng sao thấy load trang chủ rất lâu, trung bình 10s. Còn những trang khác thì bình thường, 3s. ko biết phải làm sao nữa. trước m dùng theme mythemeshop ecommerce, tải trang chủ chỉ khoảng 2, 3s. b biết làm thế nào để load nhanh hơn khi dùng flatsome ko , chỉ giúp mình với.
Chào anh!
bài chia sẽ của anh rất hay, e học hỏi được nhiều, e muốn hỏi thêm là:
1. muốn đưa list bài post ra trang chủ thì lam thế nào?
2.phần post đặt trong widget, có ngày tháng trên hình bài post, muốn bỏ đi hoặc chỉnh nhỏ lại thì chỉnh ở đâu?
3.khi mở xem sản phẩm phía trên có dòng ví dụ: trang chủ/ shop/ tên sản phẩm, e thấy chữ in hoarất to không đẹp, muốn cho nhỏ lại?
Rất mong a và mọi người giúp a, chân thành cảm ơn!
cảm ơn video rất hay
Cảm ơn bài viết rất chi tiết và dễ hiểu của anh,
Anh cho em xin hỏi là là trong trường hợp website em đang dùng Flatsome, thì làm sao để có thể thay đổi màu sắc của độ mờ của Menu Chính (main menu).
bạn sử dụng tính năng tùy chỉnh CSS của theme hoặc sửa file style.css