- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong trường hợp bạn muốn lấy menu item của wp_nav_menu trang hiện tại, mà không muốn xác định thông qua tên class như ‘current-menu-item‘ ở class Walker_Nav_Menu.
Bạn vẫn có thể làm được, các dữ kiện bạn biết là có ID của trang hiện tại (global $post), với đoạn code sau sẽ trả về đối tượng menu item đang trỏ đến trang hiện tại.
$menu = wp_get_nav_menu_items($menu_id,array( 'posts_per_page' => -1, 'meta_key' => '_menu_item_object_id', 'meta_value' => $post->ID // the currently displayed post )); var_dump($menu[0]->ID);
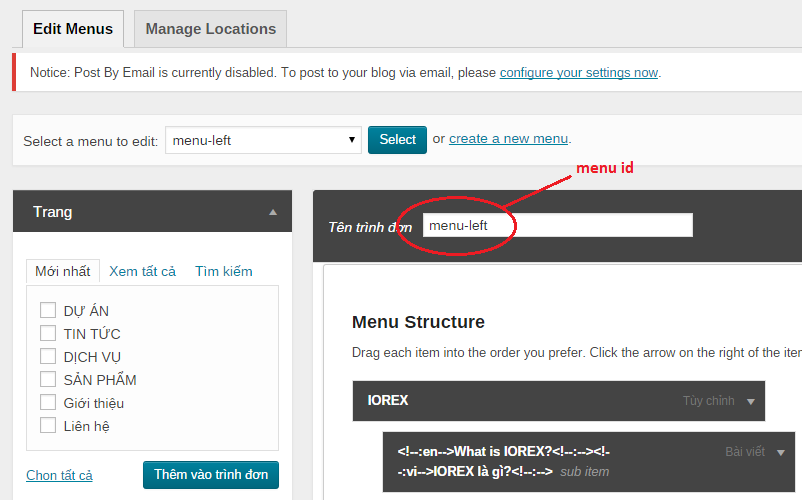
Lý do, sử dụng hàm wp_get_nav_menu_items vì nó được thể kế thừa tham số từ WP_Query. Đoạn code trên lựa chọn tất cả menu_items liên kết vào trang hiện tại từ menu bạn chỉ định vào biến $menu_id. Tên Menu này chúng ta thiết lập ở phần quản trị.

Ví dụ:
global $post;
$menu = wp_get_nav_menu_items('menu-left',array(
'posts_per_page' => -1,
'meta_key' => '_menu_item_object_id',
'meta_value' => $post->ID // the currently displayed post
));
Cấu trúc mảng dữ liệu của menu hiện tại trả về:
WP_Post Object
(
[ID] => 207
=> 1
=> 2014-10-07 04:15:56
[post_date_gmt] => 2014-10-07 04:15:56
[post_content] =>
[post_title] =>
[post_excerpt] =>
[post_status] => publish
[comment_status] => open
[ping_status] => open
[post_password] =>
[post_name] => 207
[to_ping] =>
[pinged] =>
[post_modified] => 2014-10-07 04:18:22
[post_modified_gmt] => 2014-10-07 04:18:22
[post_content_filtered] =>
[post_parent] => 0
[guid] => http://demo.hoangweb.com/quocphu/?p=207
[menu_order] => 1
[post_type] => nav_menu_item
[post_mime_type] =>
[comment_count] => 0
[filter] => raw
[db_id] => 207
[menu_item_parent] => 119
[object_id] => 151
[object] => post
[type] => post_type
[type_label] => Bài viết
[url] => http://demo.hoangweb.com/quocphu/san-pham/thiet-bi/nguyen-ly-co-ban.html
[title] => Nguyên Lý Cơ Bản
[target] =>
[attr_title] =>
[description] =>
[classes] => Array
(
[0] =>
)
[xfn] =>
)
Tác giả: hoangweb.com
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype