- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn có muốn thêm chữ ký hoặc quảng cáo sau mỗi nội dung bài đăng trên blog WordPress không? Theo mặc định, WordPress không tích hợp chức năng cho bạn đính chữ ký hoặc quảng cáo sau mỗi nội dung bài đăng. Trong bài viết này, mình sẽ chỉ cho bạn cách dễ dàng thêm quảng cáo hoặc chữ ký sau khi đăng nội dung trong WordPress.
Dưới đây là 2 cách bạn có thể thực hiện để thêm bất kỳ nội dung nào vào cuối bài viết.
Cách 1: Hiển thị chữ ký/quảng cáo ở cuối bài viết sử dụng plugin
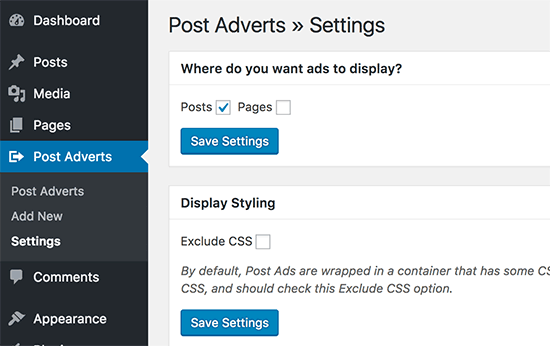
Đầu tiên bạn cần cài đặt plugin Insert Post Ads. Sau khi kích hoạt , bạn truy cập trang cấu hình Post Adverts » Settings.

Trên trang cài đặt, bạn cần chọn nơi bạn muốn bật quảng cáo. Bạn có thể kích hoạt cho bài viết, trang và các loại bài tùy chỉnh khác nếu có. Sau đó nhấn nút Lưu để lưu lại cài đặt.
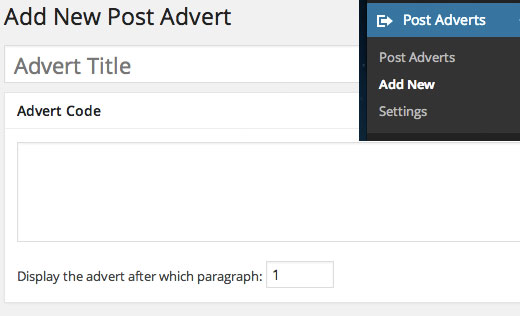
Tiếp theo, chúng ta sẽ tạo chữ kỹ hoặc một mẫu quảng cáo. Để thực hiện bạn mở menu Post Adverts » Add New.
Nhập tiêu đề & nội dung của chữ ký hoặc chèn mã quảng cáo của bạn trong trường ‘Advert Code’. Tiếp theo, chọn ‘After content’ cho trường ‘Display the advert’. Và nhập giá trị=1 ở trường bên cạnh.

Bây giờ, bạn truy cập lại vào một bài viết hoặc trang sẽ thấy một nội dung cố định ở phía cuối mỗi bài viết.
Cách 2: Thêm chữ ký/quảng cáo sử dụng code
Chúng ta sẽ sửa template trong giao diện WordPress. Thêm mã sau vào cuối tệp functions.php
// Add signature or ad after post content
function wpb_after_post_content($content){
if (is_single()) {
$content .= 'Your signature or ad code goes here';
}
return $content;
}
add_filter( "the_content", "wpb_after_post_content" );
Thay nội dung của bạn trong biến $content, có thể là chữ ký, hình ảnh. Với những bạn học lập trình WordPress sẽ thích cách này hơn, vì tính linh hoạt và không muốn cài quá nhiều plugins gây ảnh hưởng đến tốc độ WordPress.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Cách này dùng cho post được nhưng các danh mục thì nó không hiện. Bác có cách nào không nhỉ?
Bạn muốn thêm ở trang danh mục? tùy thuộc vào thiết kế giao diện WordPress mà cần sửa lại các vị trí hook. THam khảo bài viết Hướng dẫn tạo Action và filter hooks trong wordpress.
Tạo chữ ký cuối danh mục trong WordPress
Em có tham khảo 2 cách ở bài hướng dẫn này nhưng ở danh mục sản phẩm thì không hiển thị. Bác biết cách chỉ em với ạ
Bạn vui lòng sử dụng chat trên hoangweb để được tư vấn nhé.
Mình có cái web về điện mặt trời là hoanggiangsolar.com mình có làm thử rồi nhưng cuối bài nó vẫn không hiển thị chữ ký
Muốn thêm mặc định một đoạn quảng cáo vào cuối mỗi bài viết như trang top10danang. com thì làm thế nào vậy anh ơi. Giúp em với
Bạn có thể sử dụng đoạn mã này:
add_action('the_content', function(){ if(is_single()) echo '<!-- insert your code -->'; });