- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Tuần trước, mình có nhận thiết kế cho website giáo dục sử dụng nhiều ngôn ngữ cụ thể là 2 ngôn ngữ (tiếng anh và tiếng việt). Yêu cầu sử dụng đa ngôn ngữ trong wordpress. Để chèn thêm ngôn ngữ vào trong website thì có thể xài Google Translate, tuy nhiên với những ai đã tâm huyết viết thêm một ngôn ngữ nữa để dùng trong website của họ thì thật là uổng phải không?

Vậy chúng ta có thể làm website nhiều hơn 2 ngôn ngữ trên cùng một bản cài đặt WordPress không? Hoàn toàn được vì trong WordPress có hỗ trợ khá nhiều plugin để làm việc này, trong bài này mình sẽ giới thiệu và hướng dẫn dùng một plugin tạo website đa ngôn ngữ rất dễ dùng mà lại hoàn toàn miễn phí, đó là qTranslate.
Hướng dẫn cài đặt và thiết lập qTranslate
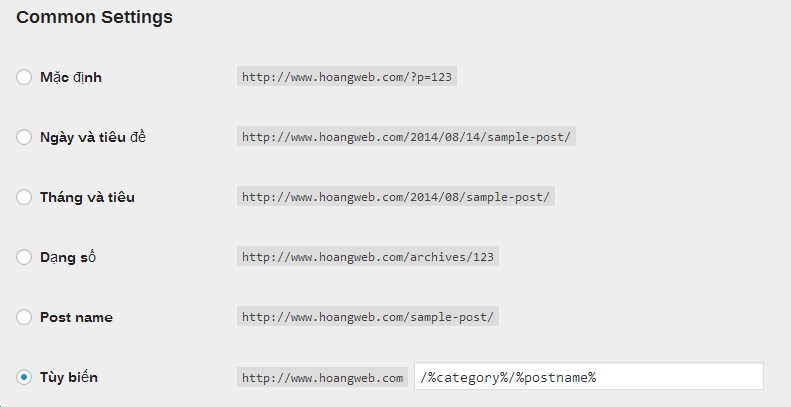
Cài đặt như cài các plugin thông thường, tải plugin qTranslate cài đặt và active nó. Sau khi kích hoạt động, bạn nên vào phần thiết lập đường dẫn.

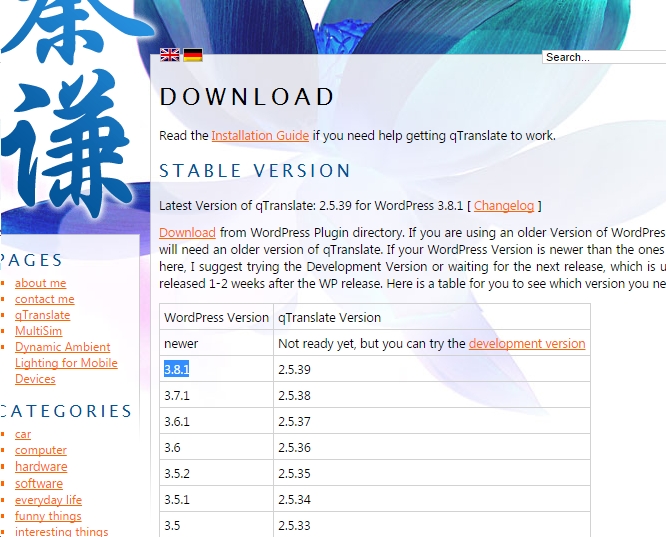
Chú ý: bạn cần sử dụng đúng phiên bản qTranslate phù hợp với bản wordpress bạn đang dùng, nếu không plugin sẽ không hoạt động đúng. Bạn có thể xem danh sách phiên bản plugin qTranslate và phiên bản wordpress tương thích tại đây.
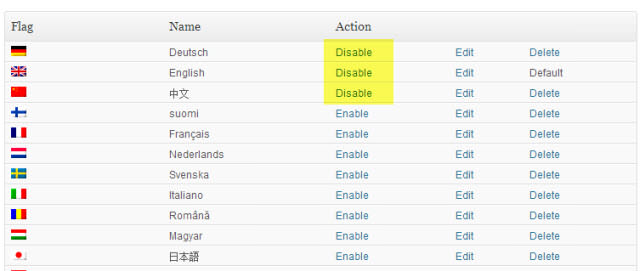
Mặc định plugin sẽ tạo sẵn 3 ngôn ngữ english, tiếng đức và trung quốc. Để thay đổi hoặc thêm ngôn ngữ bạn vào Setting->languages. Nhấn Disable vào ngôn ngữ không muốn sử dụng và enable vào ngôn ngữ bạn muốn cài thêm. Ở đây mình bỏ đi 2 ngôn ngữ là tiếng đức và trung quốc, bạn ấn disable vào 2 dòng ngôn ngữ này.

Sau đó tìm tới ngôn ngữ tiếng việt và nhấn vào Enable để kích hoạt nó. Và tiếp tục enable với những ngôn ngữ bạn muốn thêm vào website. Bạn cũng có thể thêm ngôn ngữ khác nếu trong danh sách không có ngôn ngữ đó. Tạo thêm ngôn ngữ bằng tính năng Add Language, ở phía bên tay trái. Các thông tin cần thiết lập cho ngôn ngữ mới:
- Language Code: mã ngôn ngữ gồm 2 chữ cái tương ứng với từng ngôn ngữ và bạn phải viết thường. Bạn có thể xem danh sách Language Code tại đây. Ví dụ: vi cho tiếng việt.
- Flag: chọn cờ cho ngôn ngữ này, cờ này sẽ xuất hiện ra bảng chọn ngôn ngữ ngoài website luôn nên đừng chọn bừa nhé.
- Name: Tên của ngôn ngữ.
- Locale: Mã nhận diện quốc gia của từng ngôn ngữ, cái này bạn tham khảo danh sách này nhé.
- Date Format: Định dạng ngày tháng của từng ngôn ngữ. Tùy từng ngôn ngữ mà bạn cài đặt định dạng ngày tháng khác nhau, tham khảo php date format. Hoặc bỏ trống thì các ngôn ngữ sẽ lấy định dạng ngày tháng mà bạn thiết lập trong Setting->general.
- Time Format: cũng như date format , đây là định dạng hiển thị giờ không phải ngày.
- Not Avaiable Message: dòng thông báo khi một nội dung chưa được thêm vào ngôn ngữ mà bạn đang tạo.
Sau khi thêm xong, bạn enabled ngôn ngữ này lên. Kéo lên trên một chút, nhìn thấy mục Advanced Settings và bạn nhấn vào link show bên cạnh. Option “URL Modification Mode” là tùy chọn cài đặt URL để chuyển đến ngôn ngữ trên website, mặc định mã ngôn ngữ được thêm vào sau địa chỉ trang web (base URL) ví dụ: URL đổi sang ngôn ngữ tiếng anh: /en/
URL bài viết: /en/wordpress-site/cach-xoa-bo-sidebar-trong-genesis
Hiển thị menu chọn ngôn ngữ trên frontend.
Bước tiếp theo, không kém phần quan trọng là hiển thị lựa chọn ngôn ngữ trên website để người dùng có thể chuyển đổi ngôn ngữ mà họ muốn. Có 2 cách: dùng widget hoặc dùng php
Dùng widget
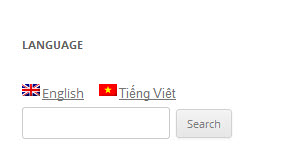
Vào Appearance -> Widget và tìm widget “qTranslate Languages Chooser” rồi kéo vào sidebar nơi vị trí bạn muốn hiển thị. Có thể hiển thị cả chữ và icon hoặc chỉ hiển thị dạng dropdown list.
Mẹo nhỏ: có thể dùng thêm css để chỉnh lại vị trí theo hàng ngang cho các biểu tượng và chữ hiển thị ngôn ngữ.
.qtrans_language_chooser li { float: left; }
Dùng PHP
Dùng php thì bạn có thể chèn mọi nơi trong code và nó sẽ không bị lỗi chuyển về ngôn ngữ gốc khi chuyển.
<div style="float: right; margin: 7px 15px 0 0;">
<?=qtrans_generateLanguageSelectCode('dropdown');?>
</div>Cú pháp: qtrans_generateLanguageSelectCode($type). Trong đó: $type xác định kiểu chọn ngôn ngữ, chấp nhận các giá trị:
‘dropdown’: danh sách chọn, hiển thị nguyên tên ngôn ngữ.
‘image’: hiển thị icon ngôn ngữ.
‘both’: liệt kê tên ngôn ngữ có kèm ảnh.
Khi sử dụng hàm này sẽ tạo class với các ngôn ngữ khác nhau với hậu tố là mã ngôn ngữ, tên class là qtrans_flag_[mã ngôn ngữ]. Ví dụ: qtrans_flag_vi,
Kết quả:

Thêm nội dung cho từng ngôn ngữ trong qTranslate
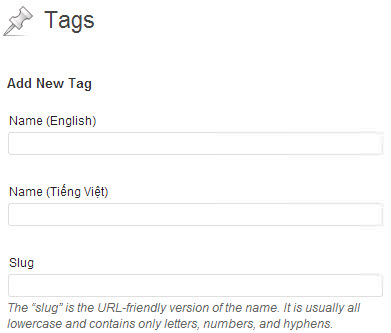
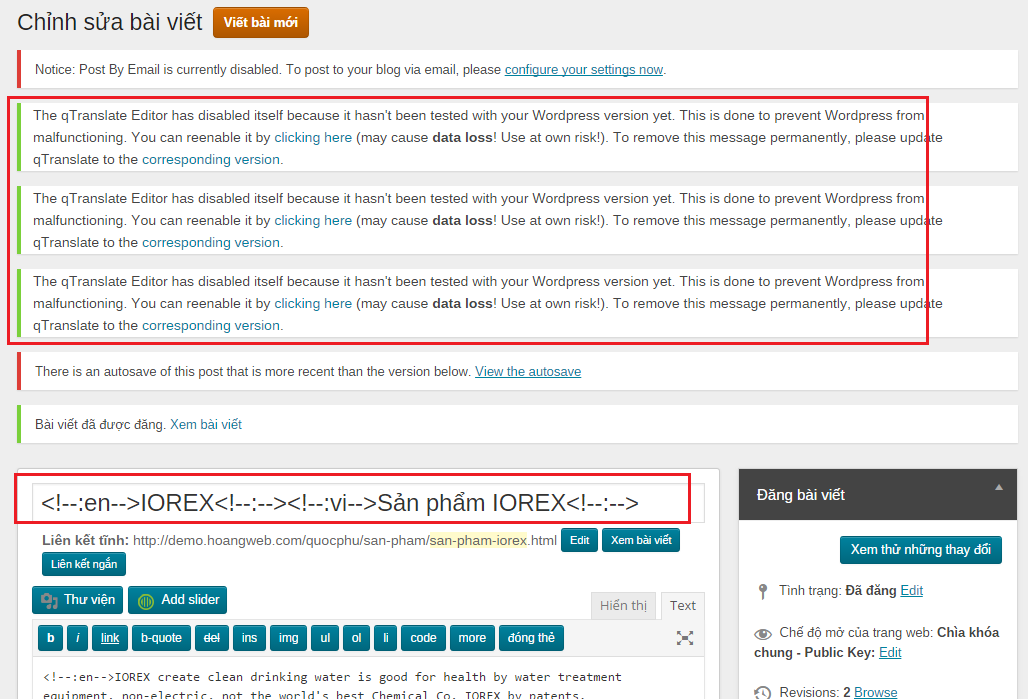
Phần này quan trọng nhất, đó là thêm nội dung của từng ngôn ngữ. Trong phần sửa bài viết bạn sẽ thấy có nhiều mục nhập nội dung cho bài viết với nhiều ngôn ngữ. Nó trông như thế này nè:

Bạn tiến hành nhập tiêu đề cho từng ngôn ngữ cũng như phần nội dung. Nó sẽ hiển thị tương ứng với từng ngôn ngữ mà khách chọn.
Đối với Tag và Category cũng như vậy, tuy nhiên phần slug thì cố định không thay đổi theo các ngôn ngữ khác nhau.

Tùy biến hiển thị với shortcode
Mặc định nhận thấy plugin hỗ trợ đăng bài với nhiều ngôn ngữ cho bài viết, nhưng nếu chuyển qua phần custom post type hay menu thì nó không có phần nhập cho từng ngôn ngữ. Để khắc phục yếu điểm này là sử dụng shortcode mà plugin này hỗ trợ thêm.
Cách sử dụng Shortcode của qTranslate khá đơn giản, khi bạn viết một cái gì đó nhưng muốn nó hiển thị bằng 2 ngôn ngữ thì có thể viết như sau:
[:en]Homepage [:vi]Trang chủ
Chèn trước mỗi nội dung của ngôn ngữ đó là mã shortcode, đằng sau dấu hai chấm là Language Code. Nếu bạn chưa biết mã này thì xem lại ở phần trên mình đã đề cập.
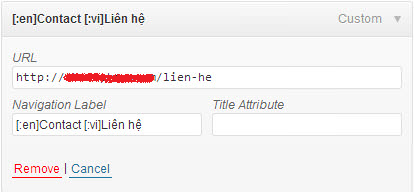
Xem ví dụ sau, mình tạo 2 ngôn ngữ anh và việt cho menu item.

Bây giờ bạn tải lại trang web và chuyển đổi ngôn ngữ xem sẽ thấy tên menu được thay đổi tương ứng.
Vì đây là extension của qTranslate do đó, bạn có thể áp dụng shortcode này vào các plugin hoặc custom post type.
API
Có một số hàm tiện tích sau đây bạn có thể dùng đến khi viết code sử dụng qtranslate.
– Lấy ngôn ngữ hiện tại kích hoạt trên website.
$currentLang = qtrans_getLanguage();
if($currentLang == 'fr')
{
//show french logo
$imageName = logoFR.png';
}
else if($currentLang == 'hi')
{
//show Hindi logo
$imageName = logoHI.png';
}
else
{
//show english logo to rest
$imageName = logoEN.png';
}
hàm này chứa tại file qtranslate_utils.php. Mã ngôn ngữ hiện tại bản chất được lưu vào biến global $GLOBALS['q_config']['language'];, bạn cũng có thể trực tiếp lấy biến global này.
– Trả về danh sách các ngôn ngữ được sử dụng (enabled):
Plugin có hàm qtrans_getSortedLanguages($reverse = false) trả về mảng mã các ngôn ngữ được sử dụng cho website, mặc định liệt kê theo thứ tự nếu thiết lập $reverse = false giá trị mảng sẽ đảo ngược. Bạn có thể tìm thấy hàm này trong file qtranslate_utils.php như sau:
function qtrans_getSortedLanguages($reverse = false) {
global $q_config;
$languages = $q_config['enabled_languages'];
ksort($languages);
// fix broken order
$clean_languages = array();
foreach($languages as $lang) {
$clean_languages[] = $lang;
}
if($reverse) krsort($clean_languages);
return $clean_languages;
}
– Tên Hiển thị ngôn ngữ bởi mã ngôn ngữ:
$language='vi'; echo $GLOBALS['q_config']['language_name'][$language];
– Chuyển URL sang ngôn ngữ hiện tại, nếu bạn sử dụng hàm tạo link thông thường như site_url, home_url,..sẽ không liên quan đến qtranslate, mã ngôn ngữ hiện tại trên website không gắn vào URL tạo bởi hàm này, bạn cần sử dụng hàm chuyển đổi qtrans_convertURL. Ví dụ sau trả về home url có ngôn ngữ chuyển đổi.
echo esc_attr( qtrans_convertURL(home_url()) );
Tuy nhiên, wordpress ở nơi đâu cũng mở hooks bạn có thể sửa lại trong hàm liên kết hook mà không cần tìm viết lại code trực tiếp tại file với tính năng đó. Ví dụ bạn sẽ sửa lại địa chỉ home ở bất kỳ anchor nào liên kết vào home URL.
function qtrans_convertHomeURL($url, $what) {
if($what=='/') return qtrans_convertURL($url);
return $url;
}
add_filter('home_url', 'qtrans_convertHomeURL', 10, 2);
– Tạo URL có tham số chuyển hướng ngôn ngữ, có 2 cách để chuyển sang trang ngôn ngữ mới sử dụng rewrite thêm slug ngay sau base URL bởi mã ngôn ngữ. vd:example.com/en/
Nhưng nếu bạn có URL bài viết như thế này: example.com/category1/post-title-sample
để cho đơn giản chúng ta chèn tham số lang vào sau URL này là được. Plugin cung cấp hàm qtrans_convertURL($url,$lang) giúp bạn gán mọi ngôn ngữ chuyển đổi vào URL.
$language='en';
$language_url = qtrans_convertURL('',$language);
echo '<a lang="'.$language.'" href="'.$language_url.'" rel="alternate" >ABC</a>'."\n";
Bỏ trống tham số $url sẽ lấy URL hiện tại.
Và với cách dùng tham số ‘lang’ thay vì rewrite mã ngôn ngữ chuyển đổi vào sau địa chỉ Home Base URL, thì cũng phải sửa lại trong pagination. Tham khảo đoạn code sau:
<?php
if ( function_exists('qtrans_convertURL') ):
add_filter('get_pagenum_link', 'qtranslate_next_previous_fix');
add_filter('next_post_link', 'qtranslate_single_next_previous_fix');
add_filter('previous_post_link', 'qtranslate_single_next_previous_fix');
function qtranslate_next_previous_fix($url) {
return qtrans_convertURL($url);
}
function qtranslate_single_next_previous_fix($url) {
$just_url = preg_match("/href=\"([^\"]*)\"/", $url, $matches);
return str_replace($matches[1], qtrans_convertURL($matches[1]), $url);
}
endif;
Lưu ý
Chú ý: hiện tại qTranslate hỗ trợ tối đa phiên bản wordpress 3.8.1, nếu bạn dùng bản 4.0 hoặc cao hơn plugin này không cho phép hoạt động, nhưng qTranslate vẫn có thể được bật lên nhưng không đảm bảo hoạt động đúng.

Theo hướng dẫn, bạn cần chuyển về phiên bản wordpress được yêu cầu tương thích với qTranslate hiện tại bạn đang cài. Nhấn vào liên kết này để kiểm tra phiên bản phù hợp corresponding version.

Khi update wordpress 3.9 trang sẽ ngừng load bởi vì qTranslate không tương tích bạn có thể gặp phải lỗi:
PHP Catchable fatal error: Object of class WP_Post could not be converted to string in ../wp-content/plugins/qtranslate/qtranslate_core.php on line 455
Lỗi này gây ra bởi plugin đã sửa đổi: hàm get_the_date chấp nhận nhiều tham số $post_argument.
qTranslate đăng ký hàm qtrans_dateFromPostForCurrentLanguage($old_date, $format ='', $before = '', $after = '') cho hook get_the_date nhưng nó chỉ chấp nhận một tham số. Đoạn code sau đây mình sẽ hack file qtranslate_core.php, xóa đi 2 tham số $before, $after của hàm qtrans_dateFromPostForCurrentLanguage nghĩa là sử dụng mặc định khai báo ở hàm qtrans_strftime.
function qtrans_dateFromPostForCurrentLanguage($old_date, $format =''/*, $before = '', $after = ''*/) {
global $post;
return qtrans_strftime(qtrans_convertDateFormat($format), mysql2date('U',$post->post_date), $old_date/*, $before, $after*/);
}
function qtrans_dateModifiedFromPostForCurrentLanguage($old_date, $format ='') {
Chúc bạn thành công!
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Mình muốn mua cái theme ebookvn đang dùng, giá nhiêu vậy Hiếu
Mình đã báo giá cho bạn. Vui lòng check email để xem thông tin chi tiết nhé. Cảm ơn bạn. 🙂
đã làm và thành công, cảm ơn b nha
mình đã làm đc, cảm ơn bạn nhiều nhé 🙂
Bài viết hay, thêm đc nhiều icon như botstrap nhỉ 😀
Plugin này sở hữu đến 5 bộ icons khác nhau cơ mà. Tha hồ lựa chọn. 😀
Sao mình dùng plugin không được, mh chạy trên localhost và sử dụng theme DIVI có ảnh hưởng gì không.
Cho mh hỏi là phía trên có để chèn code vào file function sao không thấy đoạn code đó vậy ad. mong mn giúp đỡ. Thank.
Chỗ nào nói chèn code vào file functions.php vậy bạn? Mình chưa test thử plugin trên localhost nên không rõ bạn nhé. 😛
sao mình k thấy 4 gói icon còn lại bạn nhỉ?
Chào bạn, sao khi mình cài và sử dụng thì có cái icon nằm trước chữ, có cái icon nằm sau chữ. Có thể nào chỉ mình cách sắp xếp lại ko ạ?
Ở bước 4 bạn có thấy mục Position trong hình minh họa không? Đó là nơi bạn có thể lựa chọn vị trí xuất hiện của icon (trước hoặc sau chữ). 😛
Chào bạn, mình muốn translate content của các file trong thư mục “themes” thì làm sao bạn. Ví dụ như gọi __(“text”), thì nó trả về chữ tiếng việt.
bạn xem bài viết này /wordpress/tao-da-ngon-ngu-cho-theme-va-plugin-wordpress
Web của mình đổi ngôn ngữ sang tiếng anh nhưng phần hiển thị thẻ tên trên thanh tiêu đề vẫn là tiếng việt thì phải làm thế nào nhỉ?
Bạn chat với nhân viên để được tư vấn nhé.