- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trang đặt hàng mặc định của Woocommerce bao gồm tất cả mọi thứ. Tuy nhiên, chúng tôi thường cảm thấy cần phải thêm thông điệp tùy chỉnh Woocommerce vào trang đặt hàng. Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách thêm thông điệp tùy chỉnh vào trang “Cảm ơn” hay “đặt hàng”.
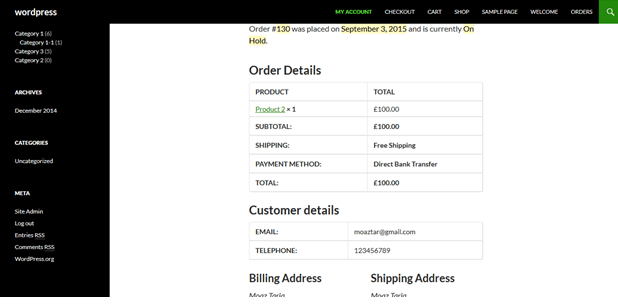
Sau khi đặt hàng thành công, bạn sẽ được chuyển đến trang cảm ơn hoặc trang chi tiết đơn hàng.
Bây giờ, hãy xem trang đặt hàng mặc định trông như thế nào. Sau đây là trang chi tiết đơn đặt hàng mặc định:

Ví dụ mình muốn thêm thông báo tùy chỉnh ở trang này. Bằng cách hiển thị thêm các danh mục của các sản phẩm bạn đang mua. Thêm các dòng mã sau vào cuối tệp functions.php:
function add_notes_to_order($order){
$categories = array();
foreach( $order->get_items() as $item_id => $item ) {
$pid = $item['product_id'];
$pcats = wp_get_post_terms( $pid, 'product_cat' );
foreach( $pcats as $key => $value ){
if(!in_array($value->name,$categories)){
array_push($categories,$value->name);
}
}
}
echo '<b>This product belongs to following categories: </b>'.implode(' , ',$categories);
}
add_action( 'woocommerce_order_details_after_order_table', 'add_notes_to_order',10,1 );
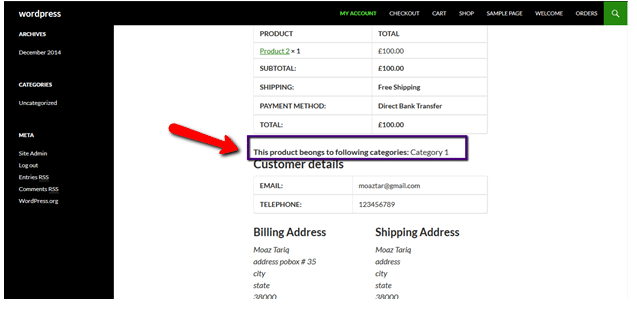
Bạn có thể thay đổi dòng thông tin nhắn ở dòng thứ hai cuối cùng của đoạn Code để thích hợp với website của bạn. Kết quả bạn có được:

Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Nhìn avatar của Admin bựa quá hong biết!
Đẹp gái thế mà bảo bựa là bựa thế nào. 😛
Oh thế mà mình cứ đi tìm bấy lâu nay, thanks b!
Có nhiều lúc ta cứ đi tìm ở đâu xa mà không để ý thứ mình cần gần ngay trước mặt. 😀
Cảm ơn bác rất nhiều, cái woocomerce này nhiều lúc khó khăn quá vì mình chẳng sành code