Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Tăng tốc wordpress nói riêng hay website nói chung là vấn đề rất được web developer chú trọng. Website của bạn chạy nặng nề, ì ạch làm phiền lòng độc giả giảm sút lượng truy còn gây ảnh hưởng trên bảng xếp hạng bởi google.
Bạn sử dụng những phương pháp nào để tăng tốc website của mình? có rất nhiều phương pháp có thể kết hợp các phương pháp trong đó bước đầu tiên phải kiểm tra lại code website đã tối ưu chưa. Sau đó sử dụng phương pháp hiệu quả sau đó là: LazyLoad.
Tại sao lazyload giúp tăng tốc độ tải trang cho website?
Lazyload có nghĩa request chậm từng cái một, làm cho mượt mà. Khi một trang web được nạp dữ liệu nặng nhất là tài nguyên như ảnh, flash,..frame nhúng..
Mỗi lần một hình ảnh được load, website của bạn gửi 1 yêu cầu (request) tới máy chủ, và càng nhiều requests thì sẽ càng chậm. Có hai giải pháp được đưa ra ở đây. Thứ nhất là giảm số lượng yêu cầu xuống tối thiểu bằng cách sử dụng ít đi, hoặc không sử dụng hình ảnh trong bài viết. Nhưng với những bài hướng dẫn hay site ảnh thì sao? không thể phủ nhận hình ảnh giúp bài viết của bạn phong phú, thu hút hơn.
Giải pháp thứ hai, thay vì gửi đồng thời requests load ảnh ngay khi tải trang, ta chỉ gửi yêu cầu khi cần thiết ví dụ khi cuộn tới vị trí có ảnh thì mới hiện. Đó là ý nghĩa của Lazy Load. Lazy Load giúp đẩy nhanh tốc độ tải trang bằng cách tải nội dung trước và hình ảnh liên quan sau. Và khi cuộn trang thì hình ảnh bắt đầu được load, kéo tới đâu, hình ảnh hiển ra tới đó, rất đẹp mắt và làm cho web load mượt và nhanh hơn.
Sau đây mình sẽ giới thiệu một vài plugin lazyLoad tốt nhất cho WordPress.
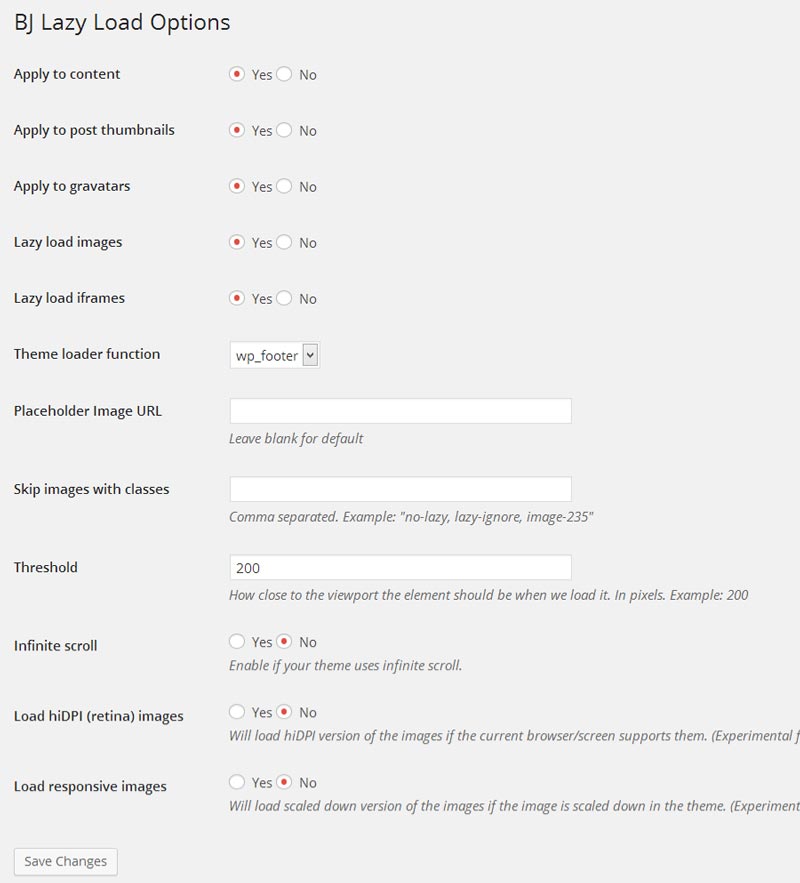
1. BJ Lazy Load
Plugin BJ Lazy Load cung cấp khá nhiều lựa chọn, để tăng tốc website hiệu quả.
- Apply to content – áp dụng LazyLoad cho nội dung trang web (content);
- Apply to post thumbnails – áp dụng Lazy Load cho thumbnails;
- Apply to Gravatar – Lazy Load cho ảnh avatar tại comment;
- Lazy load images – áp dụng cho hình ảnh bài viết;
- Lazy load iframes – áp dụng lazy load cho iframe
- Theme loader function – có hai lựa chọn là wp_footer và wp_header, ví trí load cho jquery, nên để mặc định là wp_footer;
- Skip images with classes – không áp dụng lazy load cho những image với class này;
- Infinite scroll – chọn yes nếu theme của bạn có tính năng Infinite Scroll
2. Lazy Load
Đây là plugin rất đơn giản và gọn nhẹ sử dụng thư viện jQuery.sonar. Plugin này được cập nhất thường xuyên và không có bảng điều khiển cũng như các tùy chọn. Sau khi cài đặt có thể sử dụng ngay, mọi thứ còn lại sau đó hoàn toàn tự động.
Tốc độ load lazy của plugin này cũng rất nhanh, mình test thì cảm nhận rằng ảnh sẽ hiển thị ngay lập tức khi người dùng scroll chuột, điều này giúp cho người đọc không bị vướng phải cảm giác khó chịu khi phải chờ đợi ảnh load lên.
Tải plugin tại đây
3. jQuery Image Lazy Load WP
Đây cũng là một lựa chọn đơn giản cho việc tìm kiếm một plugin lazy load, nó cũng tương tự như Plugin lazy load ở trên, khi bạn cài đặt vào, nó sẽ không có khu vực setting nên bạn đừng mắc công tìm nhé, nó hoạt động đơn giản bằng những đoạn code được định dạng sẵn, nếu bạn nghi ngờ về việc tại sao không được cấu hình để hoạt động trơn tru hơn thì bạn có thể hoàn toàn yên tâm ,vì plugin này hoạt động mượt, hiển thị hình ảnh với hiệu ứng fade, nhanh chóng và gọn nhé. Hãy lựa chọn jQuery Image Lazy Load WP nếu bạn muốn thay đổi Lazy load.Tải về
4. Lazy Widget Loader
Về chức năng thì nó cũng tương tự như những plugin Lazy Load khác nhưng tập trung chủ yếu vào các Widgets. Plugin này đặc biệt hữu ích cho những website sử dụng nhiều Widgets đòi hỏi nạp dữ liệu từ nguồn bên ngoài như các box chia sẻ mạng xã hội Facebook, Twitter…cũng như các banner quảng cáo. Bạn có thể download và cài đặt Lazy Widget Loader.
5. WordPress Advanced Image Lazy Load (Plugin trả phí)
Mặc dù đây là một plugin trả phí, nhưng tốc độ load của nó cũng đáng chê trách, vì tốc độ hiển thị khá chậm, bạn có thể xem qua demo, mình cũng không rõ là do website đang sử dụng hosting quốc tế, nghĩa là do mình ở một quốc gia khác hay sao mà tốc độ load cũng khá chậm.
Điểm thưởng cho plugin này là rất thân thiện với Google, ngoài ra bạn có thể tùy chọn chế độ hiển thị khi ảnh load lên và nhiều tùy chọn khác nữa. Mua plugin này.
6. Rocket Lazy Load
Plugin Rocket Lazy Load làm việc hoàn toàn khác với những plugin kia, nó không sử dụng thư viện Javascript như jQuery để thực hiện công việc lazy load ảnh. Chỉ gói gọn 2Kb cho một plugin, đây rõ ràng là một wordpress plugin đáng để dùng rồi, với việc phân chia những hình ảnh nặng và nhẹ để tiến hành load lên hiển thị thì đây đúng là 1 plugin rất tốt. TẢI VỀ
7. WP YouTube Lyte
Nếu website của bạn sử dụng chủ yếu từ youtube, thì sử dụng WordPress plugin này. Plugin này hoạt động theo nguyên lý chèn thêm các code Lite (nghĩa là rút gọn) vào các Embed code của youtube, làm tăng tốc độ load video lên. Nếu bạn đang quyết định xây dựng 1 site về video thì đây là 1 plugin không thể bỏ qua. TẢI VỀ
LỜI KẾT
Trên đây là các wordpress lazyload plugin điển hình, các bạn hãy tự đánh giá và chọn cho mình một plugin nhé. Chúc các bạn thành công!
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype


![WordPress-Advanced-Image-Lazy-Load[1]](https://img.hoangweb.com/2014/07/WordPress-Advanced-Image-Lazy-Load1.png)
mình muốn lăn chuột tới đâu load tới đó thì sao admin.