- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
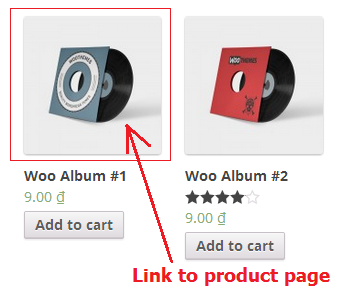
Trong bài học trước mình có trình bày các cách tùy biến nội dung với woocommerce và bạn có thể đã nắm được nguyên tắc tùy biến custom woocommerce template. Và trong bài hôm nay chúng ta áp dụng sử dụng một trong các phương thức đó để làm một bài tập nhỏ đó là tạo liên kết đến trang sản phẩm chi tiết, vào hình ảnh đại diện của sản phẩm.
Hiển thị ảnh đại diện của sản phẩm bởi hàm woocommerce_get_product_thumbnail. Hàm này được gọi trực tiếp trong hàm woocommerce_template_loop_product_thumbnail.
Chúng ta có thể sửa cả 2 hàm này hoặc chỉ cần woocommerce_get_product_thumbnail. Override hàm này trong theme functions.php
if ( ! function_exists( 'woocommerce_get_product_thumbnail' ) ) {
function woocommerce_get_product_thumbnail( $size = 'shop_catalog', $placeholder_width = 0, $placeholder_height = 0 ) {
global $post, $woocommerce;
if ( ! $placeholder_width )
$placeholder_width = $woocommerce->get_image_size( 'shop_catalog_image_width' );
if ( ! $placeholder_height )
$placeholder_height = $woocommerce->get_image_size( 'shop_catalog_image_height' );
$output = '<div style="position:relative">';
if ( has_post_thumbnail() ) {
$output.='<a href="'.get_permalink().'" title="'.get_the_title().'">';
$output .= get_the_post_thumbnail( $post->ID, $size );
$output.='</a>';
} else {
$output .= '<a href="'.get_permalink().'" title="'.get_the_title().'"><img src="'. woocommerce_placeholder_img_src() .'" alt="Placeholder" width="' . $placeholder_width . '" height="' . $placeholder_height . '" /></a>';
}
$output .= '</div>';
return $output;
}
}
Chép thêm đoạn tạo hình ảnh cho mỗi sản phẩm trong vòng lặp nếu cần sửa thêm.
if(function_exists('woocommerce_template_loop_product_thumbnail')):
function woocommerce_template_loop_product_thumbnail(){
echo '<span>';
echo woocommerce_get_product_thumbnail();
echo '</span>';
}
endif;
Product Placeholder image
Nếu sản phẩm không có post thumbnail thì hiển thị ảnh mặc định (placeholder) thay thế ảnh đại diện chưa thiết lập cho sản phẩm. Sử dụng hàm woocommerce_placeholder_img_src() trả về URL tới ảnh thumbnail mặc định của woocommerce, để đổi ảnh khác bạn thêm các dòng sau vào functions.php
add_filter('woocommerce_placeholder_img_src', 'custom_woocommerce_placeholder_img_src');
function custom_woocommerce_placeholder_img_src( $src ) {
$upload_dir = wp_upload_dir();
$uploads = untrailingslashit( $upload_dir['baseurl'] );
$src = $uploads . '/2012/07/thumb1.jpg';
return $src;
}
Kích thước ảnh thumbnail
Các kích thước quy định của woocommerce cho các ảnh sản phẩm trong catelog, ảnh với kích thước lớn hơn ở trang sản phẩm chi tiết…tương ứng với tên kích thước được thiết lập bởi hàm add_image_size trong plugin woocommerce. Xem thêm bài thay đổi kích thước featured image hay post thumbnail trong wordpress.
Bạn có thể xem các kích thước ảnh, với phương thức get_image_size của đối tượng global $woocommerce. Ví dụ sau trả về kích thước width,height của ảnh sản phẩm hiển thị trong catelog.
global $woocommerce; $placeholder_width = $woocommerce->get_image_size( 'shop_catalog_image_width' ); $placeholder_height = $woocommerce->get_image_size( 'shop_catalog_image_height' );
Hoặc kích thước ‘shop_catalog’ trả về mảng chứa thông tin “width”, “height”, “crop”.
$woocommerce->get_image_size('shop_catalog');
/*
Return default:
Array ( [width] => 300 [height] => 300 [crop] => 1 )
*/
Tham khảo một số kích thước ảnh trong woocommerce.
- “shop_thumbnail”: Array ( [width] => 90 [height] => 90 [crop] => 1 )
- “shop_catalog”: Array ( [width] => 300 [height] => 300 [crop] => 1 )
- “shop_single”: Array ( [width] => 300 [height] => 300 [crop] => 1 )
- …
Thay đổi các kích thước ảnh của sản phẩm trong phần quản trị WooCommerce->Settings ->tab Products ->Product Image Sizes.

Sửa đổi và nhấn Save Changes để lưu lại. Những ảnh tạo trước đó vẫn giữ kích thước cũ, nếu muốn đổi lại toàn bộ kích thước ảnh thì dùng plugin regenerate thumbnails.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype

Chào bạn, mình thấy cách làm rất hay, nhưng nếu trong phần cài đặt không có nút hiển thị thì làm sao tạo được kích thước ảnh sản phẩm, cat, thumb
thanks
Bạn có thể thảo khảo bài này để biết cách tạo thêm kích thước mới trong WordPress nhé: /wordpress/toi-uu-kich-thuoc-hinh-anh-trong-wordpress
global $woocommerce;
$placeholder_width = $woocommerce->get_image_size( ‘shop_catalog_image_width’ );
$placeholder_height = $woocommerce->get_image_size( ‘shop_catalog_image_height’ );
Hoặc kích thước ‘shop_catalog’ trả về mảng chứa thông tin “width”, “height”, “crop”.
1
2
3
4
5
$woocommerce->get_image_size(‘shop_catalog’);
/*
Return default:
Array ( [width] => 300 [height] => 300 [crop] => 1 )
*/
Những code trên đưa vào file nào không thấy nói rỏ
thanks
Tùy biến hình ảnh sản phẩm trong Woocommerce, bạn sửa ở 2 files/woocommerce/single-product/product-image.php và /woocommerce/single-product/product-thumbnails.php
Ở ví dụ đoạn code trên là hàm mẫu để bạn lấy giá trị kích thước hình ảnh.
Chào anh
Khi kiểm tra GTmetrix, thì yêu cầu sửa lại kích thước các Ảnh ở bài viết liên quan, bài viết vừa xem…
các hình ảnh này đều lấy ảnh gốc gây nên chậm web,
Do theme của mình tạo ra nhiều ảnh khi up lên hosting. Nhưng không có ảnh nào phù hợp với tiêu chí GTmetrix (bài viết liên quan, bài viết vừa xem).
Anh vui lòng hướng dẫn sửa giúp, mình muốn tạo ảnh phù hợp với tiêu chí yêu cầu nhưng không rành code, anh chỉ giúp ảnh tên ảnh đại diện bài viết, ảnh trong danh mục, anh bài viết liên quan, bài viết vừa xem và cách sửa giúp. cảm ơn anh.
thumbnail (60×60 cropped)
medium (190×190)
medium_large (768×0)
large (320×320)
post-thumbnail (825×510 cropped)
woocommerce_thumbnail (450×525 cropped)
woocommerce_single (850×0)
woocommerce_gallery_thumbnail (100×100 cropped)
shop_catalog (450×525 cropped)
shop_single (850×0)
shop_thumbnail (100×100 cropped)
không rành code thì làm sao sửa được ^^. contact mình trực tiếp nhé