- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
AMP là gì?
Google đã công bố AMP là một sáng kiến mã nguồn mở để cung cấp khả năng duyệt web di động nhanh hơn. Theo mô tả của TechCrunch, nhiều người coi AMP như một nỗ lực của Google để cạnh tranh tốt hơn với Facebook’s Instant Articles và ứng dụng di động của Facebook ngày càng cung cấp duyệt web nhanh hơn, được sắp xếp hợp lý hơn.
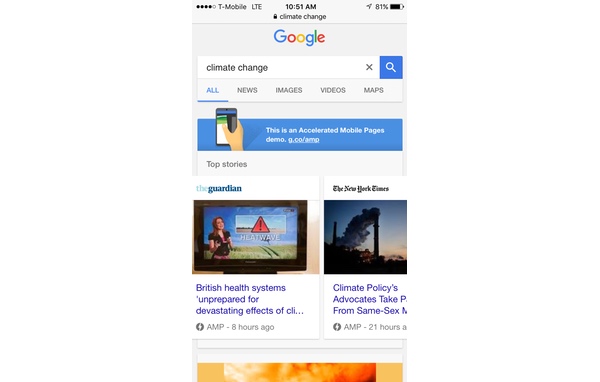
Các trang được tối ưu hóa với AMP sẽ xuất hiện khi duyệt web trên thiết bị di động ở đầu kết quả của Google Tìm kiếm, sau đó là các bài viết HTML truyền thống được xếp phía dưới. Và những trang AMP này sẽ tải gần như ngay lập tức.

Đây là một phiên bản HTML rất hạn chế, đòi hỏi những thay đổi lớn đối với trang web của bạn và ảnh hưởng tới các quảng cáo nào bạn đang sử dụng.
Các plugin AMP WordPress miễn phí
Tin vui là WordPress đã tung ra một plugin AMP miễn phí giúp bạn triển khai AMP cho WordPress mà không cần phát triển thêm. Tuy nhiên, nó có rất nhiều hạn chế. Thiết kế trang web của bạn bị hạn chế nhiều và có xung đột với các plugin WordPress khác, các kỹ thuật tối ưu hóa phổ biến và hơn thế nữa. AMP cũng sẽ trở thành gánh nặng bổ sung cho các nhà phát triển theme WordPress.
AMP đang ở giai đoạn mở đầu, và Google đã chọn tạo cấu trúc khung hoàn toàn mới tận dụng tối ưu hóa HTML5 để cấu hình nhanh hơn cách tải trang, tải gì trước và cách sắp xếp văn bản nhanh. Đây sẽ là một cách tiếp cận thú vị.
Trong hướng dẫn này, mình sẽ hướng dẫn bạn cài đặt plugin AMP cho WordPress và Yoast SEO Glue cho plugin AMP, điều này giúp bạn kiểm soát tốt hơn.
Cách dùng AMP với WordPress?
Dưới đây là ví dụ về trang AMP so với trang HTML gốc. Bạn có thể duyệt xem dạng động, và so sánh giữa bản gốc và phiên bản AMP. Chắc chắn, tải trang với AMP sẽ nhanh hơn nhiều.
Thẻ link sau được thêm vào mọi trang trong phần
<link rel="amphtml" href="http://yourdomain.com/2016/01/28/a-new-business-model-for-twitter/amp/" /></head>
Và có một liên kết khác xác định URL trang nguồn:
<link rel="canonical" href="http://yourdomain.com/2016/01/28/a-new-business-model-for-twitter/" />
Tiếp theo, mình sẽ hướng dẫn các bạn kích hoạt AMP cho WordPress. Yêu cầu bạn tải & cài đặt các plugins ở dưới đây.
AMP WordPress Plugin

Tải plugin AMP WordPress. Hoặc cài đặt trực tiếp từ Bảng điều khiển WordPress. Bằng cách vào Plugin > Add New và tìm kiếm AMP. Sau đó, nhấp vào Install Now:

Sau khi kích hoạt, chỉ cần truy cập vào bất kỳ bài đăng nào trên blog WordPress của bạn bằng việc thêm /amp/.
Glue for Yoast SEO & AMP Plugin
Plugin AMP từ WordPress cung cấp một số tùy chỉnh. SEO Yoast đã tạo ra một add-on cho plugin SEO phổ biến của họ, giúp tăng cường hỗ trợ AMP hơn nữa.

Bạn có thể cài đặt Glue for Yoast SEO & AMP Plugin và kích hoạt, trong quản trị WordPress.
Chú ý: plugin Yoast SEO cần phải được cài trước đó.
Một menu AMP sẽ xuất hiện sau khi bạn kích hoạt plugin, ở dưới menu SEO.

