- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước mình có hướng dẫn cách sử dụng featured images hay post thumbnail trong WordPress, tính năng được sủ dụng khá phổ biến trong WordPress. Tuy nhiên gần đây một số khách hàng có liên hệ với hoangweb và nói với chúng tối những lỗi họ gặp phải với thumbnail khi quản trị WordPress.
Xem thêm: Cách xóa hàng loạt ảnh đại diện bài viết WordPress
Vấn đề khi thêm ảnh đại diện cho bài đăng /sản phẩm trong quản trị WordPress bị mất box Thumbnail. Đột nhiên họ không thấy box ảnh đại diện ở cột bên phải khi thêm/sửa bài đăng. Trong bài viết này mình sẽ hướng dẫn các bạn kích hoạt box ảnh đại diện cho bài viết hay custom post type trong wordpress.
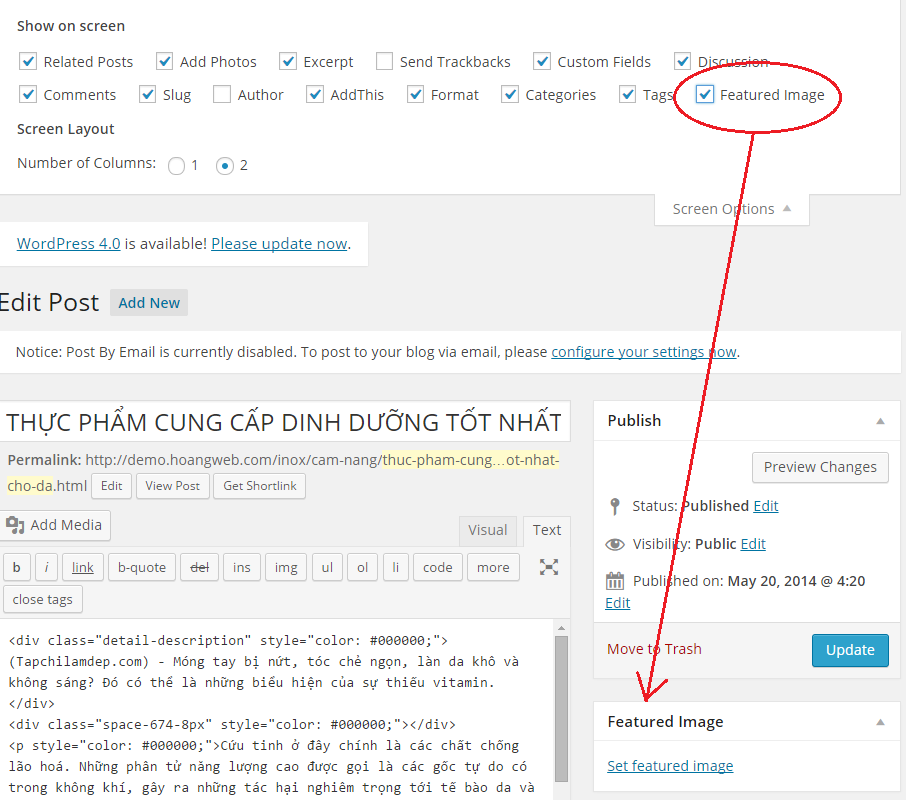
Box này có thể bị ẩn trong khi bạn sử dụng wordpress, vô tính tắt tính năng này trong Screen Option. Để kiểm tra nhanh xem giao diện WordPress của bạn có hỗ trợ không? vui lòng truy cập Menu ‘Screen Options’ ở phía góc phải trên cùng.

Tìm và chọn vào “Featured Image”. Kéo xuống phía dưới, ngay lập tức bạn sẽ thấy box “Featured image” được hiện ra.
Làm gì khi bạn không thấy tùy chọn này?
Trong trường hợp nếu bạn không thấy option này, trên menu Screem Options. Có nghĩa theme wordpress của bạn không hỗ trợ tính năng “Post Thumbnail” hoặc kiểu dữ liệu (post type) bạn đang sử dụng không được hỗ trợ.
Trước tiên, bạn cần thêm đoạn code sau vào functions.php để kích hoạt thumbnail cho post_type. Ví dụ sau mình sử dụng cho kiểu Post.
function hw_custom_post_type_args( $args, $post_type ) {
if ( $post_type == "post" ) {
$args['supports'][]='thumbnail';
}
return $args;
}
add_filter( 'register_post_type_args', 'hw_custom_post_type_args', 200, 2 );
function hw_modify_timeline_menu_icon( $post_type, $args ) {
// Make sure we're only editing the post type we want
if ( 'post' != $post_type )
return;
global $wp_post_types;
// Set menu icon
$args->supports = array('thumbnail');
$wp_post_types[$post_type] = $args;
}
add_action( 'registered_post_type', 'hw_modify_timeline_menu_icon', 10, 2 );
Bạn cũng khai báo với theme để hỗ trợ ‘post-thumbnails’, sử dụng hook ‘after_setup_theme’.
function twentyseventeen_setup() {
//global $_wp_post_type_features;
add_theme_support( 'post-thumbnails' );
//$_wp_post_type_features['post']['thumbnail']=1;
}
add_action( 'after_setup_theme', 'twentyseventeen_setup' );
Nếu đoạn code trên không hoạt động? bạn vẫn chưa thấy hộp ảnh đại diện , rất có thể thứ tự các hooks hoạt động như ý muốn. Để chắc chắn tính năng thumbnail được hỗ trợ cho mọi kiểu dữ liệu trong WordPress. Bạn cần khai báo hỗ trợ thumbnail trước khi wordpress sử lý dữ liệu:
add_action('init', 'my_init');
function my_init(){
global $_wp_theme_features;
$_wp_theme_features['post-thumbnails']= true;
}
Nếu lỗi mất ảnh đại diện cho bài viết của bạn vẫn chưa được khắc phục, vui lòng để lại bình luận đưới bài viết này để được sự trợ giúp nhé. Chúc bạn thành công!
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Mình mất cả ảnh logo luôn, thay ảnh khác là bị lỗi trang liền, bạn kiểm tra hocvo.net giúp mình với
Mình không hỗ trợ qua comment nhé. Bạn sử dụng chat trên web để được tư vấn.