- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước mình có hướng dẫn cách tạo giỏ hàng động trong WooCommerce, có nhiều bạn cũng gặp lỗi giỏ hàng khi không thể thêm sản phẩm vào giỏ hàng hoặc lỗi trắng trang trong WordPress. Giỏ hàng là tính năng phổ biến của web thương mại điện tử, khách hàng có thể mua nhiều sản phẩm trên một đơn hàng.
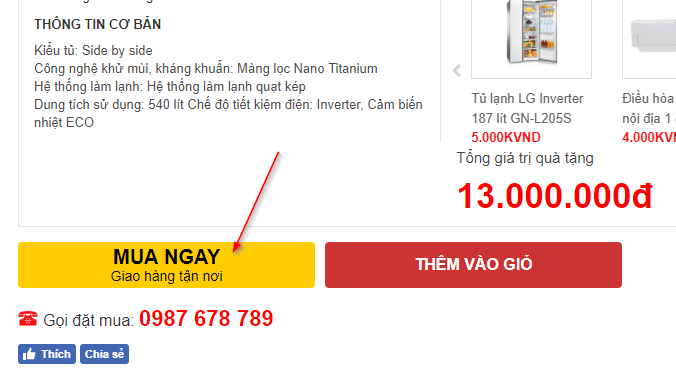
Tuy nhiên nhiều bạn hỏi mình, website của họ bán những mặt hàng đặc biệt & họ muốn những thứ đơn giản nhất cho khách hàng của mình có thể thao tác nhanh và mua ngay sau khi người dùng muốn mua sản phầm. Bạn có thể tạo nút mua nhanh, bằng cách điều hướng khách hàng đến trang thanh toán sau khi họ nhấn vào nút mua ngay trên trang web. Bài viết này mình sẽ chỉ cho các bạn cách thêm nút này.

Trong WooCommerce để thêm sản phẩm vào giỏ hàng bạn sử dụng cấu trúc URL ?add-to-cart=ID. Thêm tham số add-to-cart vào liên kết với chỉ số ID của sản phẩm bạn muốn thêm. Bạn có thể tìm tham số này trên trang sản phẩm hoặc trang danh mục.
<a href="add-to-cart=<?php echo $post->ID?>" class="qn_btn">Mua ngay</a>
Như vậy, Sau khi nhấn vào nút sản phẩm sẽ được thêm ngay vào giỏ hàng. Tính năng này cũng là tính năng của nút “Add to cart”? Rất tiếc trên trang sản phẩm nút này được tích hợp sẵn WooCommerce. Sự khác biệt của nút mua ngay với nút Mua, là chuyển hướng đến trang thanh toán, sau khi người dùng thêm sản phẩm vào giỏ hàng.
Để thực hiện bạn thêm đoạn code sau vào file functions.php
add_filter ('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($checkout_url) {
global $woocommerce;
return $woocommerce->cart->get_checkout_url();
}
Sử dụng mã trên, khi bạn nhấn nút thêm vào giỏ vào bất kỳ sản phẩm nào, trang thanh toán sẽ được chuyển hướng, thậm trí cho cả nút Add to cart ở trang chi tiết sản phẩm. Để phân biệt giữa hai nút này, bạn xác định thêm tham số để phân biệt nút mua ngay.
<a href="?quick_buy=1&add-to-cart=<?php echo $post->ID?>" class="qn_btn">Mua ngay</a>
Sửa lại filter woocommerce_add_to_cart_redirect như sau:
add_filter ('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($checkout_url) {
global $woocommerce;
if($_GET['quick_buy']) {
$checkout_url = $woocommerce->cart->get_checkout_url();
}
return $checkout_url;
}
Với đoạn mã trên , nút Add to cart của bạn được bảo toàn & dữ nguyên tính năng vốn có của nó.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
CHo mình hỏi là file functions.php ở đâu vậy ad
Hi, trong thư mục theme bạn nhé
Anh ơi cái tham số để phân biệt 2 nút mình viết ở đâu ạh, bài này anh có video hướng dẫn không anh giúp em với, cám ơn anh nhiều!
Chào bạn! Nút mua ngay phân biệt bởi tham số
quick_buy=1nhé.Mình sử dụng mã của bạn ấy và gặp lỗi
Nếu bạn nào gặp lỗi ko get được ID thì khắc phục thay như bên dưới nha
<a href="?quick_buy=1&add-to-cart=ID?>” class=”qn_btn”>Mua ngay
<a href="?quick_buy=1&add-to-cart=get_id() ); ?>” class=”qn_btn”>Mua ngay
Bài viết hay, ngắn gọn, dể làm. Ad cho mình hỏi nút mua ngay trong wp không hoạt động, không bấm mua hàng được là bị lỗi gì vậy bác? khắc phục thế nào? web của mình wawtshart.com