- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn có muốn tối ưu hóa dữ liệu RSS WordPress của mình không? Nguồn cấp dữ liệu RSS cung cấp một cách dễ dàng cho người dùng của bạn đăng ký vào nội dung của bạn. Tuy nhiên, không có nhiều người biết cách tận dụng tối đa nguồn cấp dữ liệu RSS của WordPress. Trong bài viết này, mình sẽ chia sẻ 12 mẹo về cách tối ưu hóa nguồn cấp dữ liệu RSS WordPress của bạn.
1. Tối ưu RSS Feed với Feedly
Feedly đã nhanh chóng trở thành trình đọc nguồn cấp dữ liệu phổ biến nhất sau sự sụp đổ của Google Reader. Tối ưu hóa nguồn cấp dữ liệu RSS WordPress của bạn với Feedly sẽ giúp bạn có được trải nghiệm người dùng tốt hơn.
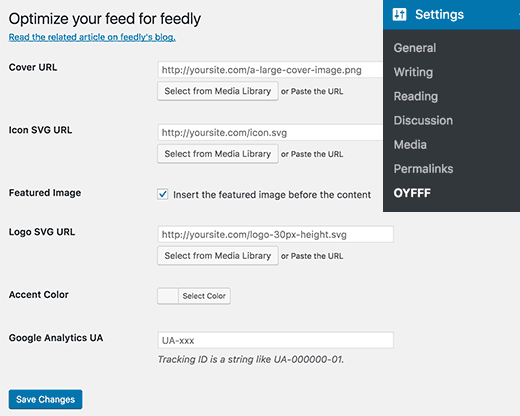
Đầu tiên, bạn cần cài đặt plugin Optimize Your Feed for Feedly. Sau khi kích hoạt bạn truy cập Settings » OYFFF để bắt đầu cấu hình.

Ở tùy chọn đầu tiên, bạn sẽ cung cấp một hình ảnh lớn được sử dụng cho ảnh đại diện cho website của bạn. Tiếp sau đó, bạn thêm ảnh SVG làm biểu tượng cho site.
Lưu ý: Nếu hình ảnh logo của bạn có định dạng PNG/JPEG, bạn có thể sử dụng công cụ chuyển đổi sang SVG.
Trong trường hợp bạn tải lên kiểu tệp không cho phép trong WordPress, bạn cần kích hoạt định dạng SVG trong WordPress. Để thực hiện bạn thêm đoạn code sau vào cuối tệp functions.php
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');
Tiếp theo, bạn cần chọn tùy chọn featured image. Tuy nhiên, nếu bạn đang sử dụng mã tùy chỉnh để thêm hình ảnh nổi bật vào nguồn cấp RSS của mình, thì bạn sẽ cần xóa mã đó. Nếu không, hình ảnh nổi bật có thể xuất hiện hai lần.
Sau đó, bạn cần cung cấp tệp SVG để được sử dụng làm biểu tượng logo. Một lần nữa, bạn có thể sử dụng logo của trang web của bạn để đảm bảo rằng nó có chiều cao cố định (30px).
Bạn cũng có thể chọn màu nhấn sẽ được sử dụng trên Feedly khi hiển thị trang web của bạn dưới dạng nguồn.
Cuối cùng, bạn có thể thêm ID theo dõi Google Analytics của mình. Bạn có thể tìm ID này từ bảng điều khiển Google Analytics, VD UA-XXXXXXX-X.
Hoàn tất, bạn nhấn vào nút lưu thay đổi để lưu trữ cài đặt của bạn.
2. Thêm nút theo dõi trên Feedly vào bài viết
Bạn cũng có thể muốn thêm nút theo dõi trên Feedly vào trang web của mình. Điều này sẽ cho phép người dùng của bạn đăng ký trực tiếp vào nguồn cấp dữ liệu RSS của bạn trong Feedly.
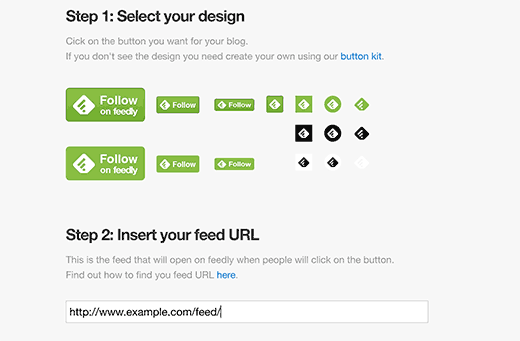
Trước tiên, bạn cần truy cập trang web của Feedly Button Factory và nhấp vào thiết kế nút mà bạn muốn thêm. Sau đó, nhập URL nguồn cấp RSS của bạn có dạng http://yoursite.com/feed/.

Feedly sẽ tạo một đoạn mã cho bạn. Bạn cần sao chép đoạn mã này và chuyển đến trang Appearance » Widgets trong trang quản trị WordPress của bạn.
Sau đó, thêm một tiện ích văn bản vào thanh bên và dán đoạn mã vào.
3. Hiển thị tóm tắt bài viết trong RSS Feed
Hiển thị bài viết đầy đủ của bạn trong nguồn cấp dữ liệu RSS cho phép người dùng đọc nó trong trình đọc nguồn cấp dữ liệu của họ. Điều này có thể ảnh hưởng đến số lượt xem trang, doanh thu quảng cáo và tỷ lệ chuyển đổi của bạn.
Một số nhà xuất bản thích hiển thị tóm tắt thay vì yêu cầu người dùng truy cập trang web của họ.
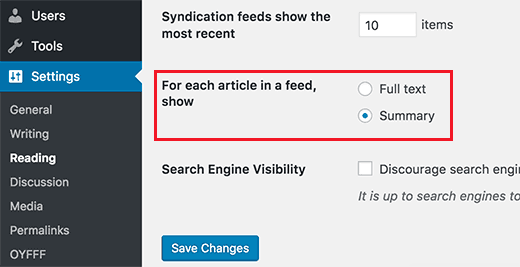
WordPress đi kèm với một giải pháp tích hợp, cho phép bạn làm điều này. Để thực hiện, bạn truy cập Settings » Reading trong WordPress của bạn và cuộn xuống tùy chọn ‘For each article in a feed, show’.

Tiếp theo, chọn vào Summary và sau đó nhấp vào nút lưu thay đổi để lưu trữ cài đặt của bạn.
Tại trang cài đặt này, bạn cũng có thể thay đổi số lượng bài đăng sẽ hiển thị trong nguồn cấp RSS của mình.
4. Thêm ảnh đại diện của bài viết trong RSS Feed
Mặc định, WordPress không thêm hình ảnh nổi bật của bạn vào nguồn cấp dữ liệu RSS. Một số độc giả nguồn cấp dữ liệu như Feedly cố gắng tự động sử dụng hình ảnh đầu tiên trong bài viết dưới dạng hình ảnh đại diện.
Nếu bạn không sử dụng plugin Optimize Feed for Feedly, thì có thể sử dụng cách này để thêm hình ảnh nổi bật vào nguồn cấp dữ liệu RSS của mình.
Chèn đoạn mã sau vào cuối tệp functions.php
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '
' . get_the_post_thumbnail($post->ID) .
'
' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Đoạn code trên sẽ thêm hình ảnh đại trước nội dung bài viết.
5. Thêm nội dung trước & sau nội dung bài viết trong RSS Feed
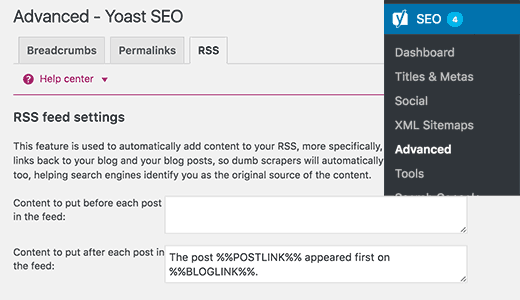
Bạn muốn thêm một số nội dung tùy chỉnh ở cuối hoặc đầu của mỗi mục trong nguồn cấp dữ liệu RSS của bạn? Nếu bạn đã sử dụng plugin Yoast SEO, thì bạn có thể làm điều này một cách dễ dàng. Truy cập trang SEO » Advanced và nhấp vào tab RSS.

Tại đây bạn sẽ thấy hai trường văn bản để thêm nội dung trước và sau bài đăng trong nguồn cấp dữ liệu RSS. Bạn sẽ nhận thấy rằng Yoast SEO tự động thêm ‘The post %%POSTLINK%% appeared first on %%BLOGLINK%%’ sau mỗi bài đăng.
Điều này bảo vệ bạn trước những kẻ phá hoại nội dung vì giờ đây Google sẽ luôn biết rằng trang web của bạn là nguồn dữ liệu gốc.
6. Thêm dữ liệu tùy chỉnh cho nguồn RSS
Nhiều trang web WordPress có sử dụng kiểu dữ liệu tùy chỉnh cho một nội dung mới như recipes, reviews..Mỗi dữ liệu tùy chỉnh có một nguồn RSS riêng. Tuy nhiên, mặc định WordPress chỉ hiển thị kiểu dữ liệu bài viết trong RSS chính.
Bạn có thể muốn hiển thị thêm kiểu dữ liệu tùy chỉnh trong RSS của mình, bằng cách thêm đoạn mã sau vào file functions.php
function myfeed_request($qv) {
if (isset($qv['feed']) && !isset($qv['post_type']))
$qv['post_type'] = array('post', 'books', 'movies');
return $qv;
}
add_filter('request', 'myfeed_request');
Ở đoạn code trên, mình đã thêm 2 kiểu dữ liệu books & movies vào nguồn cấp RSS.
7. Cho phép đăng ký RSS Feed thông qua email
Không phải tất cả người dùng của bạn biết hoặc muốn sử dụng trình đọc nguồn cấp dữ liệu để đăng ký. Nhiều người dùng thích đăng ký qua email. Bạn cần đảm bảo thiết kế một cách dễ nhất để những người dùng đó có thể đăng ký để nhận bài đăng của bạn trong hộp thư đến của họ.

Có nhiều cách để thêm đăng ký email vào trang web WordPress của bạn. Hầu hết các nhà cung cấp dịch vụ tiếp thị email phổ biến đều cung cấp tùy chọn RSS vào email. Điều này cho phép họ kiểm tra nguồn cấp RSS của bạn để biết nội dung mới và gửi email nội dung mới đó cho người đăng ký của bạn.
8. Cho phép người dùng đăng ký vào nhóm danh mục
Mỗi danh mục trên trang web WordPress của bạn có một nguồn cấp RSS riêng. Điều này cho phép người dùng của bạn đăng ký các danh mục cụ thể mà họ quan tâm.
Tuy nhiên, hầu hết người dùng không biết rằng họ có thể đăng ký vào các danh mục cụ thể. Bạn có thể thêm liên kết vào danh mục nguồn cấp RSS để giúp họ định hướng các chủ đề dễ dàng hơn.
9. Cho phép người dùng đăng ký theo tác giả
Nếu trang web của bạn vận hành nhiều tác giả, thì người dùng của bạn có thể muốn đăng ký vào các tác giả yêu thích của họ. Giống như các danh mục và loại bài đăng tùy chỉnh, mỗi tác giả trong WordPress có một nguồn cấp RSS riêng.
Nguồn cấp dữ liệu RSS này có dạng:
http://www.example.com/author/tom/feed/
Bạn có thể sử dụng định dạng URL này để thêm liên kết đến nguồn cấp dữ liệu RSS của tác giả trong phần tiểu sử tác giả.
10. Ẩn/hiện nội dung từ người đăng ký RSS Feed
Bạn chỉ muốn hiển thị nội dung thưởng cho người đăng ký nguồn cấp dữ liệu RSS của bạn? Một số chủ sở hữu trang web thông minh sử dụng điều này để khuyến khích người dùng đăng ký vào nguồn cấp dữ liệu RSS của họ.
Mặt khác, một số chủ sở hữu trang web có thể muốn ẩn một phần nội dung của họ từ trình đọc RSS. Điều này cho phép họ khuyến khích người dùng truy cập trang web của họ.
Trước tiên, bạn cần cài đặt và kích hoạt plugin WP Kill in Feed. Sau khi kích hoạt, bạn có thể sử dụng shortcode [addtofeed] để chỉ hiển thị nội dung cho những người đăng ký RSS, như thế này:
[addtofeed] This content is for RSS feed subscribers only [/addtofeed]
Bạn cũng có thể sử dụng shortcode [killinfeed] để ẩn nội dung từ RSS Feed.
[killinfeed]Content hidden from RSS feed subscribers [/killinfeed]
11. Thêm nút mạng xã hội vào RSS Feed.

Nhiều trình đọc nguồn cấp dữ liệu hiện đại như Feedly, cho phép người dùng chia sẻ bài viết từ nguồn cấp dữ liệu họ đã đăng ký. Tuy nhiên, các trình đọc RSS khác không có các tính năng chia sẻ xã hội.
Bạn có thể thêm các biểu tượng mạng xã hội của riêng bạn vào nguồn cấp dữ liệu RSS WordPress.
Trước tiên, bạn sẽ cần tạo các biểu tượng cho các nút socials. Đối với bài hướng dẫn này, mình sử dụng các biểu tượng cho Facebook và Twitter vào trang web demo cho các bạn theo dõi.
Tiếp theo, bạn thêm đoạn mã sau vào tệp functions.php
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '
<a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px"/></a>
<a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px"/></a>
';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');
Đừng quên thay thuộc tính ‘src=’ của thẻ img bằng URL hình ảnh của các biểu tượng mạng xã hội tương ứng.
Bây giờ bạn có thể xem nguồn cấp dữ liệu RSS của mình trong trình đọc RSS và bạn sẽ thấy các nút chia sẻ xã hội cho Facebook và Twitter.
12. Trì hoãn bài viết xuất hiện trong RSS Feed
Nguồn cấp dữ liệu RSS thường được sử dụng bởi những robot đọc để tự động tìm nạp và hiển thị nội dung của bạn trên trang web của họ. Nếu bạn có một trang web mới với thẩm quyền thấp, thì những trang web lấy nội dung này có thể đánh bại bạn trong kết quả tìm kiếm.
Một giải pháp khả thi để chống lại vấn đề này là bằng cách trì hoãn các bài đăng xuất hiện trong nguồn cấp dữ liệu RSS của bạn. Điều này cho phép các công cụ tìm kiếm có thời gian để thu thập dữ liệu và lập chỉ mục nội dung của bạn trước khi nó xuất hiện ở nơi khác.
Bạn sẽ cần thêm đoạn mã sau vào cuối tệp functions.php
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Mã này thêm độ trễ 10 phút trước khi bài đăng có thể xuất hiện trong nguồn cấp dữ liệu RSS của bạn. Bạn có thể thay đổi tùy theo nhu cầu của riêng bạn như trong một giờ(60) hoặc trong hai giờ (120).
Mình hy vọng qua bài viết này sẽ giúp bạn tối ưu RSS Feed trong WordPress.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype