Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Nhiều diễn đàn thảo luận chủ đề này hàng ngày không chỉ trên WordPress.org, nhiều diễn đàn thảo luận về các plugins & giao diện WordPress. Nhiều độc giả đã đặt câu hỏi liên quan đến lỗi wordpress, trong số đó có các lỗi giao diện Theme của một số Framework như genesis, thesis,..Mình chắc chắn, những nhà phát triển theme và thành viên trên cộng đồng chia sẻ WordPress tương tác hàng ngày.
Bài viết mình sẽ đề cập những lỗi giao diện WordPress phổ biến mà bạn đã từng gặp.
Thiếu Stylesheet
Bạn có mua giao diện WordPress hoặc tải trên website và sau khi cài đặt bạn thấy lỗi như thế này.

Oh, lúc này bạn nhận thấy tác giả của theme đã tạo thiếu file stylesheet, điều này rất có thể khi tạo tệp nén cho giao diện đã bỏ xót file quan trọng. Nếu thiếu file này bạn không thể cài giao diện cho WordPress.
Giải pháp cho lỗi thiếu stylesheet
Tìm đến thư mục chứa theme, nếu không tìm thấy file style.css bạn tạo mới file hoặc sửa lại với phần tiêu đề như sau:
/* Theme Name: Ten giao dien Theme URI: https://hoangweb.net/giao-dien/ Author: Automattic Author URI: https://woocommerce.com/ Description: Mô tả giao diện Version: 2.3.5 */
Không thể Import dữ liệu mẫu
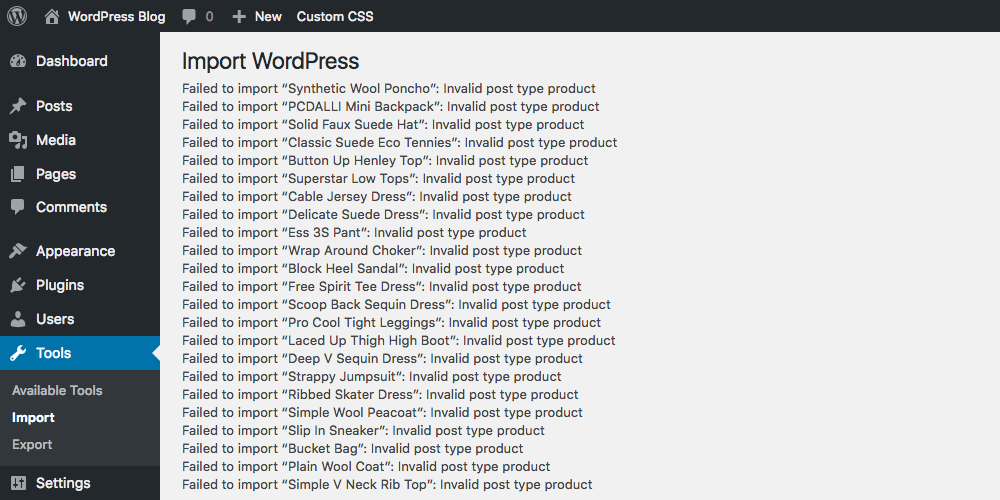
Sau khi bạn cài giao diện thành công, nếu bạn mua theme sẽ kèm theo file chứa dữ liệu mẫu có dạng .xml (vd sample.xml), bạn tải file này lên để tạo dữ liệu mẫu từ trang hướng dẫn của nhà phát triển theme & bạn bị lỗi.

Giải pháp 1:
Lỗi nhập dữ liệu có 2 nguyên nhân. Đầu tiên có thể bạn cố gắng nạp posts hoặc taxonomies cho kiểu dữ liệu tùy chỉnh không tồn tại.
- Kích hoạt Theme: hãy chắc chắn bạn kích hoạt đúng giao diện bạn sẽ sử dụng.
- Kiểm tra sự hỗ trợ của theme: một lần nữa bạn kiểm tra xem theme hiện tại có hỗ trợ custom post types và taxonomies. Bạn có thể liên hệ với tác giả hoặc nếu bạn có hiểu biếu chút kiến thức WordPress bạn có thể mở tệp functions.php.
Giải pháp 2:
Với lỗi “Failed to import Media”, các hình ảnh không được tải khi bạn nhập dữ liệu mẫu.
- Bạn có bật tùy chọn nhập attachments? trước khi nhấn nút Import bạn cần chọn “download and import file attachments”
- Kiểm tra nguồn ảnh? Rất có thể địa chỉ URL của ảnh không thể truy cập từ server trong file sample.xml. Bạn có thể mở file .xml trong trình soạn thảo văn bản và thử một trong các link ảnh, & mở trên trình duyệt. Nếu URL bị lỗi bạn cần liên hệ với tác giả và báo cho họ về lỗi này.
Sai layout trang chủ
Bạn muốn website giống với dữ liệu demo sau khi cài đặt giao diện? Một số theme mua đều có tích hợp công cụ nhập dữ liệu demo, nhưng không phải tất cả. Với những theme này bạn sẽ yêu cầu nhập từng phần dữ liệu gồm plugins, bài viết & cấu hình giao diện.
Do vậy, nếu sau khi bạn cài theme (và kèm dữ liệu) nhưng trên giao diện web không giống hoàn toàn so với demo mẫu. Đó là lỗi rất phổ biến khiến trang chủ của bạn có một giao diện khác.
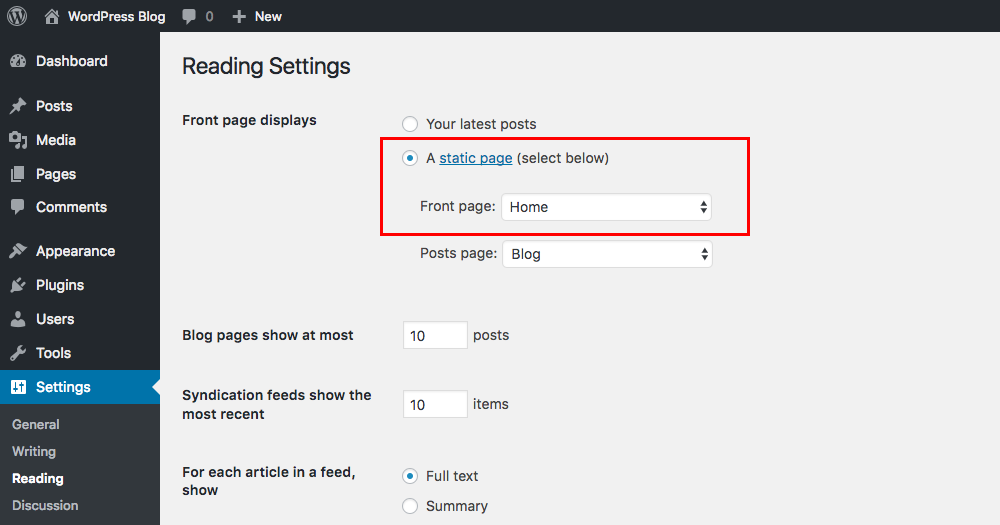
Giải pháp 1: cấu hình trang chủ

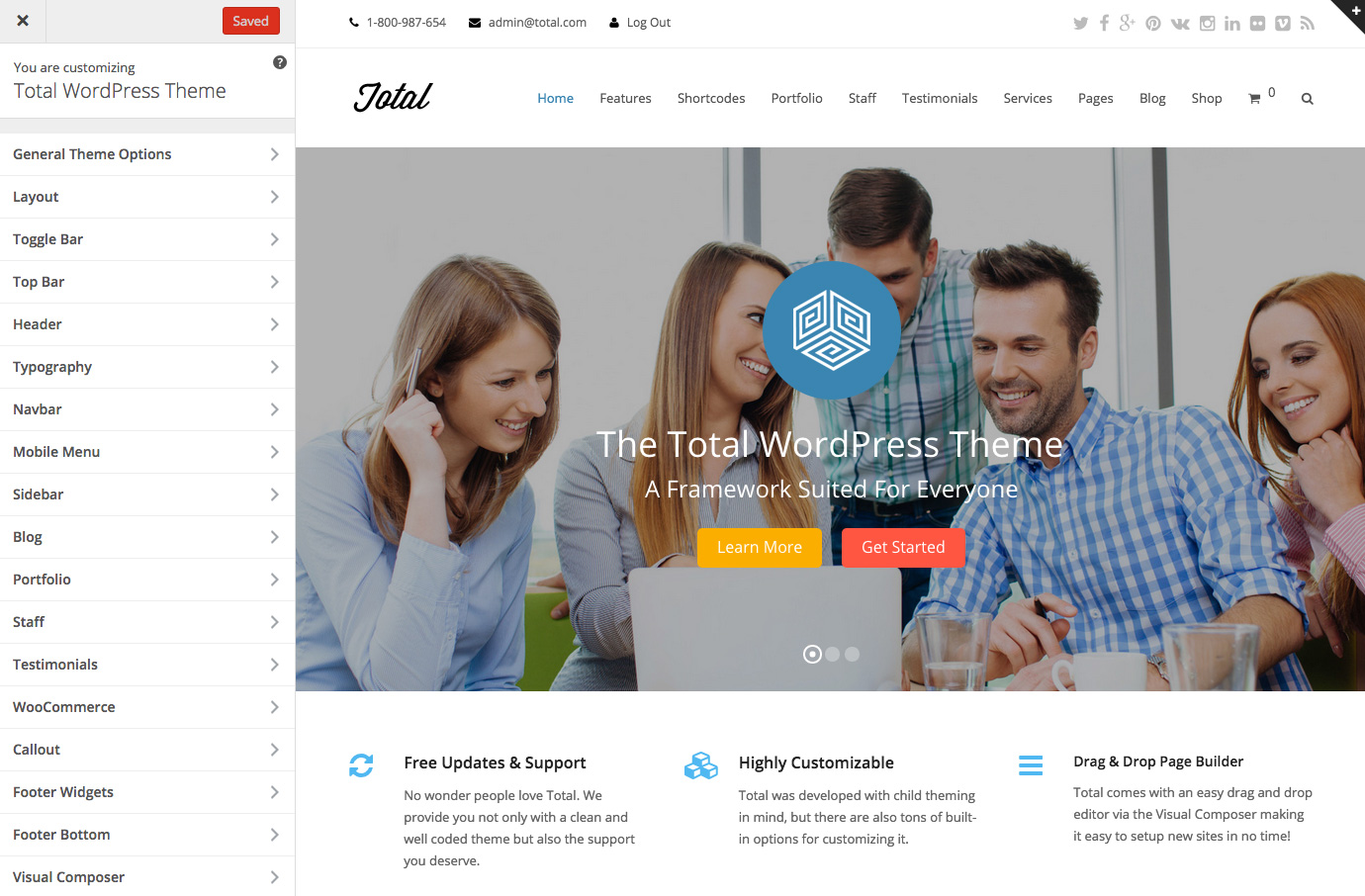
Sai cài đặt “Reading”. Bạn cần kiểm tra cài đặt trang chủ tại menu Settings > Reading, có chăng tùy chọn này chưa được thiết lập. Bạn có thể thiết lập lại bằng cách chọn “Front page” như hình trên.
Nếu theme của bạn không yêu cầu template cho trang chủ, bạn đặt giá trị ”Your latest posts.” cho trường này.
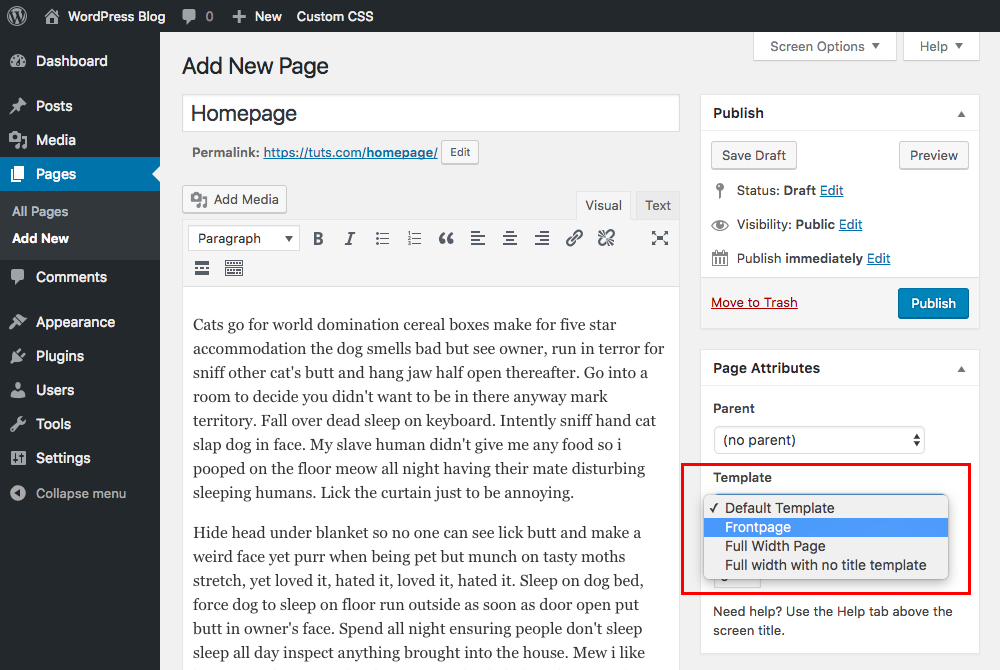
Giải pháp 2:

Nếu theme hiện tại sử dụng một giao diện trang chủ riêng, khi tạo trang mới bạn thiết lập nội dung đó cho hiển thị trang chủ. Nhiều giao diện WordPress có sử dụng tùy biến trang cho layout trang chủ. Do vậy khi bạn mua theme, bạn phải xem kỹ tài liệu hướng dẫn cài đặt, nếu không rất đơn giản chỉ cần tạo trang mới, và thanh bên phải mục “Page Attributes > Template” bạn chọn giao diện có sẵn chẳng hạn như “Home, Homepage, Frontpage”. Sau khi lưu trang , bước tiếp theo bạn sẽ phải thiết lập sử dụng giao diện trang chủ với trang này tại Settings > Reading.
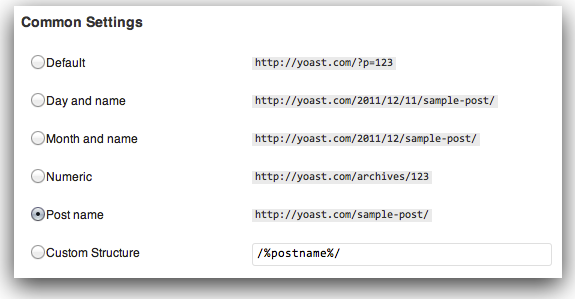
Cấu hình URLs cho SEO
WordPress sử dụng cấu trúc URL Mặc định không thân thiện với SEO, khi bạn cài đặt website lần đầu đường dẫn URLs sẽ chứa post ID, ngày xuất bản, tên bài viết (VD: yourwebsite.com/?p=1). Bạn muốn thay đổi lại cấu trúc URL để SEO tốt hơn? đừng lo lắng, chúng ta sẽ thực hiện thay đổi này một cách dễ dàng.
Bạn truy cập trang Settings > Permalinks & chọn tùy chọn “Post name” hoặc một lựa chọn khác phù hợp với website của bạn.

Lỗi bài viết 404

Nếu bạn không thể truy cập bài viết hay URL bài viết trả về trang 404 (không tìm thấy), đừng lo vì đa số lỗi này không phải do mất bài viết bạn chỉ cần cập nhật lại Permalinks lỗi 404 của bạn sẽ được khắc phục. Nó thường xẩy ra với theme có kiểu dữ liệu tùy chỉnh. Do vậy lời khuyên là khi kích hoạt theme mới mà có sử dụng custom post type, bạn nên thiết lập lại cấu trúc Permalink.
Để thực hiện, bạn vào Settings > Permalinks & nhấn vào nút Lưu. Tuy nhiên nếu cách này không thành công, bạn tiếp tục kiểm tra file .htaccess. Đây là file .htaccess mặc định:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Lỗi Menu
Với người mới bắt đầu sử dụng WordPress có thể thường đối mặt với lỗi không hiển thị menu sau khi cài đặt theme. Mặc định WordPress hỗ trợ tính năng fallback về menu mặc định của WordPress, tuy nhiên không phải người làm giao diện nào cũng tích hợp tính năng tuyệt vời này.
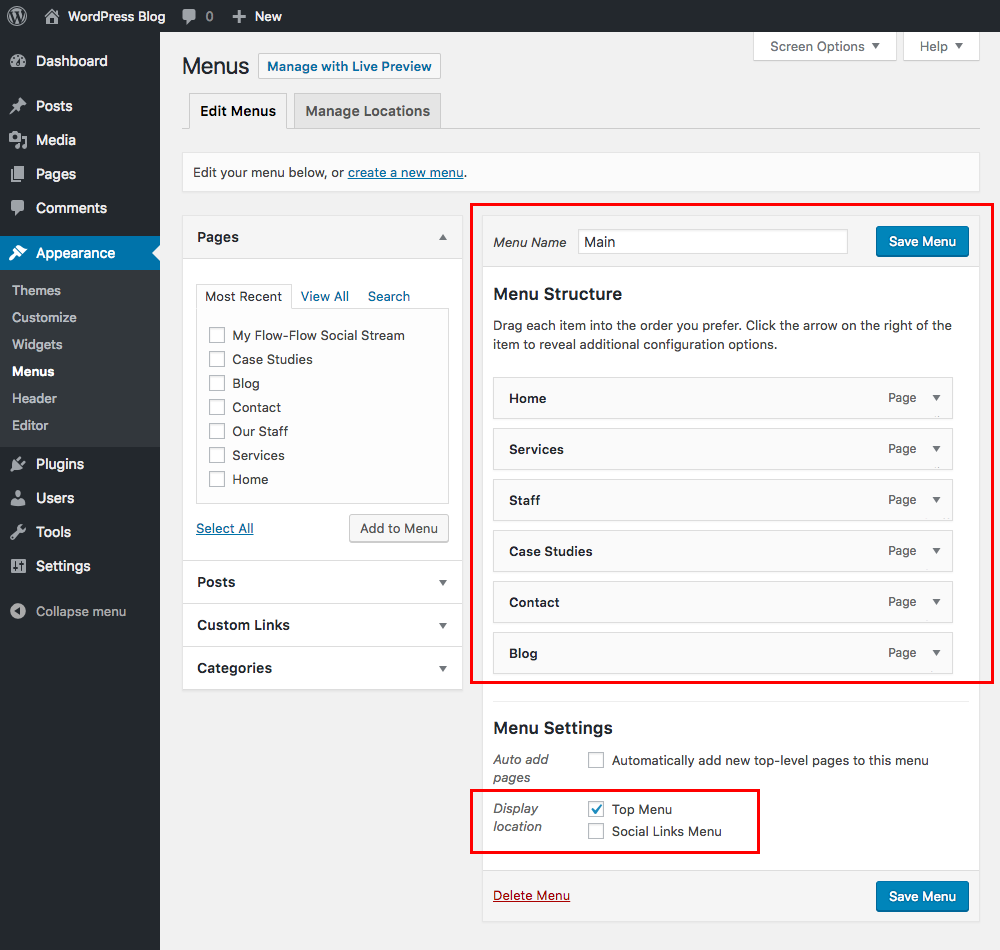
Bạn có thể thiết lập lại menu trong phần “Appearance > Menu”.

- Tạo menu? nếu theme của bạn không hỗ trợ menu , có thể tạo menu trong file functions.php
- Gán menu cho location? dưới phần chỉnh sửa menu , bạn sẽ thấy tùy chọn “Display Locations” – đó là vùng thiết lập cho theme. Một số theme có hỗ trợ nhiều vị trí menu trên website, bạn sẽ phải chọn lại các vị trí cho đúng với từng menu.
Mất thumbnails của bài viết
Website của bạn có sử dụng featured images hay thumbnail, tuy nhiên các ảnh đại diện của toàn bộ bài viết bị mất?
Nếu website của bạn có hàng trăm bài viết bị mất ảnh đại diện , bạn không thể tiêu tốn hàng giờ khi sửa từng bài viết một, để thiết lập ảnh đại diện . Lúc này chúng ta cần một plugin làm điều đó.

Giải pháp đơn giản, bạn sử dụng plugin Easy Add Thumbnail. Plugin này sẽ tự động sửa lại thumbnail cho các bài viết cũ. Cài đặt & kích hoạt plugin và làm theo hướng dẫn. Và sau đó bạn đừng quên thêm ảnh đại diện cho các bài viết mới.
Lỗi Slides, Accordions, Toggles, Tabs,..
Ngày nay hầu như mọi wordpress theme đều tích hợp javascript/jquery để cải thiện trải nghiệm người dùng và bổ xung tính năng hiện đại như slider, toggles, accordions, tabs, mobile menus..
Nếu những tính năng này không hoạt động với giao diện bạn kích hoạt , nguyên nhân do một số mã script bị lỗi hoặc xung đột jQuery và do đó các mã javascript/jquery khác sẽ dừng hoạt động.
Để khắc phục, bước đầu tiên bạn nên vô hiệu hóa các plugins, xóa plugin cache và nạp lại trang web. Nếu tính năng hoạt động trở lại bạn có thể kích hoạt lại từng plugin và phát hiện plugin nào gây ra lỗi.
Khi bạn đã tìm ra plugin không tương thích với giao diện của bạn, bạn có thể liên hệ với tác giả plugin hoặc tìm một plugin khác có tính năng tương tự và có tương thích.
Không thể cấu hình thay đổi style mới
Bạn có cài dữ liệu chuẩn cho theme mới, và muốn thay đổi giao diện thông qua công cụ tùy biến của theme như làm mới brand,..Bạn bắt đầu thêm CSS tùy chỉnh hoặc sửa stylesheet nhưng khi nạp lại trang thì mọi thứ không thay đổi.

Tham khảo những gợi ý dưới đây để sử lý lỗi:
- Tắt cache: nguyên nhân của lỗi này do bạn có cài plugin cache như W3 total cache, WP Super cache và tạo cache CSS. Bạn nên tắt hoặc xóa cache.
- WordPress Customizer: Nếu bạn sử dụng customizer trong WordPress, bạn cần nhấn Lưu thay đổi trước khi load lại trang.
- Trình soạn thảo File: Nếu bạn không thể tạo sự thay đổi thông qua Appearance > Editor. Có thể do lỗi từ chối sửa tệp, bạn không có quyền sửa file. Xem cách chmod thiết lập quyền cho tệp.
Mất cấu hình sau khi cập nhật theme
Nguyên nhân của lỗi này do sau khi bạn thay đổi các file template như style.css & khi cập nhật lại giao diện những file bạn có sửa đổi bị ghi đè bởi theme cập nhật mới. Đây là lý do bạn đừng bao giờ sửa trực tiếp theme mẹ/gốc
Bạn có thể không bao giờ lấy lại những file đã sửa đổi nếu như quên thực hiện sao lưu WordPress. Một vài nhà cung cấp hosting có tạo backup 30 ngày, vì vậy có thể liên hệ với dịch vụ hosting của bạn để khôi phục bản sao lưu mới nhất. Nếu bạn có tạo backup riêng, bạn có thể khôi phục lại các file template của theme bằng cách sử dụng FTP
Trên đây là 10 lỗi WordPress thường gặp và cách sửa chúng. Mỗi người trong chúng ta có thể đã đối mặt với những lỗi khác nhau, nếu bạn tìm ra cách sửa lỗi mới đừng ngại chia sẻ với chúng tôi nhé, hãy để lại bình luận dưới bài viết này.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Mình bị lỗi không thể import dữ liệu mẫu. Xin hỏi 2 giải pháp trên cụ thể tôi phải làm gì ?
có thể file sai định dạng hoặc vượt quá kích thước cho phép,..bạn chưa nói chi tiết nên mình chưa tư vấn cụ thể được. Chat với hoangweb để được tư vấn nhé.
Chào a! sau khi e cài Plugin Add Search to Menu thì Menu của Web e bị mất. Giúp e với ạ
chào bạn, bạn làm theo các bước ở bài hướng dẫn không được phần nào bạn ghi rõ nhé
sau khi mình thay theme thì khi truy cập ở điện thoại vẫn hiện ra theme cũ, còn ở pc thì bình thường
Bạn xóa cache trên wordpress và hosting đi.