- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Hi Guy, Trong tutorial lần này, chúng ta sẽ học cách thêm cột mới trong trang quản lý wordpress posts và điển hình là hiển thị Featured Image của mỗi Post. Và cột mới thêm sau đây cũng sẽ được thêm vào page quản lý của mọi custom Post Type hỗ trợ Featured Image.
Kích hoạt tính năng Featured Images
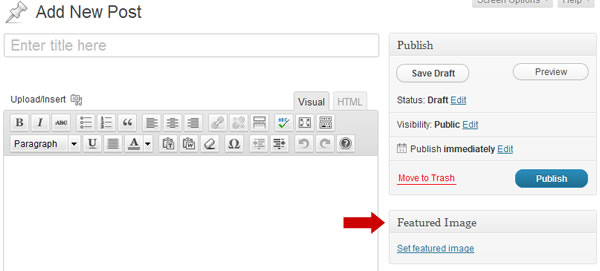
Kiểm tra xem box Featured Image có trong trang menu Add New Post chưa.

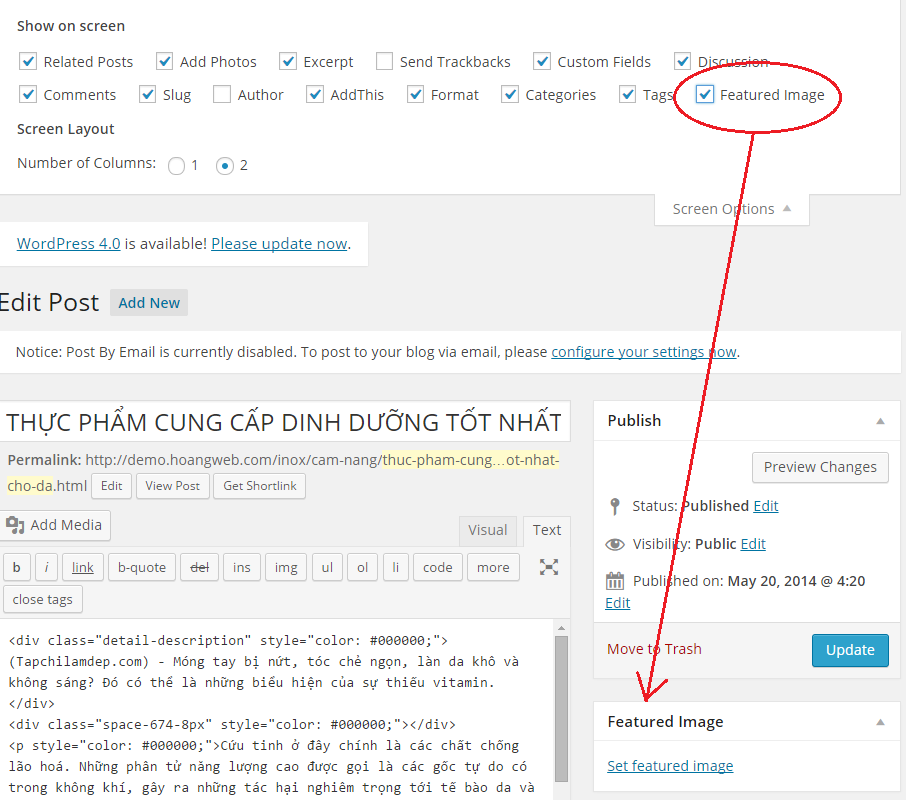
Đảm bảo bạn đã kích hoạt trong Option screen.

Nếu không thấy option này ban thêm dòng sau vào functions.php
add_theme_support('post-thumbnails');
Chúng ta cũng thiết lập thêm kích thước ảnh trong quá trình đăng ảnh vào bài viết, ảnh nhỏ này sẽ dùng để hiển thị dạng preview cho bài viết thumbnail.
add_image_size('featured_preview', 55, 55, true);
Đọc thêm cách tùy biến featured images hay post thumbnails trong wordpress.
Thêm cột mới trong danh sách posts
Bây giờ chúng ta sẽ tạo thêm cột hiển thị ảnh đại diện của mỗi bài viết trong bảng liệt kê. Nhưng đầu tiên chúng ta cần tạo hàm để lấy featured image của post.
// GET FEATURED IMAGE
function ST4_get_featured_image($post_ID) {
$post_thumbnail_id = get_post_thumbnail_id($post_ID);
if ($post_thumbnail_id) {
$post_thumbnail_img = wp_get_attachment_image_src($post_thumbnail_id, 'featured_preview');
return $post_thumbnail_img[0];
}
}
Và tiếp theo 2 hàm, một hàm sử dụng để khai báo cột mới, hàm thứ hai sẽ gọi để hiển thị featured image cho mỗi bài viết.
// ADD NEW COLUMN
function ST4_columns_head($defaults) {
$defaults['featured_image'] = 'Featured Image';
return $defaults;
}
// SHOW THE FEATURED IMAGE
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
echo '<img src="' . $post_featured_image . '" />';
}
}
}
Hai hàm trên liên kết tương ứng vào hook manage_posts_columns và manage_posts_custom_column.
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
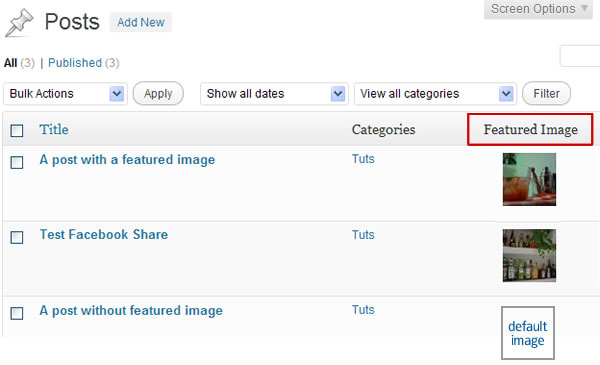
Kết quả:
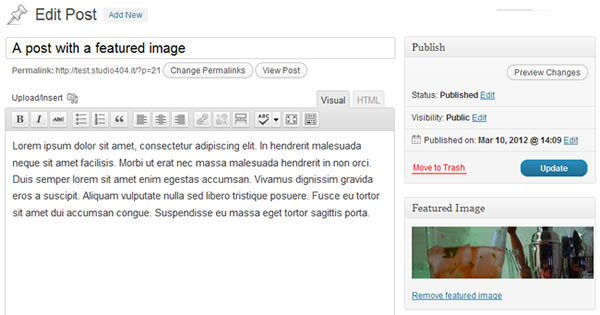
Thử nghiệm bạn sửa lại một vài post mới nhất hiển thị trên đầu, chúng ta thiết lập Featured Image như hình dưới.

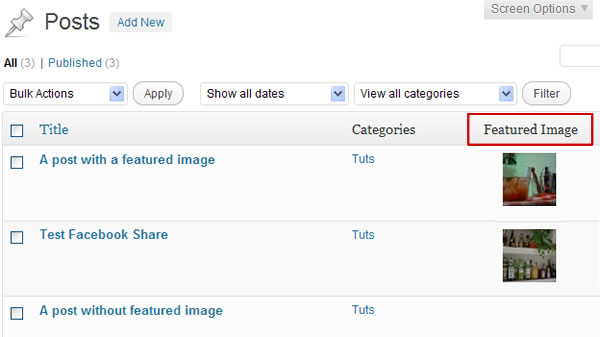
Save post và quay trở lại bảng chứa danh sách posts /wp-admin/edit.php, bạn sẽ thấy cột mới tên “Featured Image”.

Lưu ý: Post liên kết với nhiều dữ liệu, ngoài thumbnail còn có custom fields, bạn cũng có thể tạo custom fields trong wordpress cho post type và hiển thị thêm cột vào trang quản lý Posts như trên.
Những posts nào không sử dụng featured image, thì nội dung cột tại dòng đó sẽ không có. Bạn cũng có thể hiển thị ảnh mặc định (placeholder) cho post không thiết lập featured image, sửa lại hàm ST4_columns_content như sau:
<?php
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'featured_image') {
$post_featured_image = ST4_get_featured_image($post_ID);
if ($post_featured_image) {
// HAS A FEATURED IMAGE
echo '<img src="' . $post_featured_image . '" />';
}
else {
// NO FEATURED IMAGE, SHOW THE DEFAULT ONE
echo '<img src="' . get_bloginfo( 'template_url' ); . '/images/default.jpg" />';
}
}
}
?>
Upload ảnh defaults trong thư mục your-theme/images/ . Kết quả:

Thêm Featured Image cho Custom Post Type
Một trong những tính năng thú vị khi sử dụng wordpress là tạo thêm kiểu dữ liệu Custom Post Type/ Custom Taxonomies. Bạn có thể sử dụng post type để định nghĩa loại nội dung khác với Posts và Page. Ví dụ như quản lý Movie, bạn sẽ cần tạo post type mới cho wordpress có tên “movie”.
Trong thực tế, khi bạn tạo custom post type, wordpress tạo tất cả các trang quản lý cho post type đó như bạn có thể thêm, sửa, xóa posts tương tự như quản lý Posts/Page truyền thống. Bản chất bạn chỉ cần khai báo các thành phần hỗ trợ cho việc quản lý xây dựng nội dung có trong wordpress như: input nhập tiêu đề, nội nội dung, thumbnail…
add_action('init', 'ST4_add_movies');
function ST4_add_movies() {
$args = array(
'label' => __('Movies'),
'singular_label' => __('Movie'),
'public' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => true,
'supports' => array('title', 'editor', 'thumbnail')
);
register_post_type( 'movie' , $args );
}
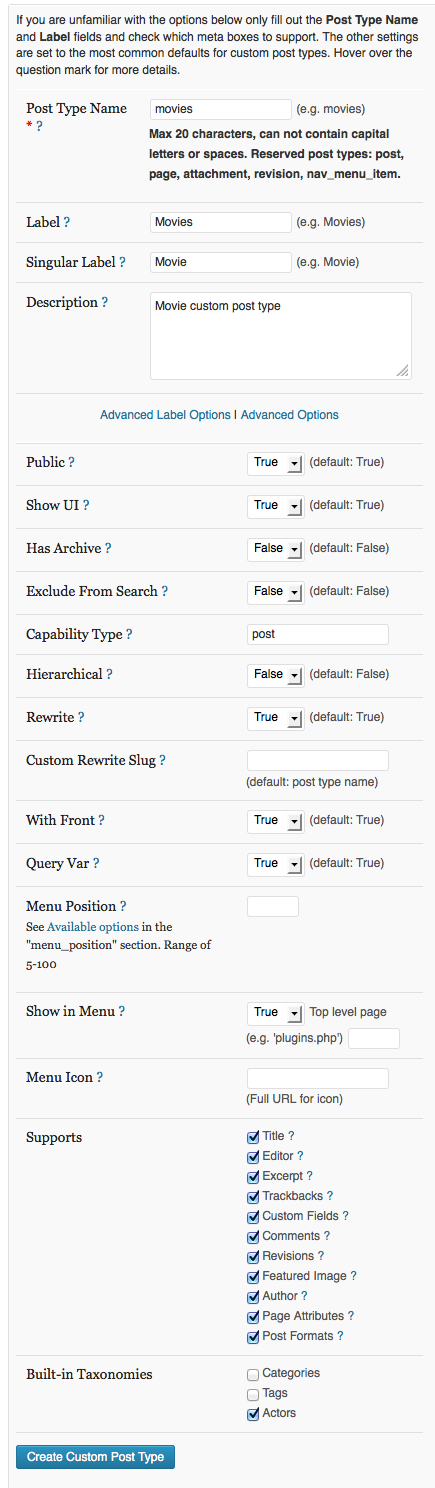
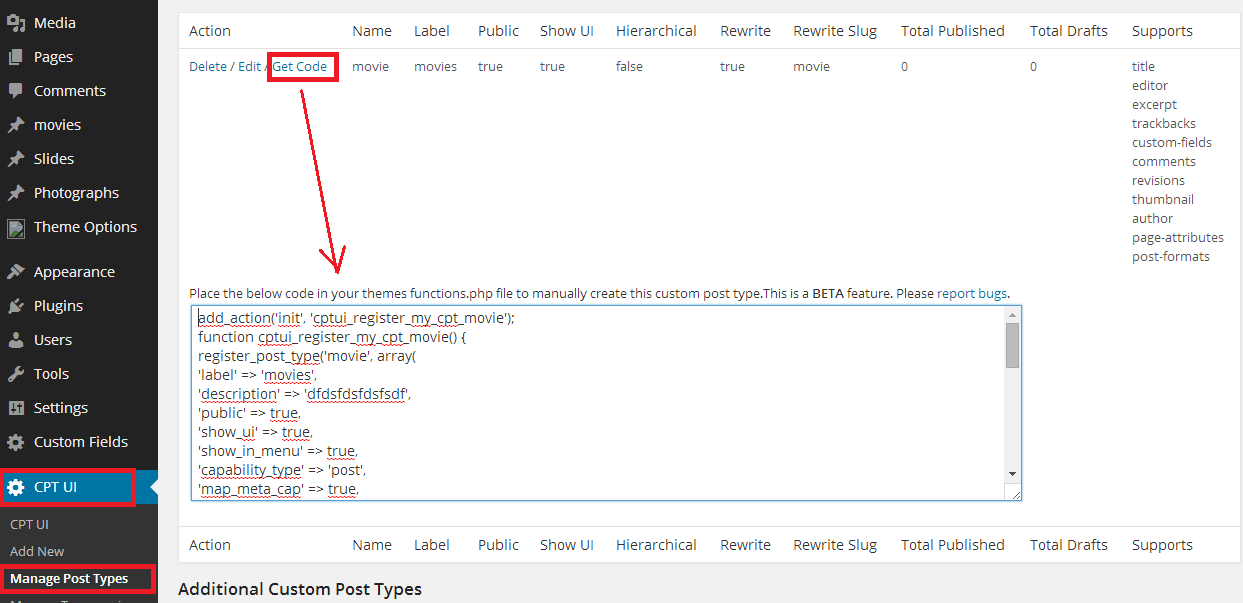
Mình khuyến khích cài plugin tạo Custom Post Type, và tích vào mục Support.

Chi tiết tại đây.
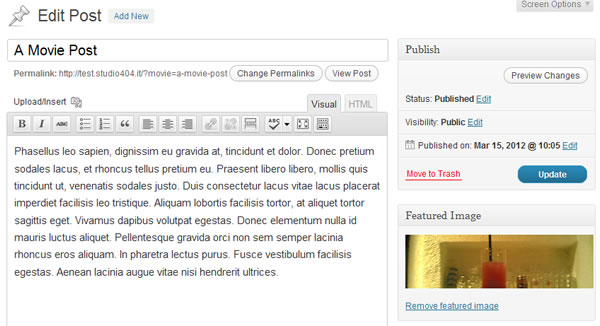
Và trang nhập movie đã có box thumbnail.

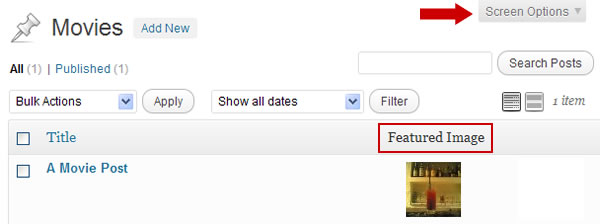
Bạn cũng thấy cột được hiển thị tại bảng danh sách movies cho custom post type này.

Cài đặt Nâng cao
Thêm cột cho từng kiểu Post Type. Nếu bạn sử dụng hooks manage_posts_columns và manage_posts_custom_column , cột sẽ hiển thị tất cả ở trang quản lý posts dùng chung cho mọi post type. Chính xác nó sẽ làm việc với tất cả loại Posts loại trừ Pages.
// ALL POST TYPES: posts AND custom post types
add_filter('manage_posts_columns', 'ST4_columns_head');
add_action('manage_posts_custom_column', 'ST4_columns_content', 10, 2);
Nếu bạn muốn thêm cột hiển thị duy nhất cho trang quản lý Posts mặc định thì dùng code hooks này.
// ONLY WORDPRESS DEFAULT POSTS
add_filter('manage_post_posts_columns', 'ST4_columns_head', 10);
add_action('manage_post_posts_custom_column', 'ST4_columns_content', 10, 2);
Nếu bạn muốn thêm cột hiển thị chỉ dành cho trang quản lý Pages, sử dụng:
// ONLY WORDPRESS DEFAULT PAGES
add_filter('manage_page_posts_columns', 'ST4_columns_head', 10);
add_action('manage_page_posts_custom_column', 'ST4_columns_content', 10, 2);
Nếu bạn muốn thêm cột hiển thị trong trang quản lý dữ liệu cho post type với kiểu ‘movie’ ở trên, chúng ta viết tên hook chứa tên post type có dạng là: manage_{post-type-name}_posts_columns , manage_{post-type-name}_posts_custom_column. Ví dụ:
// ONLY MOVIE CUSTOM TYPE POSTS
add_filter('manage_movie_posts_columns', 'ST4_columns_head_only_movies', 10);
add_action('manage_movie_posts_custom_column', 'ST4_columns_content_only_movies', 10, 2);
// CREATE TWO FUNCTIONS TO HANDLE THE COLUMN
function ST4_columns_head_only_movies($defaults) {
$defaults['directors_name'] = 'Director';
return $defaults;
}
function ST4_columns_content_only_movies($column_name, $post_ID) {
if ($column_name == 'directors_name') {
// show content of 'directors_name' column
}
}
Tên post type khai báo trong hàm đăng ký register_post_type. Nếu post type tạo bởi thông qua plugin bạn khá vất vả khi tìm kiếm hàm register_post_type nhưng cách tốt hơn có thể kiểm tra với plugin chuyên tạo và quản lý post type Custom Post type UI (CPT) có trong website của bạn.

Hoặc trong trang quản lý post type đó, nhìn trên địa chỉ trình duyệt, tên post type sẽ lộ ra.
http://www.yoursite.com/wp-admin/edit.php?post_type=book
. Trường hợp này ‘book’ là tên post type.
Cuối cùng, sửa lại hook thay ‘movie’ bằng ‘book’.
add_filter('manage_book_posts_columns', 'ST4_columns_book_head');
add_action('manage_book_posts_custom_column', 'ST4_columns_book_content', 10, 2);
Đừng quên tạo hàm liên kết:
- ST4_columns_book_head: tạo cột mới
- ST4_columns_book_content: hiển thị nội dung cho cột.
Bạn cần thêm nhiều hơn một cột.
// ADD TWO NEW COLUMNS
function ST4_columns_head($defaults) {
$defaults['first_column'] = 'First Column';
$defaults['second_column'] = 'Second Column';
return $defaults;
}
function ST4_columns_content($column_name, $post_ID) {
if ($column_name == 'first_column') {
// First column
}
if ($column_name == 'second_column') {
// Second column
}
}
Xóa cột mặc định
Tuy nhiên, bạn cũng có thể xóa các cột mặc định, ví dụ cột Category ở trang quản lý Posts.
add_filter('manage_post_posts_columns', 'ST4_columns_remove_category');
// REMOVE DEFAULT CATEGORY COLUMN
function ST4_columns_remove_category($defaults) {
// to get defaults column names:
// print_r($defaults);
unset($defaults['categories']);
return $defaults;
}
Chúc bạn học thiết kế web thành công!
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Hi admin!
Bác cho em hỏi về phần custom post với ạ.
E có tạo 1 custom post type mới và có thêm một số metabox ví dụ (mã sản phẩm). Tuy nhiên khi em sẻ dụng ô search box trong phần post (new custom post = sản phẩm) thì nó không tìm được cái mã sản phẩm mà mình đã thêm vào ở phần bài viết đấy ạ.
Bác chỉ em làm cách nào để làm khi gõ vào ô seach và search thì nó ra data cả phần metabox mình đã nhập ạ
Cảm ơn admin!
bạn phải thêm một đoạn code để lọc dữ liệu đó, sử dụng query_posts hoặc filter pre_get_posts nhé. VD:
function filter_posts( $query ) { if ( $query->is_admin() && $query->is_main_query() ) { $query->set( 'posts_per_page', 5 ); //.. } } add_action( 'pre_get_posts', 'filter_posts' );anh cho em hỏi , nếu em muốn tạo 1 thanh quest như thanh post ý, trong đó chứa các câu hỏi user hỏi ( có gắn theo chuyên mục và tags ) thì phải viết code làm sao ạ ? và chỉ em code hiển thị ra nữa ạ
Bạn sử dụng custom post type nhé:
/wordpress/huong-dan-custom-post-type-wordpress-full