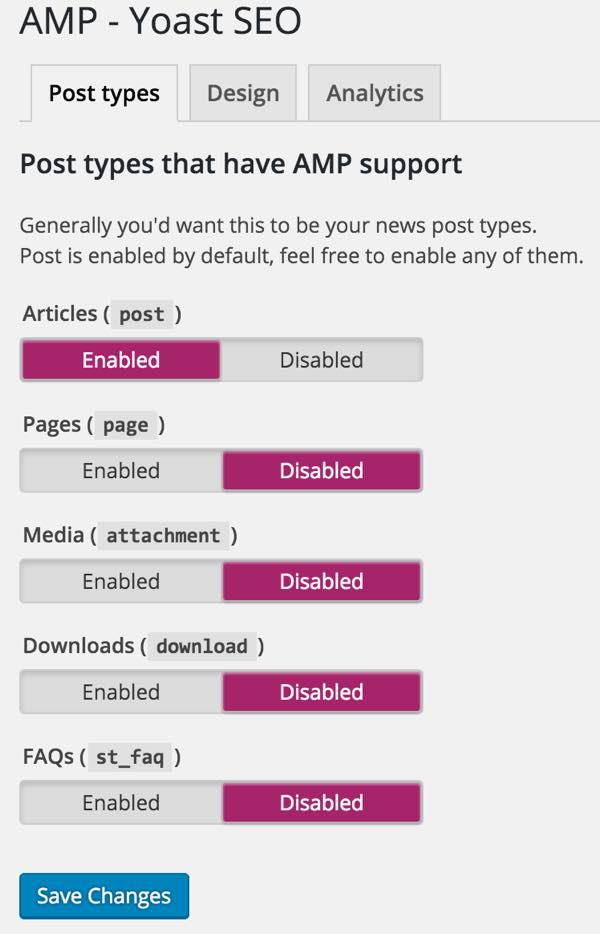
Bạn sẽ thấy các cách khác nhau mà plugin Glue cho phép bạn cải thiện triển khai AMP của mình. Thứ nhất, Yoast cho phép bạn mở rộng chức năng AMP cho các trang và các loại trang WordPress khác. AMP theo mặc định chỉ thay đổi các bài đăng về thời gian — bài đăng chủ yếu được thiết kế cho các bài viết tin tức:

Lưu ý: Nếu bạn gặp lỗi các trang bị trống, hãy chắc chắn bạn có cập nhật lại plugin Yoast SEO gốc và nó sẽ khắc phục lỗi này.
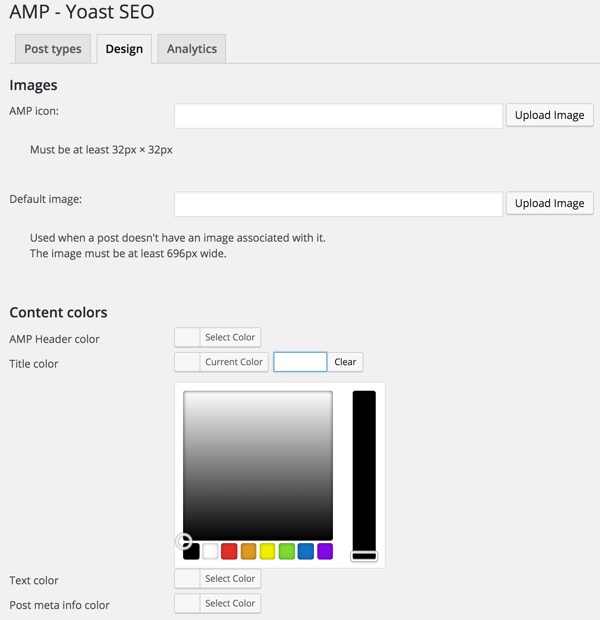
Yoast cung cấp một số cách giúp bạn tùy chỉnh thương hiệu, thiết kế và phối màu cho giao diện AMP:

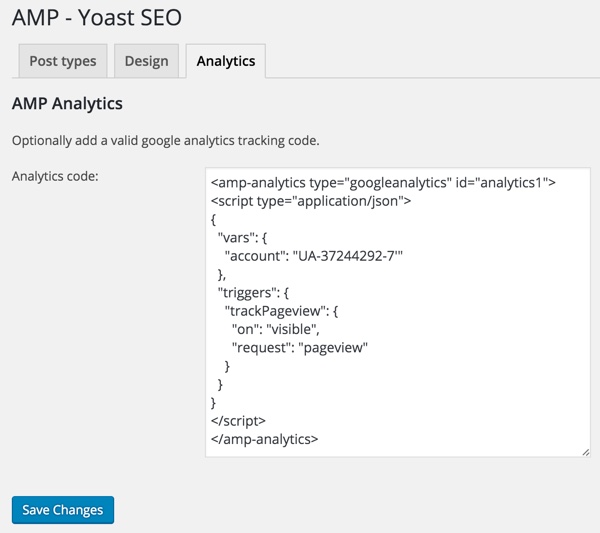
May mắn, Glue có cung cấp cách đặt mã Analytics theo kiểu AMP. Lưu ý Sử dụng đoạn mã dưới đây của mình để Analytics có thể hoạt động đúng:

Mình có trích dẫn mã gắn Google Analytics cho phiên bản AMP , chỉ cần thay đổi mã tài khoản của bạn:
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-xxxxxxxx-x"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
Chắc chắn Yoast sẽ tiếp tục cập nhật plugin Glue của họ theo thời gian khi chức năng AMP được phát triển thêm.
Gỡ lỗi AMP
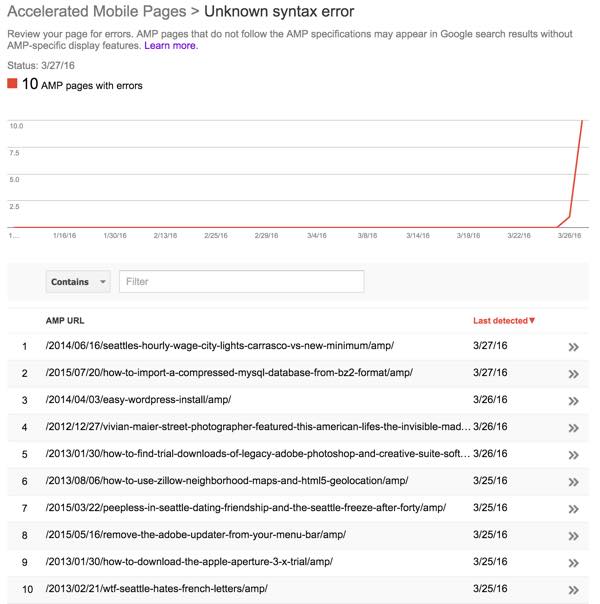
Mình có cài đặt AMP và một vài ngay sau đã nhận được một email từ Google Search Console báo cáo 10 trang có lỗi. Nhưng trên thực tế, mọi bài đăng AMP trên trang web đều bị lỗi. Đăng nhập vào Google Search Console để duyệt các trang có lỗi và thấy điều này:

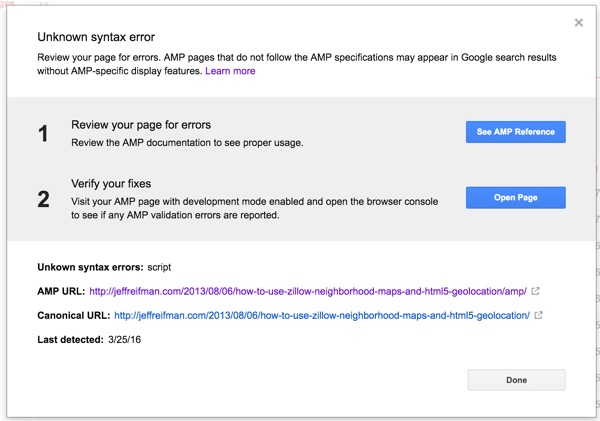
Khi nhấn vào một trong số các trang:

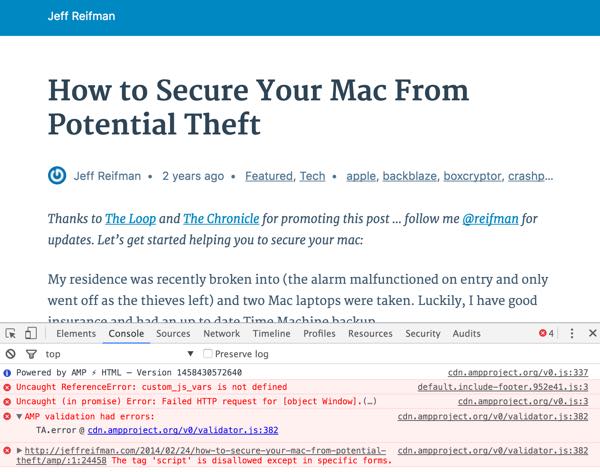
Sau đó, mở trang và xem xét chi tiết các lỗi. Về cơ bản, bạn có thể thực hiện việc này theo cách thủ công bằng cách thêm /amp#development=1 vào URL, VD: http://yourdomain.com/2014/02/24/how-to-secure-your-mac-from-potential-theft/amp/#development=1 Và sau đó, mở Bảng điều khiển JavaScript trong trình duyệt của bạn:

Hóa ra tất cả các trang hỗ trợ AMP đã bị vi phạm do lỗi: “The tag 'script' is disallowed except in specific forms“. Điều này yêu cầu sử dụng tính năng tùy chỉnh của W3 Total Cache để sửa lại một số tối ưu JavaScript. AMP không cho phép đặt JS trước thẻ .
<script type="text/javascript" src="http://yourdomain.com/wp-content/cache/minify/000000/58b0c/default.include-footer.952e41.js?d4992f"></script></body>
Suy nghĩ đầu tiên là sẽ tắt tối ưu JS với một số đường dẫn như /amp/ hoặc tìm giải pháp khác. Việc đặt các tập lệnh này trở lại trong thẻ
Kết luận
Về cơ bản, AMP là công nghệ cho phép một trang web được tối ưu hóa có giá trị trong mắt Google bởi cộng đồng nguồn mở, trong khi “Facebook’s Instant Articles (Bài viết tức thì của Facebook)” được khai mở tiên phong, dành cho các hệ sinh thái Facebook.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype