- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Đã có nhiều bạn hỏi cách cài đặt hệ thống tích hợp Disqus vào wordpress, chuyển comment từ wordpress vào disqus, và hiển thị số comment..Tuy rằng dạo trước có ít người biết đến disqus để chèn bình luận vào bài viết trong website nhưng gần đây đã có khá nhiều blogs đã cài đặt hệ thống bình luận này. Cá nhân mình đánh giá đó là một hệ thống bình luận chuyên nghiệp và vĩnh biệt spam. Không chỉ vậy mà bạn còn có thể kiếm tiền với disqus nữa nhé !
Trong bài viết này mình sẽ nói đầy đủ chi tiết cách cài đặt và sử dụng.
Ưu điểm của Disqus Comment System
- Phòng chống spam bot comment
- Có dashboard bạn dễ dàng quản lý và theo dõi.
- Người dùng có thể đăng nhập và bình luận bằng tài khoản facebook, Twitter và cả wordpress.
- Giao diện đẹp
- Bạn có thể kiếm tiền bằng cách sử dụng quảng cáo của Disqus
Nhược điểm của Disqus
- Ảnh hưởng tới tốc độ load trang. (Mình thấy cũng không ảnh hưởng lắm vì nó load bằng js)
- Không thu hút bình luận, vì bắt buộc phải đăng nhập nhưng với số lượng người dùng facebook ngày càng nhiều ở việt nam nên bạn đừng lo.hihi.
- Không cho phép việt hóa email – thông báo qua email.
Ok, bây giờ chúng ta hãy bắt đầu tích hợp disqus comment.
Tích hợp Disquis Comment System
Đăng ký tài khoản Disqus
Đầu tiên bạn cần một tài khoản trên Disqus, truy cập vào https://disqus.com/profile/signup/ và thực hiện việc đăng ký. Bạn có thể sử dụng Facebook, Twitter hoặc Google để đồng bộ tài khoản.
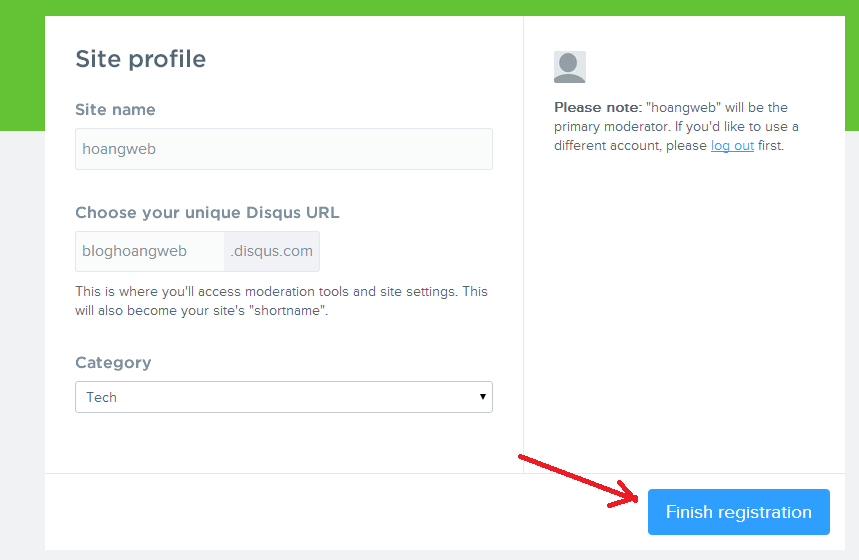
Sau đó vào https://disqus.com/admin/signup/?utm_source=New-Site để thêm website của bạn vào Disqus, nhấn Finish registration.

Bây giờ bạn sẽ thấy nó hướng dẫn từng bước để cài đặt disqus cho wordpress.
Chèn Disqus vào WordPress
Theo chỉ dẫn bạn chỉ cần cài đặt plugin Disqus Comment System vào và nó tự thay thế comment wordpress cũ thành form comment của disqus.
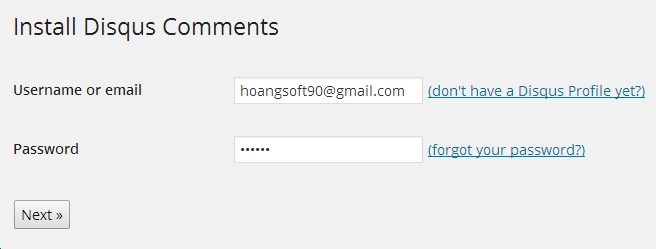
Sau khi cài đặt xong, truy cập Comments -> Disqus bạn sẽ thấy có nút Upgrade nhấn vào đó để tiến hành cài đặt và thay thế. Điền tài khoản disqus trên form và tiếp tục nhấn Next.

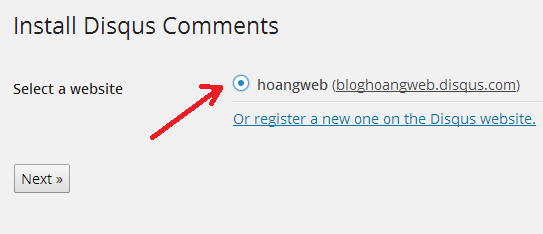
Bạn sẽ thấy danh sách profile bạn đã đăng ký trên tài khoản disqus. Chọn một profile bạn muốn để cài đặt profile đó cho địa chỉ website wordpress hiện tại và nhấn Next.
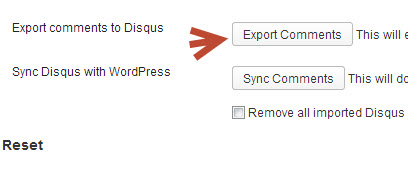
Cuối cùng nhấn vào link Export now để chuyển toàn bộ bình luân cũ của WordPress sang Disqus. Quá trình này có thể lâu hay nhanh tùy vào số lượng bình luận có trên wordpress.
Lưu ý: trong khi nó đang chuyển bạn không nên chuyển sang trang khác mà giữ nguyên đó và đợi nó làm xong nhé.
Lúc này bạn vào bài viết đã thấy disqus comment form thay thế comment form của wordpress rồi. Để quản lý bình luận bạn vào phần WordPress Dashboard -> Comments -> Disqus hoặc vào trực tiếp trang chủ http://disqus.com.
Lưu ý Disqus không quản lý comment trực tiếp trên wordpress admin, bạn phải truy cập vào trang quản lý comments trên disqus bằng cách nhấn vào “To moderate your disqus comments”.
Hiển thị bình luận ngoài trang chủ.
Sau khi cài disqus xong, bạn có thể thấy chỗ hiển thị số bình luận trong bài viết sẽ được hiển thị ra trùng khớp với số lượt bình luận của Disqus, nhưng khi ra ngoài trang chủ thì có thể nó sẽ bằng 0 mặc dù là bạn có rất nhiều bình luận.
Để khắc phục lỗi này, bạn chèn chèn đoạn code sau vào file functions.php.
function disqus_embed() { wp_enqueue_script('disqus_embed','http://'.$disqus_shortname.'.disqus.com/embed.js'); echo '<div id="disqus_thread"></div> <script type="text/javascript"> var disqus_shortname = "'.$disqus_shortname.'"; var disqus_title = "'.$post->post_title.'"; var disqus_url = "'.get_permalink($post->ID).'"; var disqus_identifier = "'.$disqus_shortname.'-'.$post->ID.'"; </script>'; } add_action('wp_head','disqus_embed'); function disqus_count($disqus_shortname) { global $post; wp_enqueue_script('disqus_count','http://'.$disqus_shortname.'.disqus.com/count.js'); echo '<a class="num_comments_link" href="'. get_permalink() .'#disqus_thread" data-disqus-identifier="'.$disqus_shortname.'-'.$post->ID.'"></a>'; } function show_disqus_cm() { disqus_count('######'); }
Bây giờ mở file index.php hoặc single.php hoặc bất cứ nơi nào bạn muốn hiển thị comment. Tìm đoạn code hiển thị số comment của WordPress và thay bằng.
show_disqus_cm('######');
Đổi ###### thành tên Forum Shortname của bạn. Nếu chưa biết thì tên Forum Shortcode thì vào Comments -> Disqus -> Plugin Settings.
Với Thesis
Trong Thesis child theme có hook hook_after_disqus_comment_count, sử dụng hook này cho hàm show_disqus_cm. Copy code dưới đây vào custom.php
function disqus_embed($disqus_shortname) { global $post; wp_enqueue_script('disqus_embed','http://'.$disqus_shortname.'.disqus.com/embed.js'); echo '<div id="disqus_thread"></div> <script type="text/javascript"> var disqus_shortname = "'.$disqus_shortname.'"; var disqus_title = "'.$post->post_title.'"; var disqus_url = "'.get_permalink($post->ID).'"; var disqus_identifier = "'.$disqus_shortname.'-'.$post->ID.'"; </script>'; } function add_disqus(){ if (is_singular('post')) { related_posts(); } disqus_embed('######'); } add_action('hook_after_disqus','add_disqus'); /*Show disqus comment count */ function disqus_count($disqus_shortname) { global $post; wp_enqueue_script('disqus_count','http://'.$disqus_shortname.'.disqus.com/count.js'); echo '<a class="num_comments_link" href="'. get_permalink() .'#disqus_thread" data-disqus-identifier="'.$disqus_shortname.'-'.$post->ID.'"></a>'; } function show_disqus_cm() { disqus_count('######'); } add_action('hook_after_disqus_comment_count', 'show_disqus_cm');
Và nhớ thay ###### thành Forum Shortname của bạn lun nhé. Cài đặt một chút cho Thesis, bạn vào Thesis -> Skin Eidtor:
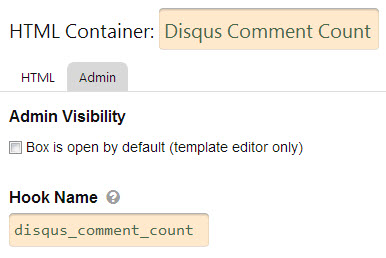
Tìm box Number of Comments (màu đỏ) và xóa đi, sau đó tạo một box HTML Container bỏ vào, sau đó ấn vào nút settings bên cạnh box rồi chuyển qua tab Admin, điền disqus_comment_count vào phần Hook Name.

Tiếp tục mở qua tempate Single, tìm box Comment Form và xóa đi, sau đó thay bằng một box HTML Container và đặt Hook Name là disqus.
![disqus_wordpress_disqus_count_thesis_2[1]](https://img.hoangweb.com/2014/08/disqus_wordpress_disqus_count_thesis_21.jpg)
Lưu ý khi dùng Thesis, Mỗi skin của Thesis sẽ có cách đặt box, tên box khác nhau nên mình chỉ có thể nói chung chung như vậy. Nên bạn hãy cận trọng trước khi xóa box đi nhé.
Fix lỗi không hiển thị số comment
Nếu bạn không nhìn thấy số lượng comment được hiển thị ra, thì đánh dấu vào Output JavaScript in footer trong phần Comments -> Disqus -> Plugin Settings.
Chúc bạn thành công.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype




sao mình tích hợp Disqus vào WordPress xong rồi không thấy phần bình luận đâu hết vậy add, không biết mình sai chỗ nào nữa, mong đc sự giúp đỡ ạ.
Bạn kiểm tra có bị xung đột với code hiện tại không