- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
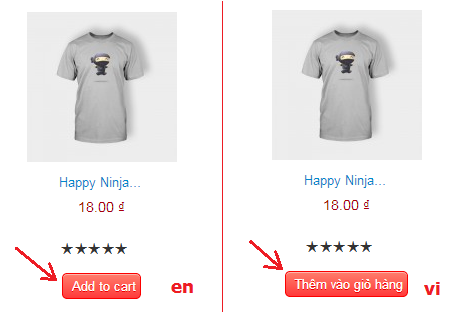
Bạn đang tự làm web wordpress, làm sao bạn thay đổi được nhãn nút “Add to cart” bên cạnh mỗi sản phẩm. Trong wordpress admin không có tùy chọn đổi tiêu đề của nút này, mà bạn phải thông qua sử dụng code.
Tiêu đề được dịch theo ngôn ngữ bạn thiết lập cho website wordpress.

Đây là cách woocommerce tự động thay đổi ngôn ngữ, vì sử dụng wordpress translate tag.
__( 'Add to cart', 'woocommerce' )
Xem cách chuyển ngôn ngữ hiển thị cho wordpress backend & fronted và các plugin hỗ trợ ngôn ngữ chuyển đổi.
Bên cạnh đó, woocommerce cung cấp một vài hooks giúp chúng ta thay đổi tiêu đề nhãn nút add to cart một cách linh hoạt trong mỗi template page.
Thay đổi nút add to cart trong trang sản phẩm chi tiết
Thêm các dòng sau vào file functions.php
add_filter( 'add_to_cart_text', 'woo_custom_cart_button_text' ); // < 2.1
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text' ); // 2.1 +
function woo_custom_cart_button_text() {
return __( 'My Button Text', 'woocommerce' );
}
Lưu ý: các phiên bản plugin woocommerce khác nhau có thay đổi tên hook, do vậy bạn nên kết hợp code ở nhiều phiên bản tránh mã không xài được cho phiên bản bạn đang sử dụng.
Thay đổi nhãn nút add to cart ở trang product archives
Thiết lập thêm filter woocommerce_product_add_to_cart_text ở bản 2.1 trở lên.
add_filter( 'add_to_cart_text', 'woo_custom_cart_button_text' ); // < 2.1
add_filter( 'woocommerce_product_add_to_cart_text', 'woo_custom_cart_button_text' ); // 2.1 +
function woo_custom_cart_button_text() {
return __( 'My Button Text', 'woocommerce' );
}
Tiêu đề nút add to cart cho trang product archives dựa theo product types
Xác định loại sản phẩm, bởi thuộc tính $product->product_type. Thêm đoạn code dưới đây vào theme functions.php và thay đổi tiêu đề nút cho mỗi loại sản phẩm.
<?php
add_filter( 'woocommerce_product_add_to_cart_text' , 'custom_woocommerce_product_add_to_cart_text' );
/**
* custom_woocommerce_template_loop_add_to_cart
*/
function custom_woocommerce_product_add_to_cart_text() {
global $product;
$product_type = $product->product_type;
switch ( $product_type ) {
case 'external':
return __( 'Buy product', 'woocommerce' );
break;
case 'grouped':
return __( 'View products', 'woocommerce' );
break;
case 'simple':
return __( 'Add to cart', 'woocommerce' );
break;
case 'variable':
return __( 'Select options', 'woocommerce' );
break;
default:
return __( 'Read more', 'woocommerce' );
}
}
Đọc tiếp bài tùy biến nút add to cart trong woocommerce phần 2
Good luck.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Giup mình việt hóa trang giỏ hàng với. cám ơn nhiều .https://denledhaiphong.com/gio-hang/
Bạn ơi, nếu mình muốn thay đổi text Add to cart khi không nhập giá, và vẫn hiển thị bình thường khi nhập giá hoặc để 0 thì làm sao bạn nhỉ?
Cảm ơn!
Nếu không nhập giá mình tùy chọn hiển thị liên hệ số điện thoại bạn ah
MÌNH MUỐC THAY ĐỔI CHỮ ” ĐỌC TIẾP” TRONG web của mình THÀNH MỘT TEXT KHÁC
chỉ giúp mình nhé. mình mới tự làm web
thanks
Hi, bạn đọc và làm theo hướng dẫn nhé
bạn ơi mình muốn thay đổi khi kick vào chữ mua hàng sang trang liên hệ chứ không phải giỏ hàng hay trang thanh toán thì làm tn bạn
Bạn dùng đoạn code này:
function custom_add_to_cart_redirect() { return site_url('contacts-us'); } add_filter( 'woocommerce_add_to_cart_redirect', 'custom_add_to_cart_redirect' ); add_filter('wpcf7_posted_data', function($posted_data ){ //keep last item $i=0; $carts = WC()->cart->get_cart(); foreach ( $carts as $cart_item_key => $cart_item ) { if(count($carts)-1 == $i++) break; WC()->cart->remove_cart_item( $cart_item_key ); } ob_start(); woocommerce_order_review(); $posted_data['your-message'].= '<h4>Giỏ hàng</h4>'.ob_get_contents();ob_end_clean(); return $posted_data; });Hi anh,
Anh làm một bài về cố định add to cart trong product page đi anh