Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bài viết sau đây mình hướng dẫ các bạn sử dụng cherry shortcodes với cài đặt của cherry Framework trong wordpress.
Chi tiết sử dụng shortcodes trong cherry framework
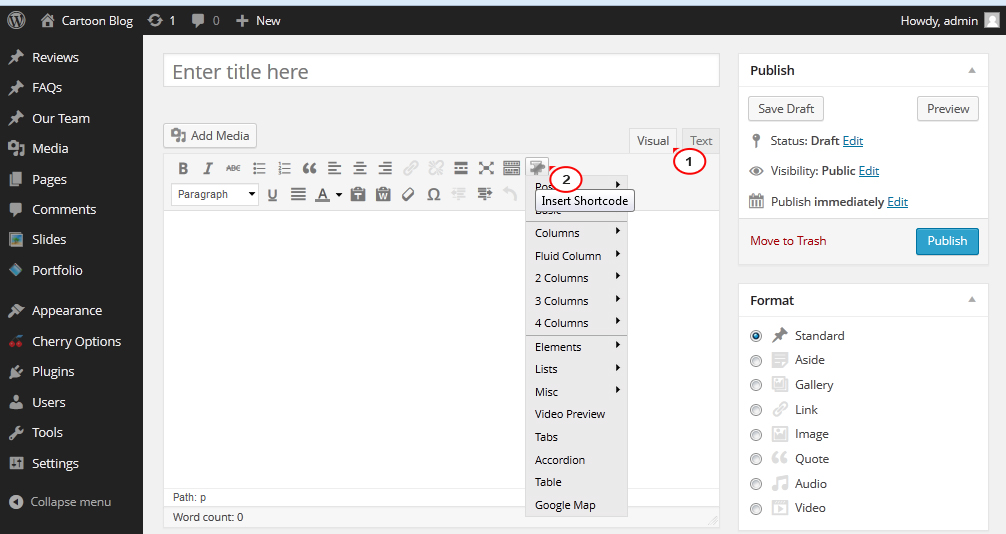
1. Mở phần chỉnh sửa bài viết trong wordpress admin.
2. Chuyển sang chế độ hiển thị HTML (Visual), nhấn vào nút shortcodes và lựa chọn shortcode mà bạn muốn chèn vào editor.

Tất cả các shortcodes được chia làm 4 nhóm:
- Dynamic: lấy dữ liệu trong wordpress, như post, custom post type,tags,…
- Grid Columns: định dạng html dạng dòng và cột.
- Elements: các thành phần của form, như input, button, mesagebox,…
- Other: thành phần đối tượng nâng cao hơn trong form.
Chèn nội dung posts
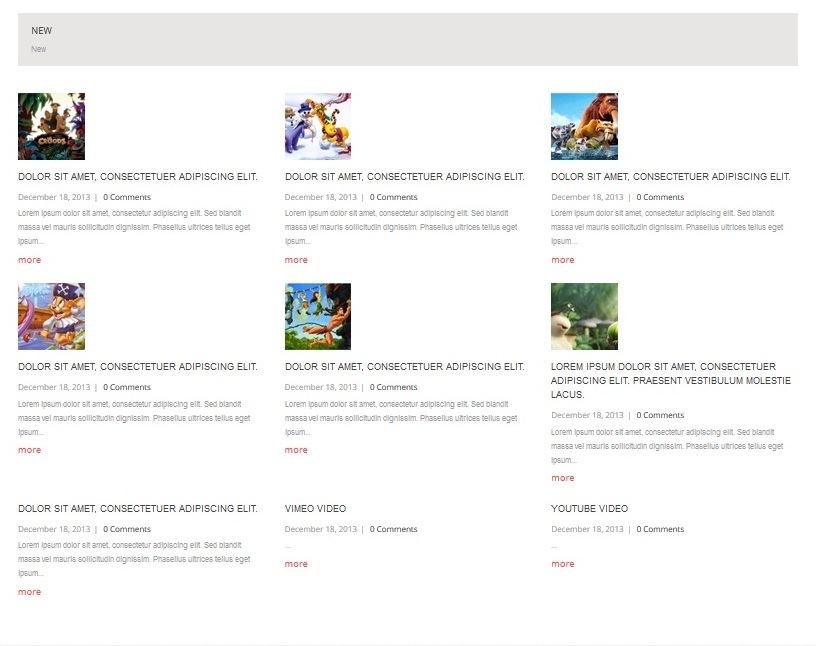
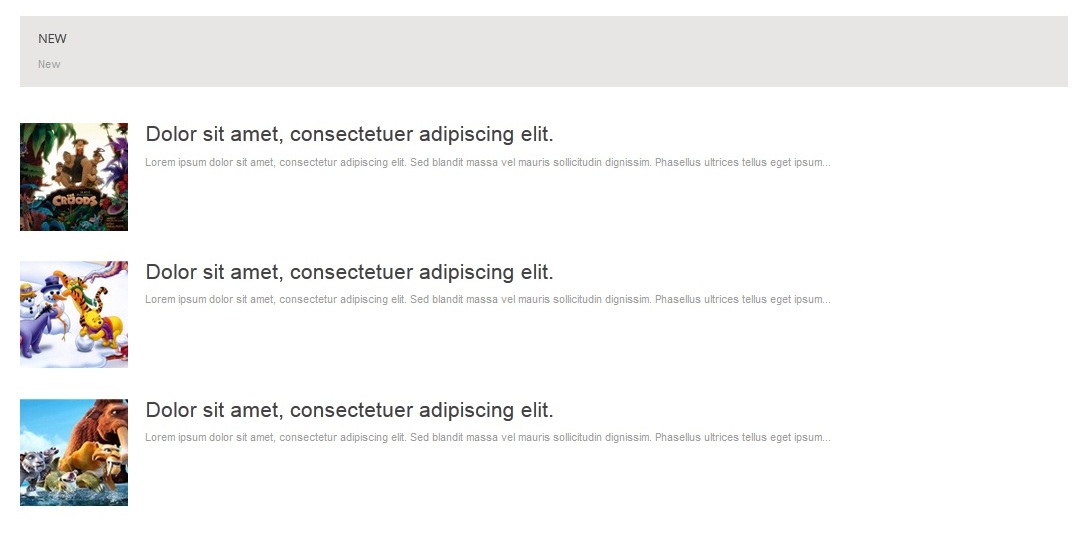
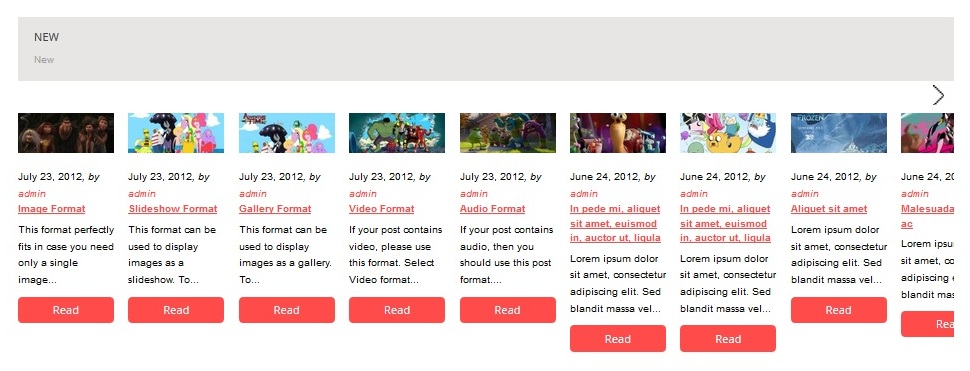
Post Grid: hiển thị danh sách posts và custom posts theo dạng bảng giới hạn số lượng bởi dòng và cột. Khi lựa chọn shortcode một giao diện popup hiện ra cho bạn thiết lập thuộc tính của shortcode, sau đó nhấn insert để chèn shortcode vào editor. Chú ý: Một số thuộc tính nếu không chỉ định sẽ lấy giá trị mặc định. Ví dụ về shortcode “Post Grid” .
[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Nhấn update post để lưu nội dung, xem bài viết trên frontend bạn sẽ thấy hình sau:

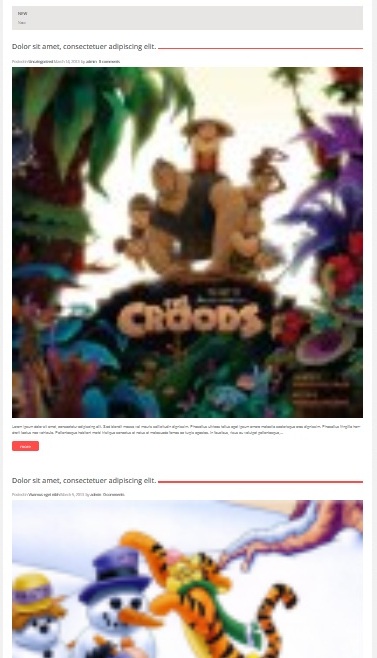
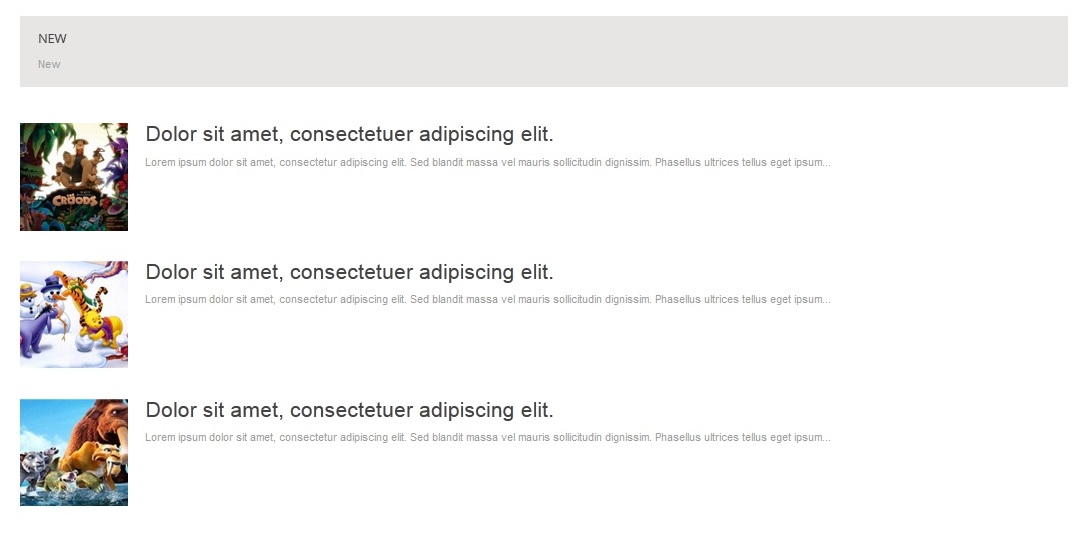
Post List: liệt kê danh sách các bài viết giống như trang category/home. Shortcode có dạng:
[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
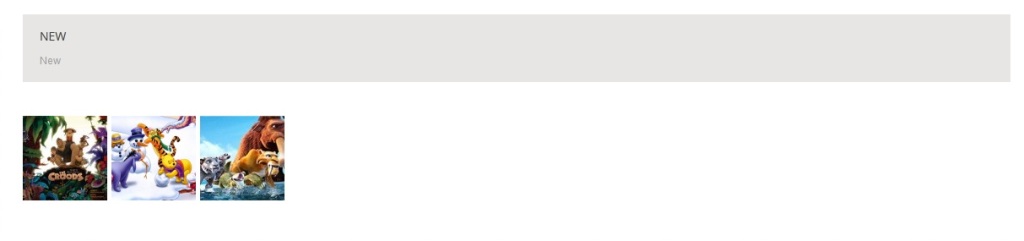
Mini Post Grid: phiên bản nhỏ của shortcode post_grid, shortcode này chỉ hiển thị ảnh của posts với kích thước chỉ định. Ví dụ:
[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
Recent Posts: hiển thị bài viết hiện tại, thiết lập với một số thuộc tính sau: post type, posts amount, post format, excerpt length, button title and others
[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
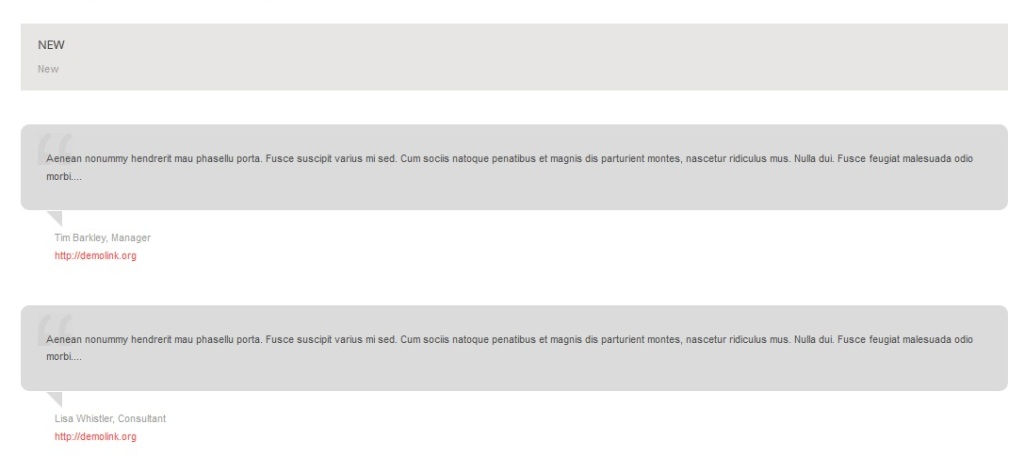
Recent Testimonials: hiển thị recent Testimonials với số lượng chỉ định.
[recenttesti num="2" thumb="true"]
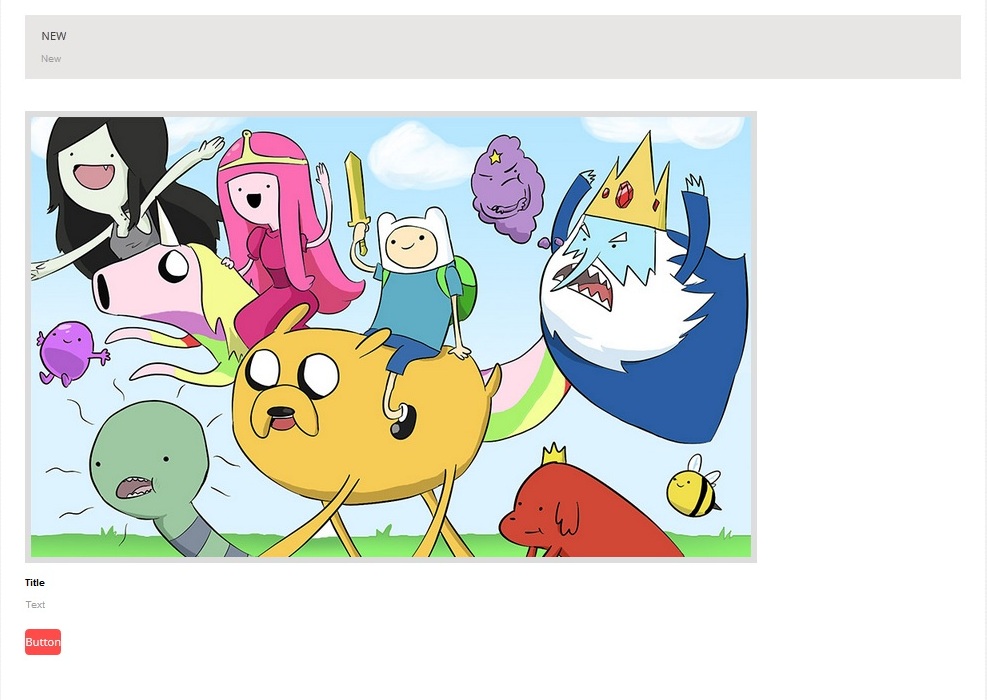
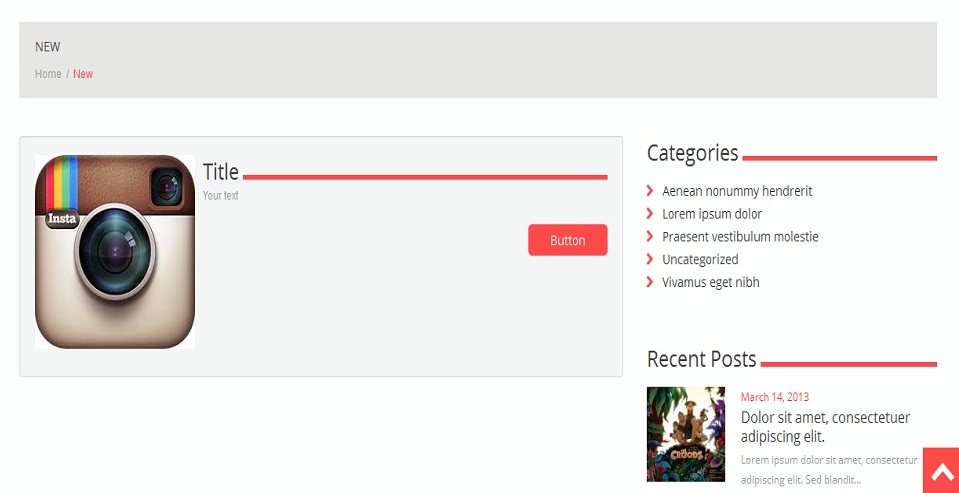
Banner: sử dụng để hiển thị khối ảnh, chữ, và liên kết…
[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
Comments : hiển thị danh sách các comments mới nhất.
[recent_comments num="5"]
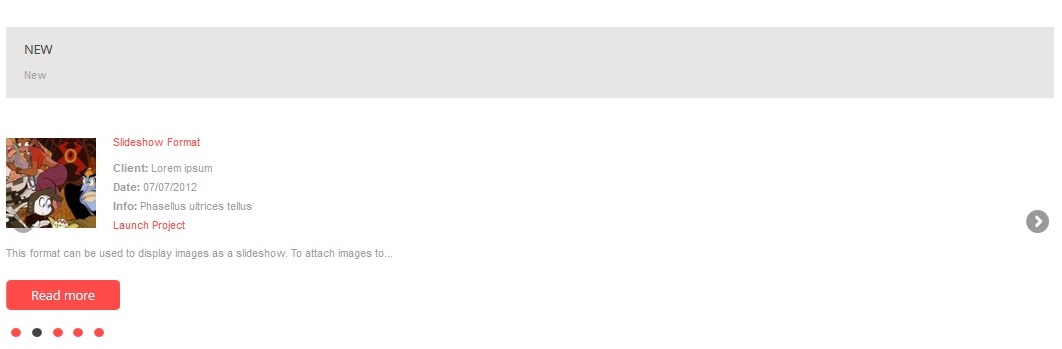
Post Cycle: hiển thị posts dạng sliders.
[post_cycle num="5" type="portfolio" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
Carousel: liệt kê danh sách posts dạng chạy carousel với nhiều options.
[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
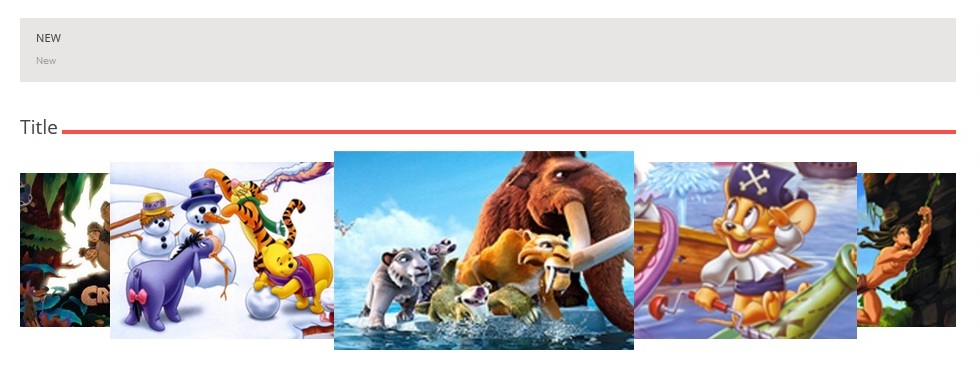
Roundabout: đây là một jquery plugin cho phép chuyển đổi cấu trúc thành phần HTML tĩnh thành chuyển động 3D luôn chuyển giữa các posts.
[roundabout title="Title" num="3" type="blog"]
Service Box: dùng để hiển thị thông tin block, block gồm có: title, icon, text, button. Icon của block sẽ lấy ảnh có trong thư mục images của themes, bạn cần upload những icon dùng cho Service Box nằm ở wp_content/themes/your_theme/images, ví dụ: icon1.png, icon2.png,…
[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
Hero unit: hiển thị những thông tin chính của website như promotions,..thì bạn sử dụng shortcode này. Shortcode Hero unit thường đặt ở trang chính, có thể nằm ngay sau header để nổi bật.
[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
Categories: shortcode này dùng để hiển danh sách categories bao gồm cả blog posts (category) và custom post (taxonomy).
[categories class="plus"]
Tags: shortcode liệt kê tags.
[tags]
Grid Columns
Grid Columns (span1-12): sử dụng để xắp xếp các đối tượng dạng bảng lưới (grid), thay # là một số từ 1-12 thể hiện chiều rộng khác nhau: [span#] [/span#].
Chú ý: shortcode [span#], khi tạo dòng cho grid bạn sử dụng shortcode dòng [row] ví dụ như sau:
[row] [span6] Your Content... [/span6] [span6] t... [/span6] [/row]
Metabox “Page Attributes” ở bên phải chọn template cho post/page là “Fullwidth Page”.
Fluid Columns (one_half, one_third…): giống như grid columns, nhóm các elements theo cấu trúc HTML grid, nhưng thiết lập chiều rộng tương đối ->sử dụng %.
[one_half] [/one_half]
Giải thích:
- one_half: một nửa=50%
- one_third: một phần 3=1/3
- …
Với shortcode này, chúng ta khai báo dòng row_fluid, xem ví dụ sau:
[row_fluid] [five_sixth] Your content... [/five_sixth] [one_sixth... [/one_sixth] [/row_fluid]
Multiple Columns (75% / 25%, etc.): sử dụng kết hợp grids shortcode ở trên với nhiều kích thước.
[row] [span8] t... [/span8] [span4] Your content... [/span4] [/row]
Form Elements
Label : tạo label cho form.
[label style="default"]label[/label]
Highlight: dùng để highlight một đoạn text.
[highlight]Text[/highlight]
Button: chèn đối tượng nút với nhiều kiểu dáng khác nhau.
[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
Dropcap: dùng shortcode này nếu bạn muốn nổi bật 1 ký tự đầu tiên của đoạn, bằng chữ hoa kích thước lớn.
[dropcap]L[/dropcap]earn ....
Blockquote: tạo blockquote dễ dàng.
[blockquote] Text... [/blockquote]
Lists gồm: unstyled, check, check2, arrow, arrow2, star, plus, minus: rất nhiều kiểu dáng dùng để tạo danh sách (list).
[check_list] List here ... [/check_list]
Video Preview: chèn video giới thiệu sử dụng dịch vụ youtube, vimeo hoặc lấy URL trực tiếp được up lên host.
[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
Alert Boxes (message, info, success, danger): hiển thị thanh thông báo/tin nhắn.
[alert_box style="message" close="yes"]Hello, World![/alert_box]
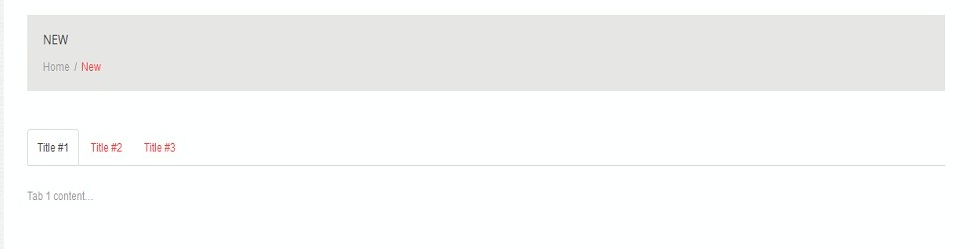
Tabs shortcode: tạo tabs giống jquery tabs.
[tabs tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Tab 1 content... [/tab1] [tab2] Tab 2 content... [/tab2] [tab3] Tab 3 content... [/tab3] [/tabs]
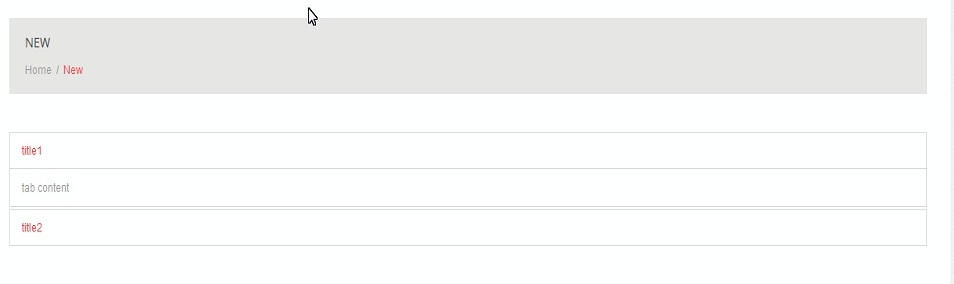
Accordion : giống jquery Accordion.
[accordions]
[accordion title="title1" visible="yes"] tab content [/accordion]
[accordion title="title2"] another content tab [/accordion]
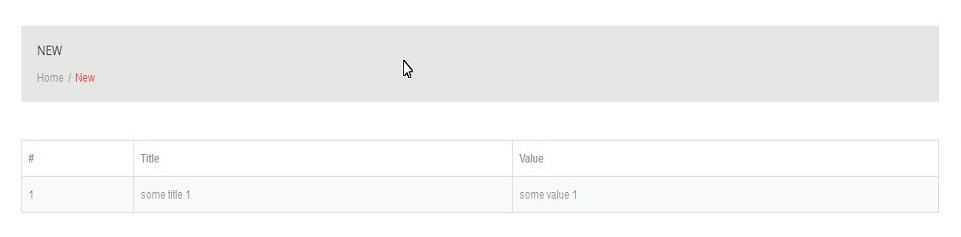
[/accordions]Table: tạo thẻ table.
[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] some title 1 [/td2] [td3] some value 1 [/td3] [/table]
Google Map: chèn bản đồ google map vào website, bạn cần cung cấp vị trí cho bản đồ sử dụng tham số src.
[map src="#" width="300" height="200"]
Xem video hướng dẫn tại đây.
[youtube_sc url=”https://www.youtube.com/watch?v=wbCNMJdlPMI”]
Kết luận
Với sự hỗ trợ về mặt xây dựng giao diện và các thành phần dữ liệu mà cherry framework đủ để bạn xây dựng website chuyên nghiệp cho mình rồi đấy. Chúc bạn thành công !
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype


















Bạn ơi, cho mình hỏi sao mình bấm vào chỗ shortcode mà nó không hiện lên cái bảng để mình tuỳ chỉnh như trong video vậy. Nó không hiện một cái gì hết luôn.
bạn thử inspect element xem có bị lỗi jquery ko? nếu lỗi có nghĩa theme bạn đang dùng xung đột jquery rùi.