- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài hôm nay mình sẽ hướng dẫn các bạn cách sử lý nút add to cart động trong website bán hàng sử dụng wordpress với plugin woocommerce.
Kích hoạt AJAX cho nút Add to cart
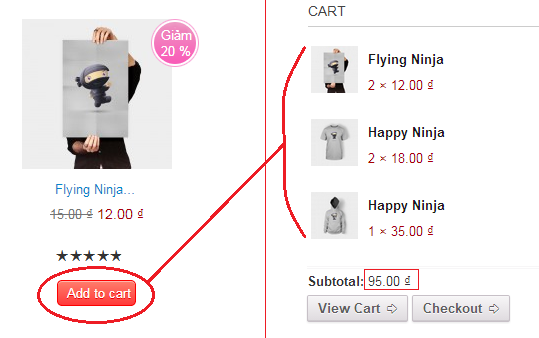
Woocommerce có 2 chế độ khi người dùng nhấn nút thêm sản phẩm vào giỏ hàng: load trang và sử dụng công nghệ ajax. Mặc định woocommerce kích hoạt lựa chọn Ajax cho nút add to cart hiện ở bên dưới hình ảnh đại diện cho mỗi sản phẩm.

Nếu website của bạn chưa bật tính năng này, thì vào WooCommerce->Settings chuyển sang tab Products.
Tại dòng Add to cart, checkbox vô “Enable AJAX add to cart buttons on archives”. Kéo xuống phía dưới cùng và nhấn Save changes để lưu lại.
Lúc này, bạn nhấn vào nút Add to cart để thêm sản phẩm vào giỏ hàng, chúng ta sẽ thấy trang vẫn giữ nguyên , ảnh động loading..bao thông tin sản phẩm chứa nút add to cart, hiện ra một vài giây và widget cart có thay đổi. Sản phẩm mới hoặc cập nhật thêm sản phẩm cũ vào widget giỏ hàng.
Thêm dữ liệu vào widget cart
Woocommerce cho phép chúng ta thêm dữ liệu động bổ xung vào widget cart. Sửa nội dung thành phần đã có trong widget giỏ hàng hay thêm mới dữ liệu.
Thêm widget cart vào website:
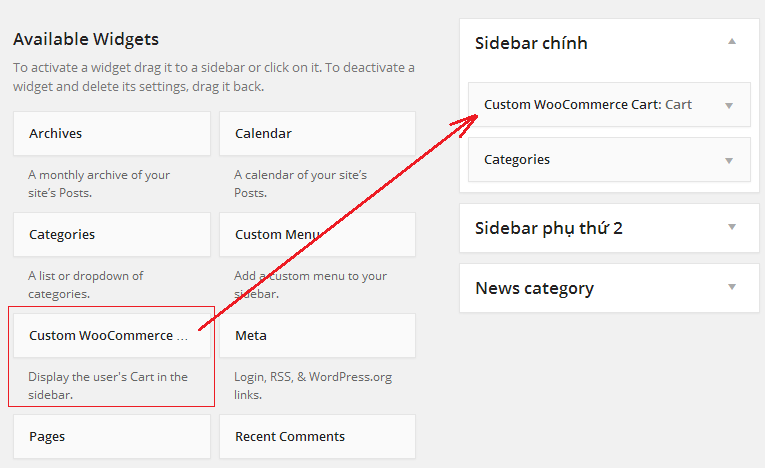
Kéo widget cart từ vùng widgets vào sidebar trong wordpress. Truy cập menu Appearance -> Widgets.

Bằng cách sử dụng hook add_to_cart_fragments, chúng ta có thể thực thi sự kiện khi người dùng nhấn thêm sản phẩm vào giỏ hàng.
Override template custom-mini-cart.php, bạn copy file trong folder /plugins/woocommerce/cart/custom-mini-cart.php vào thư mục theme của bạn nhớ dữ nguyên cấu trúc thư mục. Đây là file chứa nội dung widget cart.
Ví dụ, mình sẽ thêm dữ liệu thông báo tổng số sản phẩm đã mua và giá phải trả. Thêm đoạn HTML sau vào custom-mini-cart.php sau dòng
</ul><!-- end product list -->
Thêm vào:
<div class="cartinfo"></div>
Mục đích: Dữ liệu được tạo động vào thẻ div có class=”cartinfo”. Bạn sẽ thấy ngay bây giờ, thêm đoạn code dưới đây vào theme functions.php
add_filter('add_to_cart_fragments', 'woocommerce_header_add_to_cartplus_fragment');
function woocommerce_header_add_to_cartplus_fragment( $fragments ) {
global $woocommerce;
ob_start();
?>
<a class="cart-contents" href="<?php echo $woocommerce->cart->get_cart_url(); ?>" title="<?php _e('View your shopping cart', 'woocommerce'); ?>"><?php echo sprintf(_n('%d item', '%d items', $woocommerce->cart->cart_contents_count, 'woocommerce'), $woocommerce->cart->cart_contents_count);?> - <?php echo $woocommerce->cart->get_cart_total(); ?></a>
<?php
$fragments['div.cartinfo'] = ob_get_clean();//a.cartplus-contents,a.cart-button
ob_end_clean();
return $fragments;
}
Lưu ý: Filter add_to_cart_fragments chỉ hoạt động khi bật tính năng “ajax add to cart buttons..”. Nội dung trả về chứa thành phần HTML bởi jquery selector và nội dung tương ứng vào HTML container đó. Ví dụ, đoạn code trên sử dụng cấu trúc lựa chọn HTML của jquery: div.cartinfo.
Nội dung sẽ tự động cập nhật vào HTML được chỉ định, có khai báo trong file custom-mini-cart.php
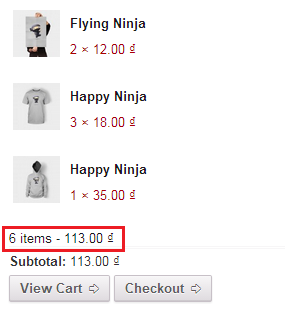
Nhấn nút add to cart vào sản phẩm mới để thấy rõ Kết quả:

Bạn cũng có thể sửa lại nội dung của các thẻ html đã có trước đó trong custom-mini-cart.php tạo bởi woocommerce. Chỉ cần thêm nội dung các fragments và chỉ định html tag muốn thay đổi.
$fragments['p.total'] ="modified by hoangweb.com";
Ngoài ra, có thể tạo dữ liệu sử dụng với mục đích riêng, bằng cách không chỉ định tag HTML. VD:
$fragments['abc'] ="ABC";
Sự kiện jQuery add to cart
Khi nhấn nút thêm sản phẩm vô giỏ hàng, sự kiện jquery added_to_cart được kích hoạt. Truyền dữ liệu fragments bao gồm dữ liệu mới thiết lập bởi hook add_to_cart_fragments ở trên vào sự kiện.
$('body').on('added_to_cart',function(e,data) {
console.log(data);
});
Tham số data chứa dữ liệu mảng $fragments. Ví dụ, tôi lấy dữ liệu bởi key ‘abc’.
$('body').on('added_to_cart',function(e,data) {
console.log(data["abc"]);
});
Bài tập
:
Bài tập 1: tạo message, thông báo sản phẩm vừa mới thêm vào giỏ hàng.
Hook add_to_cart_fragments gọi trong action của form, do đó chúng ta sẽ xác định được sản phẩm mà người dùng vừa thêm vào giỏ hàng thông qua biến $_POST. Trong đó ID của sản phẩm có giá trị là $_POST["product_id"]. Thêm fragment mới trong filter add_to_cart_fragments như sau:
add_filter('add_to_cart_fragments', 'woocommerce_header_add_to_cartplus_fragment');
function woocommerce_header_add_to_cartplus_fragment( $fragments ) {
global $woocommerce;
$product_id = (int) apply_filters('woocommerce_add_to_cart_product_id', $_POST['product_id']);
$fragments['added_product']=get_post($product_id)->post_title;
return $fragments;
}
Hàm get_post của wordpress, trả về dữ liệu cho mọi kiểu post type với ID duy nhất. Dựa vào đó, chúng ta lấy tên sản phẩm.
Bước tiếp theo, đến phần sử lý sự kiện added_to_cart.
jQuery(document).ready(function($) {
$('body').on('added_to_cart',function(e,data) {
if(!data['added_product']) data['added_product']=''; //empty string
$.toast('Bạn vừa thêm sản phẩm <b>"'+data['added_product']+'"</b> vào giỏ hàng.');
});
});
Mỗi khi người mua hàng nhấn nút add to cart để bỏ thêm sản phẩm của họ vào giỏ hàng, sẽ hiện lên tên sản phẩm họ vừa mới mua thêm. Ở đây, mình dùng jquery plugin toast. Giả lập giống tính năng hiện tin nhắn toast trong android. Xem cách cài đặt sử dụng jquery toast tại đây. Thêm một plugin hiển thị message là Toastr – (Demo).
Bài tập 2: Tạo dropdown menu thông báo tình trạng giỏ hàng, nằm ngoài widget cart.
Với bài toán này chúng ta sẽ sử dụng thêm widget cart thứ 2, chèn ngoài sidebar sử dụng hàm the_widget và kết hợp thêm filter add_to_cart_fragments với sự kiện jquery add to cart event, để cập nhật nhãn và nội dung cho nút dropdown menu.
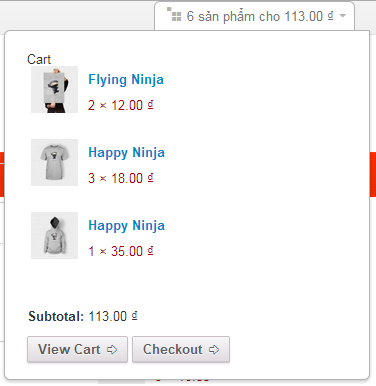
Kết quả làm được, giống như thế này.

Trước tiên, tạo nút và nội dung dropdown của nút. Khi nhấn vào nút phần nội dung ẩn chứa thông tin giỏ hàng sẽ được hiển ra. Thêm code php và đoạn html cấu tạo nút:
<?php
global $woocommerce;
$cart_stt=WC()->cart->get_cart_item_quantities();
if(!$cart_stt || count($cart_stt)==0) $cart_stt='Giỏ hàng rỗng';
else{
$cart_stt=WC()->cart->cart_contents_count;//array_sum($cart_stt);
$cart_stt.=' '.__('sản phẩm' ,'hwtheme').' cho '.WC()->cart->get_cart_total();
}
?>
<span class="minicart-title empty-cart hand" ><span id="cart_status_label"><?php echo $cart_stt?></span><i class="icon-down-micro"></i></span>
Thêm ID cho thẻ html chứa tiêu đề nút, chúng ta sẽ sửa lại nhãn cho đồng bộ với tổng số lượng sản phẩm có trong giỏ hàng.
Phần chi tiết giỏ hàng, đổ xuống khi nhấn vô nút. Chèn tiếp đoạn code dưới đây, ngay sau code nhãn nút ở trên.
<div class="cart-items">
<?php
ob_start();
the_widget('Custom_WC_Widget_Cart','widget_title= &',array('before_widget'=>'','after_widget'=>'','before_title'=>'','after_title'=>''));
$cart=ob_get_contents();
ob_end_clean();
if(trim($cart)) echo $cart;else echo __('Chưa có sản phẩm nào trong giỏ hàng.','hoangwebtheme');
?>
</div>
Giả sử đã tạo javascript kết nối giữa nút và nội dung dropdown, mình không bàn thêm cách làm “toggle button” nữa.
Bạn có thể sử dụng nhiều WC Widget Cart trên một trang, mà không gây xung đột. Chúng ta có hàm the_widget, có thể sử dụng hàm này nếu bạn biết tên class widget và chèn vào bất kỳ vị trí nào có thể trong template.
Khởi tạo nội dung cho nhãn tại thời điểm mới load trang. Sử dụng 2 hàm woocommerce, trong đó:
– WC()->cart->get_cart_item_quantities(): trả về tổng số sản phẩm có trong cart.
– WC()->cart->cart_contents_count: thuộc tính lưu tổng giá trị số tiền của các sản phẩm trong giỏ hàng.
Bước tiếp theo, tạo nội dung động thay thế cho tiêu đề nút mỗi khi khách hàng click vào add to cart.
<?php
add_filter('add_to_cart_fragments', 'woocommerce_header_add_to_cartplus_fragment');
function woocommerce_header_add_to_cartplus_fragment( $fragments ) {
global $woocommerce;
if($woocommerce->cart->cart_contents_count){
$fragments['hw_cart_status']=$woocommerce->cart->cart_contents_count.' '.__('sản phẩm','hwtheme').' cho '.$woocommerce->cart->get_cart_total();
}
return $fragments;
}
?>
Để ý hàm WC() tương đương với global $woocommerce, Là cách dùng khác của nhau.
Chèn code Sửa lại tiêu đề nút ở sự kiện jquery added_to_cart.
jQuery(document).ready(function($) {
$('body').on('added_to_cart',function(e,data) {
if(data['hw_cart_status']) $('#cart_status_label').html(data['hw_cart_status']);
});
});
Chú ý: Bạn nên viết javascript vào chung file .js ngoài, có thể sẽ tốt hơn.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
khó hiểu quá ad ơi