- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Với sự phát triển của thương mại điện tử ngày nay, lựa chọn và thiết kế một trang web bán hàng trở nên phổ biến hơn. Chọn và thiết kế căn cứ vào nhu cầu thiết kế và sử dụng của khách đến với website. Xây dựng một web đơn giản không tốn quá nhiều chi phí nhưng vẫn đảm bảo hiển thị các sản phẩm, giá và đặt hàng.

Hướng dẫn tạo giỏ hàng trong wordpress và form liên hệ
Trước hết các bạn tải plugin đính kèm bên dưới. Sau active plugin cho website wordpress mà bạn định xây dựng thành web bán hàng. Bước tiếp theo tiến hành cấu hình plugin: vào settings->WP Shopping Cart.
Do đây là một plugin bán hàng thanh toán qua paypal, tạm thời mình có sửa code để khi nhấn thanh toán sẽ ra form liên hệ. Những phần liên quan đến paypal bạn có thể bỏ qua.
Mục Paypal and shopping cart settings điền một số thông tin:
- Shopping Cart title: tiêu đề hiện lên trên nội dung giỏ hàng.
- Text/Image to Show When Cart Empty: Nhập văn bản khi giỏ hàng trống hoặc URL ảnh muốn hiển thị.
- Currency: đơn vị tiền tệ. VD: VNĐ, USD,…
- Currency Symbol: ký hiệu đơn vị tiền. VD: ở việt nam là: đ hoặc vnđ
- Add to Cart button text or Image: nhãn nút thêm vào giỏ hàng, mặc định: Add to Cart.
- Hoangweb checkout process URL: Địa chỉ page thanh toán, mục này bạn tạo 1 page thanh toán rồi copy page slug vào đây. VD: thanh-toan
Giải thích: Khi nhấn nút thanh toán ở phần cuối giỏ hàng sẽ chuyển đến trang này, đồng thời gửi tham số POST vào page. Nếu trang sử lý thanh toán khác domain thì nhập đầy đủ URL. VD: http://domain2.com/thanh-toan
Nhấn Update options để lưu lại.
Sử lý thanh toán
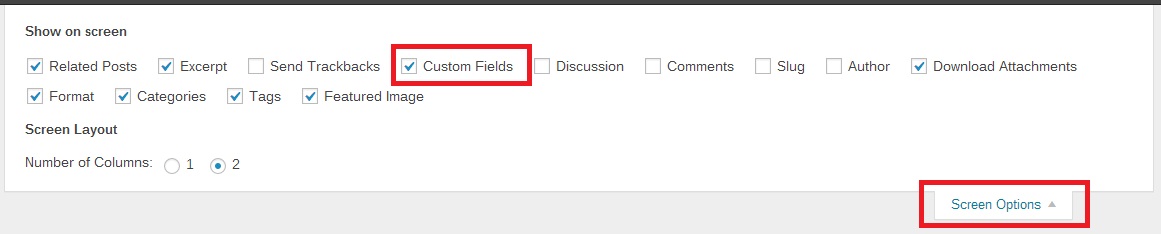
Nhập sản phẩm thông qua bài viết, sử dụng custom field để thêm giá và những thuộc tính khác cho sản phẩm. WordPress phiên bản mới đã hỗ trợ custom field, metabox custom field nằm bên dưới mebox excerpt nếu không thấy làm theo hình dưới:

Mở single.php chèn đoạn sau để hiển thị giá của sản phẩm.
< ?php $price=get_post_meta(get_the_ID(),"price",true)?> ... < ?php echo do_shortcode('[worldcurrency curr="vi" value="'.$price.'"]')?>
Code trên có sử dụng shortcode worldcurrency, đây là plugin worldcurrency giúp hiển thị đơn vị tiền tệ, bạn tải plugin ở file đính kèm nhé.
Tiếp theo chúng ta sẽ Chèn nút Add to cart, nhấn vào add to cart sản phẩm sẽ được thêm vào giỏ hàng và giỏ hàng được hiện ra.
<!-- messages --> < ?php wpspc_hw_show_messages();?> <!-- show add to cart button --> < ?php echo do_shortcode('[wp_cart_button name="'.get_the_title().'" price="'.$price.'" product_id="'.get_the_ID().'"]') ?> <!-- show cart content --> < ?php echo do_shortcode('[show_wp_shopping_cart]');?>
Hàm wpspc_hw_show_messages(); hiển ra các thông báo tương ứng với trạng thái thêm/cập nhật/xóa sản phẩm từ giỏ hàng. Thay đổi Nội dung tin nhắn sử dụng filter “wpspc_hw_add_to_cart_hook” thêm đoạn code sau trong theme functions.php
add_filter('wpspc_hw_add_to_cart_hook','wpspc_hw_add_to_cart',10,3); function wpspc_hw_add_to_cart($code,$session,$_post){ switch($code){ case 'insert_cart':$msg="Thêm sản phẩm \"{$_post['product']}\" thành công."; break; case 'update_cart':$msg="Cập nhật giỏ hàng thành công."; break; case 'update_quantity_cart':$msg="Cập nhật giỏ hàng thành công.";break; case 'del_cart':$msg="Xóa sản phẩm trong giỏ hàng thành công.";break; default:$msg='Đã cập nhật giỏ hàng của bạn !'; break; } return $msg; }
– Truyền tên sản phẩm, giá và ID bài viết của sản phẩm vào short code wp_cart_button, shortcode sinh ra form và nút thêm vào giỏ hàng.
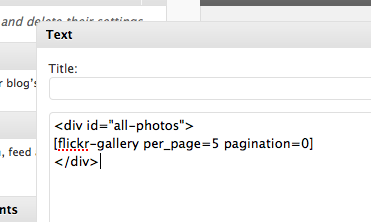
– Đặt mã shortcode “show_wp_shopping_cart” vào nơi bạn cần hiển thị giỏ hàng, nếu chèn trong code bạn sử dụng hàm do_shortcode hoặc chèn shortcode trực tiếp vào page và thậm trí có thể chèn vào widget text. Lưu ý: mặc định nếu copy mã shortcode [show_wp_shopping_cart] vào nội dung trong widget text wordpress sẽ không hiểu, xem hướng dẫn chèn shortcode vào widget text.
Một số hooks sử lý CSS
– Sử lý nội dung HTML khi giỏ hàng trống, thay vì plain text thiết lập trong phần cấu hình. Thêm đoạn sau vào functions.php
add_filter('wpspc_hw_cart_empty_message','wpspc_hw_cart_empty'); function wpspc_hw_cart_empty(){ ob_start(); if(is_single()) return ''; ?> <p>Giỏ hàng trống.</p> < ?php $output=ob_get_contents(); ob_clean(); return $output; }
– Thêm thuộc tính class vào nút add to cart.
add_filter('wspsc_hw_wp_cart_button_class','wp_cart_button',1,0); function wp_cart_button(){ return 'button btn-cart'; }
– Thêm thuộc tính class vào nút checkout.
add_filter('wspsc_hw_cart_checkout_button_class','hw_cart_checkout_button_class',1,0); function hw_cart_checkout_button_class(){ return 'button btn-cart'; }
Sử lý form liên hệ khi nhấn nút thanh toán
Trong bài trước, mình đã hướng dẫn chi tiết cách làm contact form nếu ai chưa biết thì vô đây nhé: Tạo contact form trong wordpress
Sau khi nhấn vào nút đặt hàng, nút checkout xuất hiện kèm theo nội dung giỏ hàng trong ví dụ này mình cho giỏ hàng hiện thị ở bên dưới nút mua hàng. Người mua hàng nhấn vào thanh toán (checkout) dữ liệu form gỏ hàng được gửi đến trang checkout. Bằng cách này chúng ta sẽ bắt nội dung của checkout form, thêm vào đoạn sau trong functions.php
//store cart add_action('init','hw_order_process'); function hw_order_process(){ if(isset($_POST['wspsc_submit'])){ //_print($_POST); $_SESSION['wspsc_postdata']=$_POST; } }
Nếu bạn chịu tìm tòi một chút, sẽ thấy thông tin giỏ hàng được plugin shopping cart này lưu vào biến SESSION, để biết chính xác bạn in toàn bộ biến session ra màn hình:
add_action("init","print_all_session"); function print_all_session(){ print_r($_SESSION); }
Ví dụ kết quả nhận được:
Array ( [simpleCart] => Array ( [0] => Array ( [name] => Hue Egg Breakfast [price] => 1 [price_orig] => 1 [quantity] => 1 [shipping] => 0 [cartLink] => http://hanoistreetfoodadventure.com/foods/hue-egg-breakfast/ [item_number] => [product_id] => 8 ) ) [wp_cart_custom_values] => wp_cart_id=72&ip=14.166.19.22 [simple_cart_id] => 72 )
Kết quả trên cho thấy nội dung của giỏ hàng lưu tại phần từ simpleCart của mảng SESSION. Như vậy phần sử lý dữ liệu form checkout ở trên là thừa.
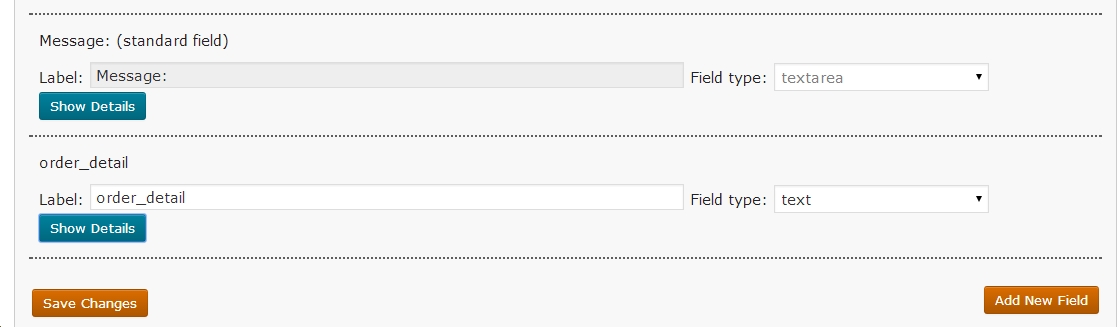
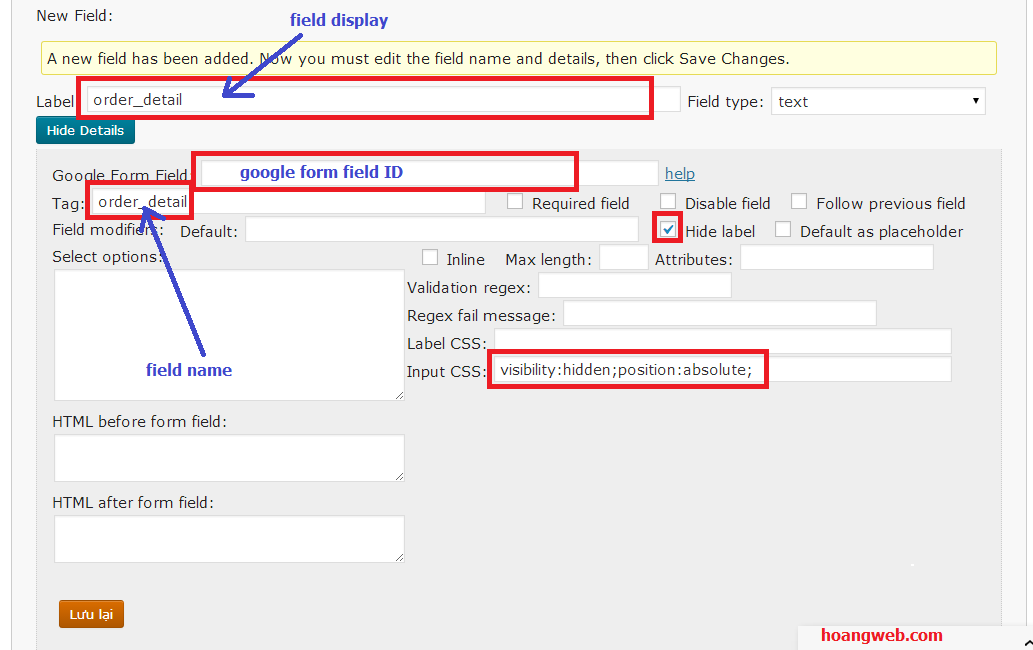
Bước tiếp theo trong phần cấu hình contact form chúng ta thêm trường để lưu thông tin đơn hàng. Nhấn vào Fields->nhấn add new field giống như hình dưới.


Field này không cho hiển thị khi người mua hàng chuyển sang trang liên hệ mà được ẩn đi, tạo thêm trường này có tác dụng khai báo trường để sử dụng trong code. Checkbox vào Hide label, field “Input CSS” nhập giá trị css để ẩn đối tượng input này:
visibility:hidden;position:absolute;
Lưu ý: ngoài cách điền trực tiếp css làm ẩn đối tượng vào trường “input CSS”, bạn có thể chọn vào “Disable field” cũng có tác dụng tương tự. Nhấn Save Changes để lưu trường.
Sử lý nội dung đơn hàng và lưu vào trường order_detail mới tạo ở trên. Mở functions.php, sửa lại action hook si_contact_email_fields_posted như sau:
function my_action_email_fields_posted($email_fields, $form_id_num) { $data=$_SESSION['wspsc_postdata']; $txt=''; //echo print_payment_currency('34545',get_option('cart_currency_symbol')); $total=0; $currency=get_option('cart_currency_symbol'); for($i=1; $i< =$data['rm'];$i++){ if(!isset($data["item_name_$i"])) break; $product=$data["item_name_$i"]; $price=$data["amount_$i"]; $quantity=$data["quantity_$i"]; $txt.=$product.' - '.print_payment_currency($price,$currency).' X '.$quantity.' = '.print_payment_currency($price*$quantity,$currency)."\n"; $total+=$price*$quantity; //update sells $pid=$data["item_product_id_$i"]; WP_HW_Best_Sales_Widget::setCountSelledProduct($pid); } $txt.="Tổng cộng: ".print_payment_currency($total,$currency)."\n"; if(isset($data['shipping_1'])) $txt.="Shipping:".print_payment_currency($data['shipping_1'],$currency)."\n"; $email_fields['order_detail']=$txt; .... /*note: after save data, will redirect to /thanh-cong?reset_wp_cart=1*/ if (!FSCF_Process::$redirect_enable || FSCF_Process::$redirect_enable == 'false') { reset_wp_cart(); } return $email_fields; } add_filter('si_contact_email_fields_posted', 'my_action_email_fields_posted', 1, 2);
– Sau khi đặt liên hệ thanh toán xong cần xóa nội dụng giỏ hàng đi sử dụng reset_wp_cart().
Sử dụng đoạn code ở trên nếu như dữ liệu của form giỏ hàng đã được lưu vào $_SESSION['wspsc_postdata']. Cách này sẽ gây dư thừa dữ liệu như tôi đã giải thích ở trên dữ liệu của giỏ hàng đã được lưu trước đó, nếu trong trường hợp, bạn muốn bỏ qua bước khách hàng phải nhấn vào checkout, để tối giản các bước sau khi nhấn vào đặt hàng web sẽ tự động redirect sang trang thanh toán thì cách này không dùng được. Tại sao vậy? bởi vì chúng ta căn cứ vào form giỏ hàng để trích xuất dữ liệu, khi redirect trực tiếp sẽ không thông qua form giỏ hàng này. Sử dụng đoạn code sau đây thay thế code cũ:
function my_action_email_fields_posted($email_fields, $form_id_num) { $txt=""; if(isset($_SESSION['simpleCart'])){ $data=$_SESSION['simpleCart']; //echo print_payment_currency('34545',get_option('cart_currency_symbol')); $total=0; $currency=get_option('cart_currency_symbol'); foreach($data as $item){ $product=$item["name"]; $price=$item["price"]; $quantity=$item["quantity"]; $txt.=$product.' - '.print_payment_currency($price,$currency).' X '.$quantity.' = '.print_payment_currency($price*$quantity,$currency)."\n"; $total+=$price*$quantity; //update sells $pid=$item["product_id"]; WP_HW_Best_Sales_Widget::setCountSelledProduct($pid); } $txt.="Tổng cộng: ".print_payment_currency($total,$currency)."\n"; } $email_fields['order_detail']=$txt; ... return $email_fields; }
Trước khi sử dụng bạn cần bật tính tính năng tự động redirect đến trang thanh toán, truy cập vào setttings->WP Shopping Cart->tìm “Automatic redirection to checkout page”. Check vào hộp kiểm và điền URL của trang thanh toán vào trường bên cạnh, vd: điền page liên hệ vừa tạo ở trên.
Gửi mail thông báo khách hàng
Quá trình khách hàng đặt hàng qua form hoàn tất, bạn gửi một email có nội dung thông báo đến địa chỉ khách hàng đã cung cấp trên form về thông tin đơn hàng. Thêm vào cuối action “fsctf_mail_sent” trong functions.php.
add_action('fsctf_mail_sent', 'save_form_data',1,5); function save_form_data($fsc_data) { ...... //send to customer $to=$fsc_data->posted_data['from_email']; $subject="Đặt tour từ ".get_bloginfo("name"); $bb=array( '{homepage}'=>home_url(), '{order_detail}'=>$fsc_data->posted_data['order_detail'] ); $message="Cảm ơn bạn đã đặt tour tại {homepage}\n{order_detail}"; //parse foreach($bb as $k=>$v) $message=str_replace($k,$v,$message); wp_mail($to,$subject,$message); }
Lưu ý bạn cần cấu hình gửi mail trong wordpress thì tính năng này mới hoạt động được.
Sử lý trang thành công sau khi submit contact form
- Tạo page mới, vào Pages->add new page nhập tiêu đề cho trang: vd “Thành công”.
- Nhập nội dung cho page, vd chứa lời cảm ơn: “Cảm ơn bạn đã đặt hàng tại website của chúng tôi !”
- Nhấn Publish.
Quay trở lại trang cài đặt form liên hệ Plugins->Form liên hệ. Chuyển sang tab Advanced , tìm tới mục Redirect Settings Tại trường “Redirect URL” nhập đường dẫn tới trang sau khi khách hàng đặt thông tin liên hệ thành công.
Return URL: URL trả về khi khách hàng hoàn tất đặt thông tin liên hệ, mặc định sẽ quay về trang chủ. Bạn có thể sử lý theo cách khác là redirect tới trang thành công có thông báo chi tiết về đơn hàng của khách hàng đã mua. Thực hiện điều này bạn làm theo các bước sau:
Chúng ta sẽ nhập địa chỉ trang thành công vừa tạo ở trên: http://example.com/thanh-cong.
Nhập độ chễ cho màn hình chờ (loading) khi người dùng submit form “Redirect delay in seconds”. Tính năng này bạn check vào “Enable redirect after the message sends”, mặc định contact form có độ chễ là 3 giây.
Hiển thị thông tin đơn hàng trong trang thành công
Để lấy thông tin đơn hàng sau khi được chuyển hướng tới trang thành công, bạn check vào “Enable posted data to be sent as a query string on the redirect URL”, lựa chọn này cho phép gửi tham số GET tới URL chuyển hướng. Ví dụ địa chỉ chuyển hướng có dạng:
http://example.com/thanh-cong/?email_to=quachhoang_2005%40yahoo.com&name_to=Webmaster&from_name=sdfkhdsfhkdsf&from_email=quachhoang_2005%40yahoo.com&subject=Du+lich+Contact%3A+sdkhfksdhfkdngd&message=LJLERUTOEIUTOEJRTljdsfdsfdsf&order_detail=Hue+Egg+Breakfast+-+1+%24+X+1+%3D+1+%24T%E1%BB%95ng+c%E1%BB%99ng%3A+1+%24Shipping%3A0+%24&date_time=Th%C3%A1ng+B%E1%BA%A3y+26%2C+2014+8%3A15+s%C3%A1ng&ip_address=14.163.224.28&full_message=To%3AWebmasterH%E1%BB%8D+v%C3%A0+t%C3%AAn%3AsdfkhdsfhkdsfEmail%3Aquachhoang_2005%40yahoo.comCh%E1%BB%A7+%C4%91%E1%BB%81%3AsdkhfksdhfkdngdN%E1%BB%99i+dung%3ALJLERUTOEIUTOEJRTljdsfdsfdsforder_detailFrom+a+WordPress+user%3A+adminUser+email%3A+quachhoang_2005%40yahoo.comUser+display+name%3A+adminSent+from+%28ip+address%29%3A+14.163.224.28+%2814.163.224.28%29Date%2FTime%3A+Th%C3%A1ng+B%E1%BA%A3y+26%2C+2014+8%3A15+s%C3%A1ngComing+from+%28referer%29%3A+http%3A%2F%2Fhanoistreetfoodadventure.com%2Fcontact-usUsing+%28user+agent%29%3A+Mozilla%2F5.0+%28Windows+NT+6.1%3B+WOW64%29+AppleWebKit%2F537.36+%28KHTML%2C+like+Gecko%29+Chrome%2F35.0.1916.153+Safari%2F537.36&google_form=
Các tham số được truyền vào bao gồm tất cả các fields của form được khai báo như: email_to,name_to,from_name,from_email,subject,message, và các fields khác do người dùng tạo thêm. Ngoài ra có một số fields chứa thông tin khác là:
- date_time: thời gian submit form.
- ip_address: địa chỉ IP từ người submit form.
- full_message: nội dung toàn bộ các trường của form.
- và các trường mà mình đã tạo thêm ở tab General settings, như vậy ở đây mình có thêm tham số “google_form”.
Nhận thấy nếu tất cả các tham số này truyền vào URL thì quá dài, làm cho URL sẽ không hoạt động tốt. Bạn có thể loại bỏ những tham số không cần dùng đến bằng cách liệt kê chúng tại mục “Query string fields to ignore”. Nhấn vào liên kết help ở bên cạnh để biết các tham số được truyền vào URL.

– Chú ý: Mỗi một tham số được viết trên 1 dòng. vd: chúng ta sẽ loại bỏ tham số full_message, ip_address, date_time.
full_message date_time ip_address
Mục tiếp theo bên cạnh “Query string fields to rename” cho phép bạn đổi tên tham số, mỗi tham số viết trên 1 dòng, ví dụ chúng ta sẽ đổi tham số from_name thành name, from_email thành email:
from_name=name from_email=email
Ngoài ra, bạn cũng thể thêm các tham số ngoài cùng với giá trị của tham số vào URL, khai vào thêm vào mục “Query string key value pairs to add:”. Ví dụ sau đây thêm nhiều tham số mỗi tham số viết trên 1 dòng.
account=3629675 newsletter=join action=signup
Mặc định contact form sẽ gửi vào email mà chúng ta đã cung cấp ở trong phần Cài đặt Email (Plugins->Form liên hệ->General (cơ bản)). Trong ví dụ trên chúng ta cũng gửi cả vào google form , để chặn không cho contact form gửi vào email nữa bạn có thể check vào option “Disable email sending (use only when required while you have enabled query string on the redirect URL)”.
Test Demo
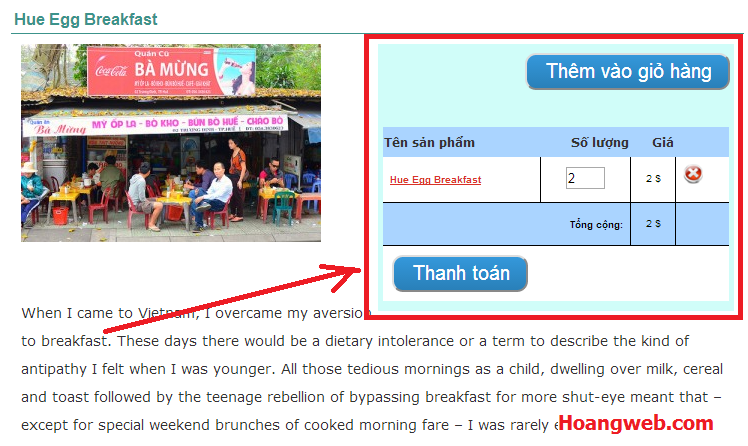
Đã hoàn tất các bước tạo giỏ hàng và form liên hệ. Giờ đến lúc bạn thử nghiệm tính năng giỏ hàng của website rùi. Truy câp vào trang chi tiết của một sản phẩm, bạn nhận được kết quả:

Nhấn vào nút Add to cart/Thêm vào giỏ hàng, để thay đổi số lượng sản phẩm trong giỏ hàng rất đơn giản chỉ bằng cách thay đổi con số trong input box với sản phẩm muốn mua thêm. Giỏ hàng sẽ tự động cập nhật.
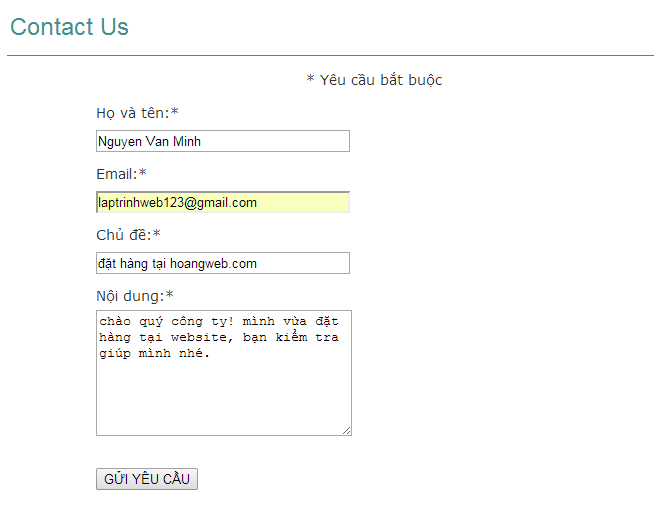
Nhấn vào nút Thanh toán, bạn được chuyển sang form để lại thông tin liên hệ đặt mua sản phẩm.

Sau khi điền đầy đủ thông tin như trên, bạn nhấn vào nút gửi đi.
Tham khảo một vài plugin làm web bán hàng bằng wordpress.
Một số plugins làm web bán hàng đơn giản:
Cart66 Pro
Nếu bạn muốn xây dựng một trang bán hàng chuyên nghiệp và thường xuyên mở nhiều đợt khuyến mãi thì plugin này là sự lựa chọn rất tốt cho bạn. Không chỉ dừng lại từ việc tạo giỏ hàng, thanh toán trực tuyến, Cart66 Pro còn có các chức năng tự động tính toán giá trị mặt hàng dựa trên kích thước, cân nặng khi thanh toán, ngoài ra còn cho phép bạn tạo nhiều mã giảm giá cho shop của bạn để thu hút khách hàng.
WordPress eStore plug-in
Không chỉ có plugin hỗ trợ trong việc tạo các giỏ hàng và các chức năng thanh toán. WordPress còn có cả bộ plugin và theme đi kèm để “hô biến” WordPress của bạn thành một shop bàn hàng thực thụ. Với chức năng cài đặt dễ dàng nhưng chuyên nghiệp, WordPress eStore sẽ giúp bạn có một trang bán hàng và quản lý hàng hóa thật chuyên nghiệp.
EShop
EShop là một plugin tạo cửa hàng mua sắm trực tuyến cho blog WordPress của bạn. Hàng loạt các tính năng chuyên nghiệp được đưa vào bộ plugin này giúp bạn có thể tạo một cửa hàng bán hàng trực tuyến đa chức năng. Ngoài các chức năng cơ bản như tạo giỏ hàng , đăng ký thành viên , thanh toán , tính thuế , ..v…v..v…EShop còn cho phép bạn tạo các chức năng bán hàng chia sẻ phần trăm ( Affiliate ). Bạn có thể tìm hiểu cách tùy chỉnh code , tải themes miễn phí dành cho plugin này cũng như hướng dẫn sử dụng tại http://quirm.net/
WP e-commerce
Một plugin thật sự đơn giản ( chỉ bao gồm chức năng tạo nút Add to cart vào bài viết và chức năng thanh toán ) dành cho những bạn có nhu cầu làm trang bán hàng đơn giản.
WordPress Simple PayPal Shopping Cart
Một plugin bán hàng “thuần chủng” với PayPal. Tất nhiên nó chỉ hỗ trợ thanh toán qua PayPal mà thôi.
Market press
Một bộ plugin tạo trang bán hàng cực kỳ chuyên nghiệp , hỗ trợ SEO rất tốt cũng như hỗ trợ tốt trên WordPress 3.x.x . Tuy nhiên bạn phải trả phí để có thể sử dụng bộ plugin này.
Demo : http://wp-ecommerce.org/
WP Invoice
Đây là một plugin chuyên dụng để quản lý các hóa đơn đặt hàng trong WordPress . Hỗ trợ giao thức SSL khi xem các hóa đơn để tăng tính bảo mật nội dung .
FoxyPress Plug-in
Thêm một lựa chọn nữa để làm một trang bán hàng đơn giản . Với plugin này bạn có thể dễ dàng tạo các bài viết bán hàng bằng những đoạn short code dễ nhớ và tiện dụng .
TikiPress Plug-in
Một plugin mới “ra lò” và đang trong giai đoạn thử nghiệm. Plugin này cho phép bạn tạo các vé mua hàng đặc biệt trong một sự kiện cụ thể được thiết lập trong trang quản lý.
Image Store Plug-in
Một plugin tuyệt vời nếu bạn đang có nhu cầu tạo trang bán hình ảnh . Image Store cho phép bạn tạo các Gallery hình ảnh kèm chức năng chọn vào giỏ hàng và thanh toán một cách chuyên nghiệp. Chế độ xem hình ảnh với Jquery sẽ giúp bạn có được một trang bán hình ảnh trông thật chuyên nghiệp .
Demo : http://imstore.xparkmedia.com/
Chúc các bạn thành công.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype

Chào bạn,
Bạn ơi cho mình hỏi là mình đang làm 1 website bán hàng. Mình trước đây nhờ 1 bạn thời sinh viên làm website, bạn cùng học ký tục xá. Bây giờ bạn ấy ra trường rồi nên mình ko còn liên hệ nữa. Mình muốn tích hợp chức năng này vô website
Bạn có nhận dịch vụ không vậy bạn?
Cảm ơn bạn nhiều!
Có bạn nhé. Bạn liên hệ với mình 0987 342 124
Thân!