- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Gần đây, mình có sử dụng variations products cho website bán hàng với WooCommerce eCommerce. Tôi có thêm các thuộc tính của sản phẩm để tạo variation products. Nhưng nhập các sản phẩm variation đều có giá bằng nhau, tuy nhiên có bất cập là không hiển thị giá bên dưới khi khách hàng chọn vào các loại sản phẩm variation. WooCommerce mặc định sẽ không hiển thị giá cho sản phẩm variation nếu tất cả các variation có chung một giá.
Bởi vì không có chênh lệch giữa minimum và maximum prices.
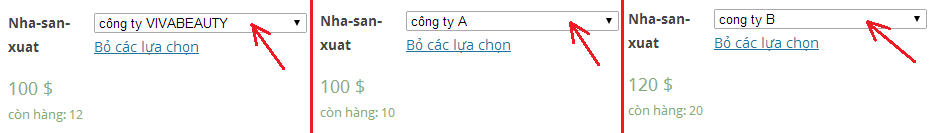
Ví dụ: Chỉ cần ít nhất một trong số các variations có giá khác nhau: 100$, 100$, 120$

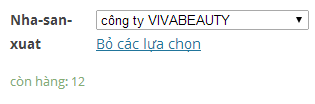
Nhưng nếu variations có giá đều nhau: 100$, 100$, 100$ thì khi chọn vào variation sẽ không hiển thị.

Tuy nhiên, bạn có thể bắt cho woocommerce hiển thị giá cho mỗi variation product, bằng cách khai báo thêm giá trị “price_html”. Thêm đoạn code sau đây vào functions.php
// Display Price For Variable Product With Same Variations Prices
add_filter('woocommerce_available_variation', function ($value, $object = null, $variation = null) {
if ($value['price_html'] == '') {
$value['price_html'] = '<span class="price">' . $variation->get_price_html() . '</span>';
}
return $value;
}, 10, 3);
Khi không tìm thấy độ chênh lệnh giá nào giữa các variation products thì mảng $value chứa thông tin của mỗi variation sẽ không có thuộc tính price_html. Thuộc tính này quyết định giá của variation có được hiển thị hay không hay nếu tồn tại thuộc tính này, woocommerce sẽ hiển thị giá cho variation mỗi khi người dùng lựa chọn.
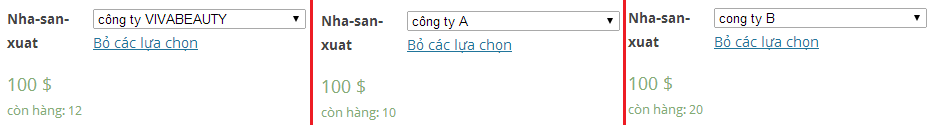
Kết quả:

Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Cám ơn bạn. Bài viết giải quyết vấn đề bao lâu nay mình đau đầu.