- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn muốn thêm class CSS kiểu odd/even đan xen, với cách này sẽ cho phép thay đổi style cho danh sách bài viết/sản phẩm với mầu sắc khác nhau. WordPress mở API cho nhà phát triển để họ tùy chỉnh post class, sau khi đã thay đổi tên class bạn dễ dàng thêm CSS trong WordPress với một giao diện mới.
Thêm class odd/even cho bài viết Posts
Bài viết này mình sẽ chỉ cho bạn làm sao thêm odd/even class trong WordPress. Bạn có thể tạo thêm bất kỳ class nào chỉ bằng cách thêm vài dòng code vào tệp functions.php, tuy nhiên chúng ta chỉ thêm class vào Post. Bạn sẽ cần tùy chỉnh thêm style CSS, nó rất đơn giản.
Trước khi thực hiện, bạn nên thực hiện sao lưu WordPress để đảm bảo rằng bản sao lưu sẽ sử dụng khi bạn gặp lỗi WordPress.
Để bắt đầu bạn đăng nhập cPanel, truy cập biểu tượng quản lý tệp, tìm và mở file functions.php của giao diện bạn đang sử dụng. File này nằm ở thư mục /home/your-user/public_html/wp-content/themes/youtheme/functions.php. Thêm đoạn code sau đây vào cuối tệp:
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Nhớ thay đổi tên class của bạn & Lưu tệp lại.
CSS
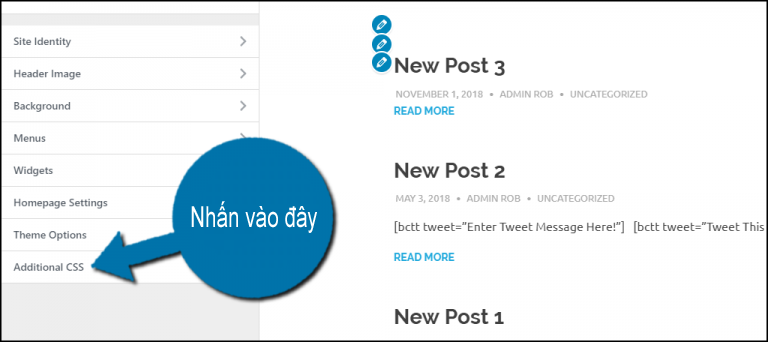
Bước tiếp theo, chúng ta cần tùy chỉnh CSS một chút, nhiều themes WordPress có hỗ trợ tùy chỉnh thêm CSS, bạn có thể chèn CSS trong tệp stylesheet style.css của giao diện hoặc có thể thực hiện đơn giản bằng cách nhấn vào Appearance > Customize & chọn menu Additional CSS.

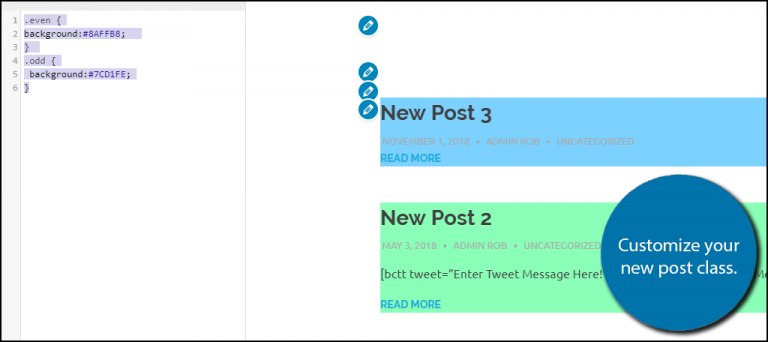
Khi bạn thay đổi style trong WordPress, hãy luôn nhớ tông mầu giao diện website sao cho phù hợp. Nếu bạn cần sử dụng mã mầu HTML, có thể lấy tại trang web htmlcolorcodes.com. Ở đây mình tạo 2 class với mầu nền khác nhau:
.even {
background:#8AFFB8;
}
.odd {
background:#7CD1FE;
}
Trình customizer của WordPress cho phép bạn xem kết quả trực tiếp, bạn thỏa sức thiết kế web trước lưu bản chính thức.

Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype