Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
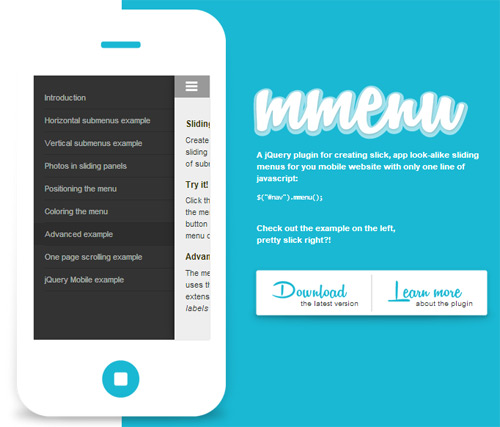
Hôm nay mình sẽ hướng dẫn cách tạo responsive menu hay còn gọi là sliding menu cho website sử dụng jquery. Trong bài này mình sử dụng jQuery.Mmenu.
jQuery.Mmenu là một plugin của jquery cho phép tạo slide navigation menu núp ở sườn website trên thiết bị mobile. Thiết kế này sẽ tự tin hơn, làm web của bạn chuyên nghiệp hơn rất nhiều. Nào chúng ta hãy bắt đầu nhé.
Để bắt đầu, trước hết bạn download jQuery.Mmenu tại đây. Trong ví dụ mình sử dụng giao diện mặc định của plugin. Mình sẽ trình bày cơ bản các đoạn mã cần sử dụng để bạn có thể áp dụng cho mọi trang web trước sau đó mình áp dụng vào wordpress sau.
Vì đây là jquery plugin, bạn cần include thư viện jquery (gọi là: dependencies) đầu tiên và theo thứ tự jQuery, jquery.mmenu.js and jquery.mmenu.css. Chèn đoạn code như dưới đây vào trong thẻ head.
<head> .. <link type="text/css" rel="stylesheet" href="jquery.mmenu.css" /> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.mmenu.js"></script> .. </head>
Tất cả những gì để có thể tạo response menu là 1 file mmenu.js và mmenu.css.
Tạo Menu
Chúng ta sẽ sử dụng các thẻ nav, ul, li và a để tạo giao diện HTML của menu. Có thể dùng thêm span lồng trong tag a. Ví dụ sau đây bạn copy đoạn code sau vào sau thẻ body:
<nav id="menu"> <ul> <li class="Selected"> <a href="demo.html">Basic Horizontal Menu</a> <ul> <li><a href="#">First sub-menu</a></li> <li><a href="#">Second sub-menu</a> <ul> <li><a href="#">First sub-sub-menu</a></li> <li><a href="#">Second sub-sub-menu</a></li> <li><a href="#">Third sub-sub-menu</a></li> </ul> </li> <li><a href="#">Third sub-menu</a></li> </ul> </li> </ul> </nav>
Bước tiếp theo, chúng ta tạo nút để kích hoạt menu, thêm dòng html sau vào trong file:
<div class="header"><a href="#menu"></a>Demo</div>
Tiếp đó bạn gọi hàm khởi tạo mmenu jquery. Chèn đoạn js vào trong thẻ head:
<script type="text/javascript"> $(function() { $('nav#menu').mmenu(); }); </script>
Lưu ý: bạn có thể đổi tên id của nav theo ý muốn, nhớ đổi cả cho hàm jquery nữa nhé nav#menu.
Để jquery mmenu có thể hoạt động được, chúng mình cần thêm đoạn css này nữa. Chèn đoạn css sau vào style.css.
html, body { padding: 0; margin: 0; } body { background-color: #fff; font-family: Arial, Helvetica, Verdana; font-size: 14px; line-height: 22px; color: #666; min-height: 100%; position: relative; -webkit-text-size-adjust: none; } .mm-label.button { text-indent: 0 !important; padding: 20px 20px 40px 20px !important; } nav:not(.mm-menu) { display: none; } .header, .content, .footer { text-align: center; } .header, .footer { background: #777; font-size: 16px; font-weight: bold; color: #fff; line-height: 40px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; width: 100%; height: 40px; padding: 0 50px; } .header a { background: center center no-repeat transparent; background-image: url( data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAADhJREFUeNpi/P//PwOtARMDHQBdLGFBYtMq3BiHT3DRPU4YR4NrNAmPJuHRJDyahEeT8Ii3BCDAAF0WBj5Er5idAAAAAElFTkSuQmCC ); display: block; width: 40px; height: 40px; position: absolute; top: 0; left: 10px; }
Đoạn css trên cho bạn định hình thanh header có nút kích hoạt slide menu nằm bên cạnh trái. Nhiều bạn sẽ quên đổi lại phần css trùng với tên sử dụng trong html. Nếu bạn đổi tên id của menu thì đừng quên đổi lại trong css cho phù hợp.
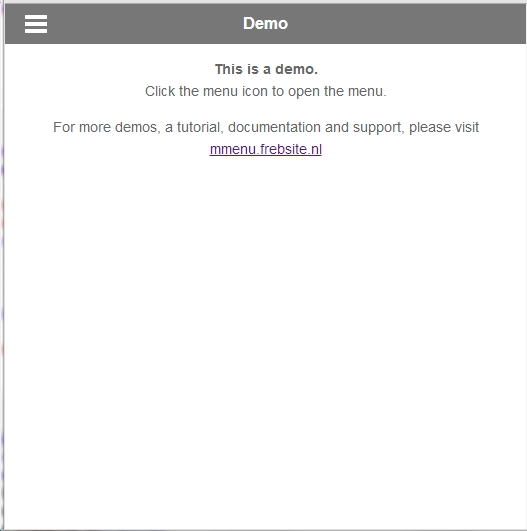
Trang web sử dụng sliding menu có 3 phần: header chứa nút kích hoạt menu, nội dung menu và khung hiển thị nội dung chính của trang web. Chúng ta sẽ thêm cấu trúc html cho nội dung chính, sử dụng thẻ bao div, 3 thành phần này được nằm trong thẻ bao ngoài (wrapper) tạo nên cấu trúc của trang web.
<div id="page">
<nav id="menu">
<ul>
<li class="Selected">
<a href="demo.html">Basic Horizontal Menu</a>
<ul>
<li><a href="#">First sub-menu</a></li>
<li><a href="#">Second sub-menu</a>
<ul>
<li><a href="#">First sub-sub-menu</a></li>
<li><a href="#">Second sub-sub-menu</a></li>
<li><a href="#">Third sub-sub-menu</a></li>
</ul>
</li>
<li><a href="#">Third sub-menu</a></li>
</ul>
</li>
</ul>
</nav>
<div class="header"><a href="#menu"></a>Demo</div>
<div class="content">
<p><strong>This is a demo.</strong><br />
Click the menu icon to open the menu.</p>
<p>For more demos, a tutorial, documentation and support, please visit <a href="http://mmenu.frebsite.nl" target="_blank">mmenu.frebsite.nl</a></p>
</div>
</div>
nếu cấu trúc trang không sử dụng DIV , mà sử dụng một thẻ khác ví dụ SECTION thì bạn cần khai báo trong thuộc tính offCanvas.pageNodetype.
<script type="text/javascript">
$(document).ready(function() {
$("#my-menu").mmenu({
// options
}, {
// configuration
offCanvas: {
pageNodetype: "section"
}
});
});
</script>Các bạn có thể xem demo ở trong file tải về. Nếu bạn muốn tùy biến menu nâng cao hơn thì có thể xem các tutorial của nó tại hướng dẫn này http://mmenu.frebsite.nl/tutorial
Bạn chỉ việc thay menu ở trên thành menu của wordpress. Chúng ta sẽ cần đến 2 menu. Mở functions.php thêm vào code tạo menu:
register_nav_menus( array( 'main-menu' => 'Main Menu', 'mobile-menu' => 'Mobile Menu' ) );
Thiết kế 1 menu dành cho mobile và cái menu còn lại hiển thị trên thiết bị desktop. Theo nguyên lý ẩn hiện với từng thiết bị:
- Màn hình di động: ẩn Main Menu, hiện Mobile Menu.
- Màn hình desktop: ẩn Mobile menu, hiện Main Menu.
Chèn code hiển thị menu mobile thay thế nội dung thẻ nav id="menu" ở phần trên.
< ?php wp_nav_menu( array( // Hiển thị menu di động 'theme_location' => 'mobile-menu', 'container' => 'nav', 'container_id'=>'menu', 'container_class' => 'mobile-menu' ) ); ?>
Còn phần code hiển thị menu cho thiết bị desktop thì đặt tùy ý theo ý của bạn trong header.php hoặc index.php.
< ?php wp_nav_menu( array( // Hiển thị menu Desktop 'theme_location' => 'main-menu', 'container' => 'nav', 'container_class' => 'main-menu' ) ); ?>
Tương tự với menu dành cho desktop thì ta sẽ có một cái khung container bằng thẻ nav với class là main-menu bọc lại nó để sau này chúng ta dễ dàng viết CSS.
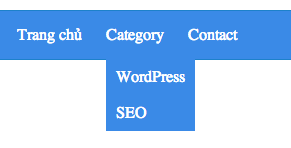
Chúng ta sẽ tiến hành viết CSS cho cái Main Menu, mình sẽ code để các bạn hiểu nguyên lý. Mình nghĩ việc các bạn tự vọc và tìm cách thức các đoạn mã hoạt động thì có thể dàng lấy code của người khác và tự custom riêng thành của mình. Đoạn code tạo dropdown menu sẽ là:
/* CSS for Dropdown Menu */ .main-menu { background: #3C8BE0; border: 1px solid #2082C4; margin: 2em 0em; } .main-menu ul, .main-menu li { display: inline-block; list-style-type: none; } .main-menu ul li a, .main-menu ul li .sub-menu { text-decoration: none; color: #fff; display: inline-block; margin: 0 10px; } .main-menu li { position: relative; padding: 0.8em; } .main-menu ul li .sub-menu { position: absolute; display: none; top: 32px; width: auto; background: #3c8be0; } .main-menu ul li:hover .sub-menu{ display: block; } .main-menu .sub-menu li { padding: 5px 0.5em; } .main-menu .sub-menu a { padding: 10px; margin: 0; }
Kết quả ta sẽ có một dropdow menu khá đơn giản, nhớ là hãy bỏ thêm các item con vào menu để test nhé.

Do chúng ta sẽ sử dụng hai menu khác nhau nên sẽ cần cho ẩn/hiện các menu vào đúng thời điểm khác nhau, cụ thể trên từng thiết bị sử dụng css conditional. Chúng ta sẽ làm điều đó bằng cách viết các dòng CSS sau đây vào file style.css
/* CSS for show/hide menu on each device */ @media all and (max-width: 1023px) { /* CSS cho thiết bị di động */ .main-menu { display: none; } .mobile-menu { display: block; } } @media all and (min-width: 1024px) { /* CSS cho thiết bị desktop */ .main-menu { display: block; } .mobile-menu { display: none; } }
Bạn cũng sử dụng cấu trúc css conditional này để không cho sử dụng đoạn css mà dùng để tạo dáng cho jquery mmenu trên giao diện desktop. Bạn bỏ đoạn css dài dài ở trên vào trong ngoặc css này nhé:
@media all and (min-width: 1024px) { /* CSS cho thiết bị desktop */ ...... }
Phần chèn script và style của jquery.mmenu vào trong thẻ head, bạn có thể sử dụng hook wp_head:
function jquerymmenu() { wp_enqueue_script( 'jmmenu-script', get_template_directory_uri()."/js/jquery.mmenu.js", array('jquery'), true ); wp_enqueue_style( 'jmmenu-style', get_template_directory_uri()."/css/jquery.mmenu.css" ); } add_action( 'wp_enqueue_scripts', 'jquerymmenu' );
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype