- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài hôm nay mình sẽ hướng dẫn các bạn tạo menu trong wordpress.
Đăng ký menu
Trước tiên đăng ký menu trong functions.php
function register_my_menus() {
//đăng ký 1 menu
register_nav_menu('menu1', __('Header Menu'));
}
add_action('init', 'register_my_menus');
Nếu trong website bạn dùng nhiều menu thì dùng hàm sau:
add_action('init','register_multimenu');
function register_multimenu(){
register_nav_menus(array(
'menu1'=>__('mô tả menu1'),
'menu2'=>__('mô tả menu2')
));
}
Bạn đăng nhập vào wordpress admin, chọn vào Appearance->Menus. Tạo menu mới bằng cách nhấn vào link “create a new menu“. Ở cột bên trái là các nội dung như page, posts, custom post type… để bạn thêm vào menu , chỉ việc kéo chúng vào vùng menu đang tạo. Nhấn save menu để lưu menu vừa tạo. Bạn có thể tạo nhiều menu và sử dụng 1 trong các menu gắn vào tên menu đã đăng ký ở functions.php gọi là theme_location.
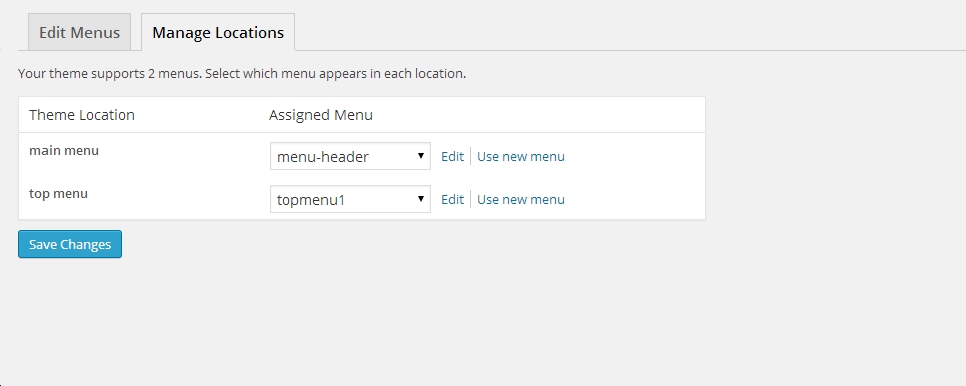
Nhấn tiếp vào tab “Manage Locations”.

Ở hình trên mình đã tạo 2 menu, bạn chọn một trong các menu đã tạo để gắn vào menu tương ứng.
Cuối cùng nhấn nút Save Changes.
Sử dụng menu trong template
Bạn vừa hoàn thành bước tạo menu, bây giờ tôi sẽ sử dụng nó để hiển thị lên web. Sử dụng hàm wp_nav_menu với cấu trúc sau:
wp_nav_menu(array(
'theme_location'=>'menu1', //1 menu được liên kết với tên menu đăng ký bởi register_nav_menus được chọn trong phần menu của admin.
'container_class'=>'class1',
'fallback_cb'=>'fallback_menu',
////Whether to wrap the ul, and what to wrap it with. Use false for no container
'container'=>false
'container'=>'div' #default
'container_id'=>'', #The ID that is applied to the container
'container_class'=>'' #The class that is applied to the container, default: menu-{menu slug}-container
'menu_id'=>'id của ul' #The ID that is applied to the ul element which encloses the menu items.
'menu_class'=>'' #The class that is applied to the ul element which encloses the menu items.
'menu'=>'' #The menu that is desired; accepts (matching in order) id, slug, name
//Output text before the <a> of the link
'before'=>'<span>',
'after'=>'</span>' #Output text after the </a> of the link
//lồng trong thẻ <a>.
'link_before'=>'<span>',
'link_after'=>'</span>'
//How many levels of the hierarchy are to be included where 0 means all. -1 displays links at any depth and arranges them in a single, flat list.
'depth'=>0
));
Ví dụ: hiển thị nội dung của menu1.
wp_nav_menu(array('theme_location'=>'menu1'));
Ngoài ra có thể sử dụng trực tiếp các menu đã tạo trong trình đơn không cần đưa menu vào location, mới sử dụng được, thay vì dùng thuộc tính ‘theme_location’ bạn đổi thành ‘menu’ khai báo với tên menu.
wp_nav_menu(array('menu'=>'menu name'));
Đây cũng là cách Menu widget trong wordpress vẫn làm.

Các bài tiếp theo mình sẽ hướng dẫn thêm trang chủ vào menu, hay custom wordpress menu.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype