Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước mình đã có hướng dẫn tạo form liên hệ trong wordpress với plugin Fast Secure Contact form. Nhìn chung nó cũng rất chuyên nghiệp và dễ sử dụng, tuy nhiên plugin này có cách bố trí phức tạp với nhiều tính năng có thể làm bối rối với những người mới sử dụng. Và hiện tại mình cũng đang sử dụng contact form của plugin này trên blog này. Nhưng có một plugin khác mình trình sẽ bầy dưới đây có giao diện đẹp mắt hơn có đầy đủ tính năng và là một giải pháp hoàn thiện.
Trong bài hôm nay mình sẽ chọn cho bạn một giải pháp tạo form chuyên nghiệp hỗ trợ nhiều ngôn ngữ (bao gồm tiếng việt) mà lại dễ dàng tùy biến, đó là plugin chuyên tạo form hoàn toàn miễn phí có tên Contact Form 7 . Plugin này hiện tại được đánh giá là plugin tạo form có khả năng tùy biến vượt trội và có thể làm được một số việc mà những plugin trả phí không làm được.
Cài đặt plugin Contact Form 7
Các bạn tiến hành cài đặt plugin Contact Form 7 như thông thường và kích hoạt để sử dụng.
Hướng dẫn tạo form với Contact Form 7
Truy cập vào menu Contact, mặc định plugin sẽ tạo sẵn 1 contact form là “Contact form 1”, để thêm form mới bạn nhấn vào Contact > Add New.
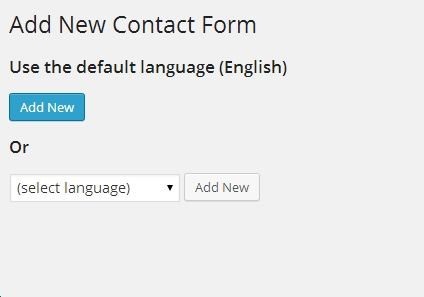
Trước khi tạo form, bạn tiến hành chọn ngôn ngữ sử dụng trên form, ở đây chúng ta chọn ngôn ngữ tiếng việt “Vietnamese” từ danh sách rồi nhấn nút Add New. Hoặc nếu sử dụng mặc định ngôn ngữ tiếng anh thì nhấn Add New.
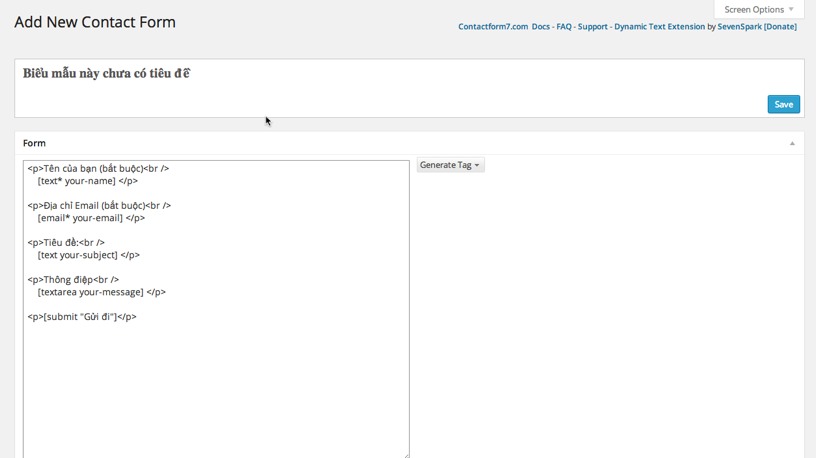
Sau khi nhấn nút tạo form, bạn sẽ có được cửa sổ như sau:

Okey, để ý bên tay trái là những fields mặc định do họ tạo sẵn. Bên phải bạn sẽ nhìn thấy nút Generate Tag, bạn dùng nút này để tạo các trường mà plugin này hỗ trợ. Sau đây là cách dùng các fields:
- Text field: trường nhập text thông thường, như tạo field nhập têm, tiêu đề liên hệ,..
- Email: trường đặc biệt dùng để khách nhập email của họ vào. Email này sẽ được các hệ thống email hiểu rằng đây là email của người liên hệ để bạn nhấn reply nhanh chóng.
- URL: trường dùng để nhập liên hệ.
- Telephone Number: dùng trường này để nhập số điện thoại.
- Number (spinbox): trường nhập số có thêm nút tăng giảm số.
- Number (slider): trường nhập số đặc biệt có dạng slider, chọn số bằng cách kéo thả slide.
- Date: trường chọn ngày tháng, có thể chọn theo lịch.
- Textarea: trường dùng để nhập một đoạn text có nhiều dòng. Thích hợp để tạo nội dung liên hệ.
- Dropdown menu: trường chọn giá trị được định sẵn từ danh sách đổ xuống.
- Checkboxes: trường có kiểu checkbox.
- Radio buttons: Cũng là trường đánh dấu nhưng chỉ chọn được một.
- Quiz: trường nhập nội dung theo kiểu câu hỏi quiz
- CAPTCHA: trường nhập mã captcha, dùng trường này để ngăn chặn spam vào form liên hệ.
- File Upload: trường cho phép upload tập tin khi gửi liên hệ qua form.
- Submit button: nút gửi dữ liệu form.
Có rất nhiều lựa chọn phải không, nhưng nếu bạn muốn sử dụng các kiểu trường khác thì còn có một số plugin hỗ trợ tạo thêm trường cho contact form 7 mà mình sẽ đề cập ở một số bài khác.
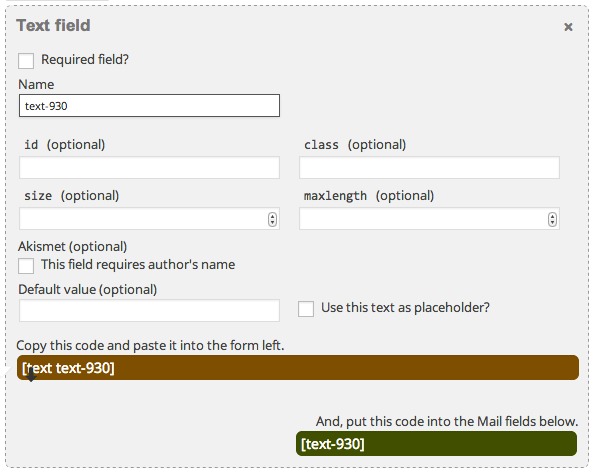
Để thêm 1 trường, bạn nhấn nút Generate Tag bên phải -> chọn kiểu field cần tạo, bảng chỉnh sửa field đổ ra bạn có thể thiết lập cho nó.
Sau khi chỉnh sửa xong cho field bạn nhìn thấy 2 shortcode của field sinh ra, nhìn bên trái bạn sẽ sử dụng shortcode đó để thêm vào nội dung trường của form. Bạn nên dùng cấu trúc mặc định của field có html dạng:
<p>
<p>Tên hiển thị trường<br />
[shortcode-cua-truong] </p>
</p>Chú ý: Copy shortcode đầu tiên. Sử dụng cấu trúc này thì field của bạn sẽ có một cái tiêu đề nằm phía trên và phía dưới là field để nhập. Tuy vậy bạn có thể sử dụng tùy biến HTML tùy ý.
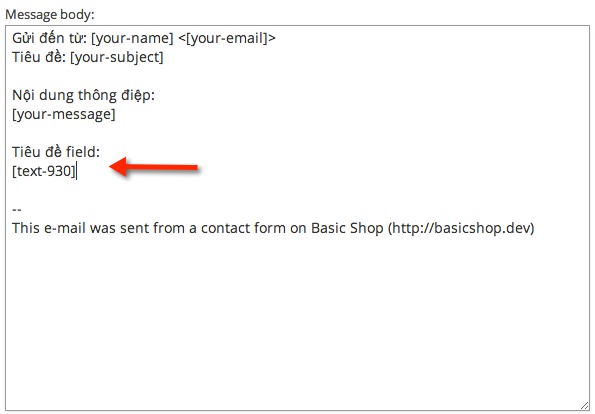
Tiếp đó, bạn cũng cần copy field trong khung màu xanh lá cây bỏ vào khung Message Body của khung mail phía bên dưới. Đây là nội dung email bạn nhận được khi có khách hàng gửi liên hệ, nếu ban không copy vào nội dung khung này thì bạn sẽ không thể thấy nội dung của field đó mà khách hàng nhập.
Sau khi chỉnh xong đừng quên nhấn Save để lưu lại nhé.
Chèm form vào Post/Page
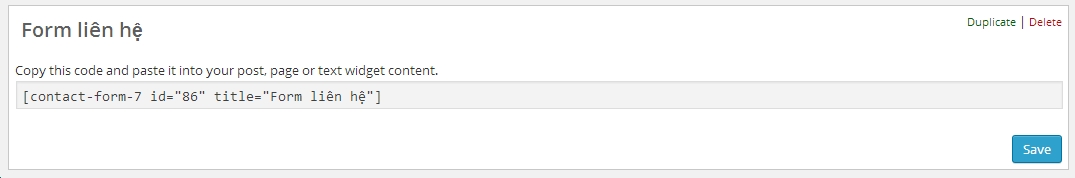
Sau khi nhấn Save bạn nhìn thấy một shortcode của form được sinh ra , copy nội dung shortcode này và đặt vào trong post/page nơi bạn muốn form hiển thị .

Bạn có thể sử dụng form này ở bất kỳ việc gì bạn muốn.
Thêm thuộc tính class và id cho thẻ form
Bạn có thể thêm thuộc tính ‘id’ và ‘class’ cho form bằng cách thêm thuộc tính html_id và html_class vào shortcode [ contact-form-7 ].
Ví dụ:
[ contact-form-7 id="1234" title="Contact form 1" html_id="contact-form-1234" html_class="form contact-form" ]
Thay đổi vị trí hiển thị thông báo Messsages
Thông báo trả về của form
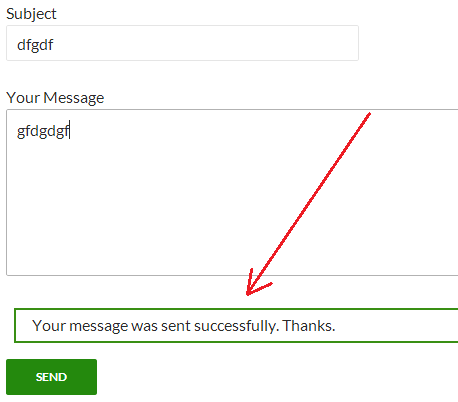
Mặc định sau khi nhấn nút submit form, nội dung thông báo trả về của form được hiển thị bên dưới phần nội dung form.

Bạn có thể di chuyển thông báo này ở bất kỳ vị trí nào bằng cách đặt shortcode [ response ] trong form template. Bạn được phép sử dụng nhiều lần ở nhiều vị trí trùng lặp đều hiển thị chung nội dung messages.
Ví dụ:
[response] Your Name (required) [ text* your-name ] Subject [ text your-subject ] Your Message [textarea your-message] [response] [submit "Send"]
Thông báo lỗi validation yêu cầu cho trường form (require)
Xem hướng dẫn này: Tùy biến thông báo lỗi validation – Contact Form 7
Hướng dẫn Tạo Form Field
Bạn sử dụng gợi ý template tag bên phải, chúng ta có thể tạo rất nhiều nhóm trường form khác nhau như: text (Text field,Email field,URL field,Telephone number field,Textarea), Number field..(xem chi tiết tại đây). Nhưng có điểm đáng chú ý là cách thêm thuộc tính cho thẻ HTML. Bạn sử dụng cấu trúc “thuoc-tinh:gia-tri-thuoc-tinh”. VD: mình thêm id và class cho input text.
[ text sanpham id:sanpham class:class1 ]
Trừ thuộc tính số gồm ‘size’ và ‘maxlength’ theo thứ tự này mỗi giá trị thuộc tính ngăn bởi dấu ‘/’, ví dụ:
[ text name 10/100 ] =>size="10" maxlength="100" [ text name 10/ ] =>size="10" [ text name /100 ] =>maxlength="100"
– Thiết lập giá trị mặc định cho field.
[ text name "gia tri mac dinh" ]
Ví dụ tạo các option cho thẻ select.
[ code lang=”plain”]
[select YOUR_VALUE id:YOUR_VALUE
“1”
“2”
“3”
]
[/code]
Sử dụng thuộc tính ID bạn có thể thiết lập giá trị cho field thông qua javascript.
<script type="text/javascript">
document.getElementById('YOUR_VALUE').value = "<?php echo $_GET['YOUR_VALUE'];?>";
</script>
Tạo captcha
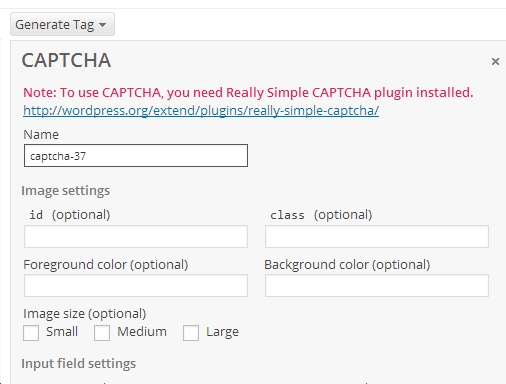
Để chèn captcha gồm field và ảnh hiển thị nội dung captcha vào form, bạn nhấn Generate Tag và chọn CAPTCHA tuy nhiên để có thể tạo ảnh captcha bạn phải thêm plugin Really Simple CAPTCHA.

Có 2 shortcode, sinh ra một cái tạo trường input nhập captcha và shortcode thứ 2 hiển thị ảnh chứa nội dung ký tự captcha. Ví dụ:
[captchar captcha-498] [captchac captcha-498]
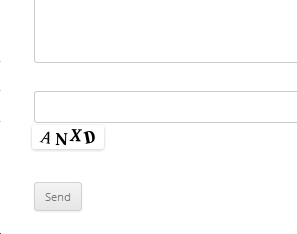
Chép vào template form cột trái và save lại form. Mở lại trang chứa form kết quả captcha như thế này.

Ngoài các thiết lập chung cho field, còn Có một số thuộc tính cài đặt riêng cho hình captcha như:
mầu chữ, mầu nền, kích thước.
Tính năng captcha được cấu hình hoạt động tự động, cũng giống như email hook validation của form sẽ kiểm tra nếu không nhập đúng captcha sẽ thông báo chuỗi lỗi trong kết quả.
Giải thích thêm:
Mỗi lần tạo captcha, hình ảnh captcha mới được lưu cache vào thư mục wp-content\uploads\wpcf7_captcha. Do plugin Really Simple CAPTCHA sinh ra.

Trong lần sau mình sẽ có bài hướng dẫn sử dụng nâng cao contact form 7. Đừng quên gửi comment đặt câu hỏi nếu bạn còn thắc mắc.
Đọc tiếp: Sử lý dữ liệu trong contact form 7
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype





Mình làm được, nhưng khung nó tràn ra ngoài, có cách nào khắc phục được không ban??
À còn gởi mail, mình thử test mà nó không gởi về mail của mình là sao ta ?
Mình mới học WP nên gà lắm, cảm ơn đã đọc tin của mình
cái này bạn xem lại css, trog blog mình cũng có bài hướng dẫn gửi email trong wordpress sử dụng SMTP, bạn xem tại đây: http://www.hoangweb.com/wordpress-site/gui-mail-bang-smtp-server-rieng-trong-wordpress
anh cho em hỏi đổi màu chữ ở các ô đăng ký thì làm thế nào ạ
Vấn đề này liên quan đến CSS, tham khảo:
https://www.w3schools.com/howto/howto_css_placeholder.asp
https://stackoverflow.com/questions/6669846/css-input-field-text-color-of-inputted-text
Anh ơi em setup hết xong form rồi, cũng hiện lên trên website rồi. Mà lúc điền vào form đăng ký thông tin xong lúc gửi nó báo lỗi ko gửi được là sao ạ. Có phải lỗi mail gửi ko ạ
bạn xem hướng dẫn cách sửa lỗi không gửi email trong WordPress.