- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Có 2 plugin mình thấy ưng ý hơn chuyên quản lý attachments cho post, các attachments này được tải trên WordPress Media và độc lập với gallery của post. Plugin sẽ tạo custom field lưu trữ thông tin attachments được gán vào post, sau đó hiển thị ra trang single sử dụng shortcode.
Ví dụ, bạn dùng plugin để tạo file downloads đính kèm dưới bài viết., có thể là tài liệu PDF hướng dẫn sử dụng hay file binary cài đặt..
Download Attachments
Plugin thiết kế bởi dfactory, với ưu diểm hỗ trợ nhiều ngôn ngữ. Bạn tải plugin này tại đây.
Sau khi kích hoạt plugin, chúng ta tiến hành cấu hình một số thứ truy cập Settings->Download Attachments.
Thiết lập cấu hình chung
- Label: Thiết lập tiêu đề hiển thị cho danh sách downloads hiển thị trên bài viết.
- Capabilities: Kích hoạt quyền user cho phép sử dụng plugin tại đây.
- Supported Post Types: lựa cho Post Types có thể hỗ trợ Download Attachments. Ví dụ nếu bạn tích vào “post”, ở trong cửa số nhập bài viết sẽ xuất hiện meta box “Download Attachments” cho bạn đính file vô, như thế này.

Admin settings
Bạn sửa cột thông tin hiển thị, như kích thước file, loại file, ngày đăng…đáng chú ý hơn là tùy chọn Media Library phần này để giới hạn các attachments sẽ được gắn vào plugin bằng tất cả các files trong quản lý media (“All files”) hay chỉ những attachment đã có trên post (“Attached to a post only”).
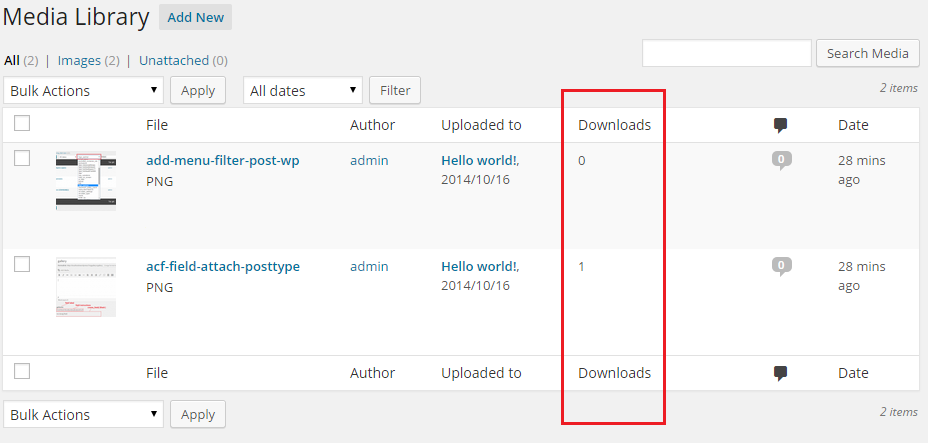
Plugin sẽ tạo thêm cột “Downloads” đếm số lượng người dùng download file, hiển thị tương ứng cho attachment trong danh sách quản lý Media.

Nếu bạn muốn ẩn cột này, thì mục “Downloads in Media Library” check vào “Disable”.
Frontend settings
Phần cấu hình hiển thị trên frontend.
Plugin có sử dụng CSS mặc định khi hiển thị downloads trên website, bạn có thể sử dụng CSS ngoài bằng cách tắt CSS của plugin, mục Use CSS style chọn vào Disable .
Địa chỉ download attachment có dạng:
http://example.com/wp-content/plugins/download-attachments/includes/download.php?id=XX
trong đó XX là attachment ID.
Tuy nhiên plugin có hỗ trợ viết lại đường dẫn trên để thân thiện với máy tìm kiếm. Tại option Pretty URLs chọn vào “Enable”. Đổi tên slug ‘download-attachment’ nếu cần. Địa chỉ lúc được viết lại thành:
http://example.com/download-attachment/{ID}/
Ví dụ: http://example.com/download-attachment/123
Cuối cùng bạn quyết định cho đặt tự động danh sách Files downloads ở cuối nội dung hay trước nội dung bài viết hoặc có thể tự đặt ở mọi ví trí trong template. Đây là option quen thuộc của dfactory. Hoàn tất bạn Nhấn Save changes để lưu lại cài đặt.
Chèn danh sách Downloads
Mặc định plugin sẽ chèn thêm danh sách files ở cuối bài viết, bạn thiết lập vị trí hiển thị ở Settings->Download Attachments->Download List Display.
Hoặc có thể dùng shortcode này chèn vào mọi vị trí trong vòng lặp post bạn muốn.
<?php echo do_shortcode('[download-attachments container="div" title="Attachments" style="none" display_icon="0" display_user="1"]');?>
Shortcode sẽ lấy dữ liệu của meta field ”_da_attachments”, có liên kết với post được mã hóa bởi hàm php serialize.
Các Thuộc tính của shortcode có thể sử dụng:
- container – a download attachments container selector, defaults to: “div”
- container_class – a download attachments container class, defaults to: “download_attachments”
- container_id – a container id, defaults to: “”
- style – a style, defaults to: “list”
- link_before – optional content displayed before download link, defaults to: “”
- link_after – optional content displayed after download link, defaults to: “”
- display_user | 0 or 1 – option to display who added an attachment to download, defaults to: plugin settings
- display_icon | 0 or 1 – option to display an attachment icon, defaults to: plugin settings
- display_count | 0 or 1 – option to display downloads count, defaults to: plugin settings
- display_size | 0 or 1 – option to display an attachment file size, defaults to: plugin settings
- display_date | 0 or 1 – option to display the date of adding an attachment to download, defaults to: plugin settings
- display_caption | 0 or 1 – option to display an attachment caption, defaults to: plugin settings
- display_description | 0 or 1 – option to display an attachment description, defaults to: plugin settings
- display_empty | 0 or 1 – whether to display Download Attachments box if there are no attachents added, defaults to: plugin settings
- display_option_none – text for no attachments available, defaults to: “No attachments to download”
- exclude – a comma separated list of attachment IDs to exlude from display, defaults to: “”
- include – a comma separated list of attachment IDs to include in display, defaults to: “”
- title – text for download attachment box, defaults to: “Download Attachments”
- orderby – attachments sorting method, defaults to: “menu_order” – which means a manual order, as set in Download Attachments metabox
- order – attachments sort order, defaults to: “asc”
Kết quả:

Bạn cũng có thể lấy 1 file download với shortcode download-attachment
<?php echo do_shortcode('[download-attachment attachment_id="ID"]');
Xem ID của attachment trong Media->Library.
Hooks
da_metabox_limit
Filter cho phép bạn hiển thị hoặc ẩn download attachments metabox trong trang sửa nội dung Post type có gắn plugin Download attachments.
// Display Download Attachments metabox only on selected page
function custom_da_metabox_limit($display, $post_id) {
if ($post_id != 12) {
$display = false; // or true
}
return $display;
}
add_filter('da_metabox_limit', 'custom_da_metabox_limit', 10, 2);
Hàm filter có 2 tham số:
– $display: nếu có giá trị false trả về sẽ ẩn metabox Download attachments trong cửa sổ nhập bài viết.
– $post_id: ID của post.
Auto Attachments
Download plugin tại đây.
Plugin này hỗ trợ nhiều định dạng attachment như: Word, Excel, Pdf, PowerPoint, odf, ods, zip, rar, tar, mp3…
Xem hướng dẫn tại: https://wordpress.org/plugins/auto-attachments/faq/
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype

Chào bạn có cách nào thống kê các file download của thành viên không
Bạn gửi yêu cầu dịch vụ thông qua kênh chat trên hoangweb.com nhé.