- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn có gặp phải lỗi ‘Googlebot cannot access CSS and JS files’ được cảnh báo trong tài khoản Google webmaster tools của bạn không? Thông báo chứa các liên kết đến các hướng dẫn về cách khắc phục vấn đề này, những hướng dẫn đó không dễ thực hiện. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách khắc phục lỗi ‘Googlebot cannot access CSS and JS files’ trên trang web WordPress của bạn.
Tại sao Google cần truy cập vào file CSS & JS?
Google tập trung vào việc đưa ra thứ hạng tốt hơn cho các trang web thân thiện với người dùng – các trang web nhanh, có trải nghiệm người dùng tốt, v.v. Để xác định trải nghiệm người dùng của trang web, Google cần truy cập các tệp CSS và JavaScript.
Theo mặc định, WordPress không chặn các bot tìm kiếm truy cập vào bất kỳ tệp CSS hoặc JS nào. Tuy nhiên, một số chủ sở hữu trang web có thể vô tình chặn chúng trong khi thêm bảo mật WordPress bổ sung mà không am hiểu về SEO hoặc bằng cách sử dụng plugin bảo mật WordPress.
Điều này sẽ hạn chế Googlebot lập chỉ mục các tệp CSS và JS có thể ảnh hưởng đến hiệu suất SEO trang web của bạn.
Cho phép Google truy cập vào các tệp CSS và JS của bạn
Trước tiên, bạn cần xác định những tệp nào Google không thể truy cập trên trang web của bạn.
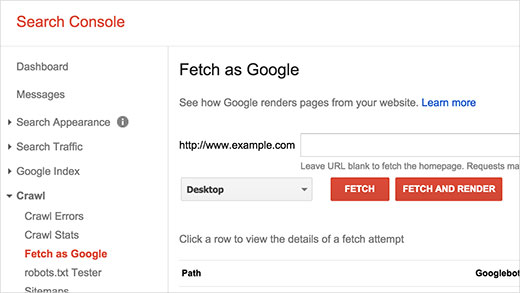
Bạn có thể thấy cách Googlebot phân tích trang web bằng cách nhấp vào Crawl » Fetch as Google trong Google Search Console (trước đây là Webmaster Tools). Tiếp theo, nhấn vào nút FETCH AND RENDER (thực hiện điều này cho cả Desktop và Mobile).

Sau khi tìm nạp, kết quả sẽ xuất hiện ở bên dưới. Nhấp vào nó sẽ cho bạn thấy những gì người dùng nhìn thấy và những gì Googlebot đọc được khi tải trang web của bạn.

Nếu bạn nhận thấy bất kỳ sự khác biệt nào giữa hai ảnh chụp màn hình, thì điều này có nghĩa là Googlebot không thể truy cập các tệp CSS / JS. Nó cũng sẽ hiển thị cho bạn các liên kết của các tệp CSS và JS mà nó không thể truy cập.
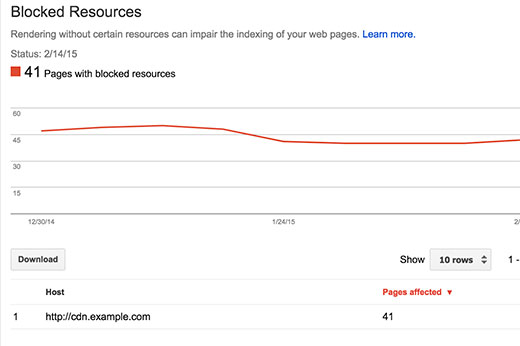
Bạn cũng có thể tìm thấy danh sách các tài nguyên bị chặn này trong mục Google Index » Blocked Resources.

Nhấp vào từng tài nguyên sẽ hiển thị chi tiết liên kết đến các tài nguyên đó mà Googlebot không thể truy cập.
Đây có thể là các tệp CSS và JS được thêm bởi các plugin hoặc giao diện WordPress của bạn.
Bây giờ bạn sẽ cần chỉnh sửa tệp robots.txt của bạn, file này sẽ kiểm soát những gì Google bot nhìn thấy.
Kết nối với ứng dụng FTP để sửa tệp này. Tệp robot.txt sẽ nằm trong thư mục gốc của WordPress.
Nếu bạn đang sử dụng plugin Yoast SEO, thì bạn có thể chỉnh sửa tệp robot.txt từ trong khu vực quản trị WordPress của mình. Để sửa bạn truy cập SEO » Tools và sau đó nhấp vào File Editor.

Ví dụ sau Googlebot sẽ không thể truy cập vào một số thư mục như thế này:
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/
Bây giờ bạn cần xóa các dòng đang chặn quyền truy cập của Google vào các tệp CSS hoặc JS mà giao diện của bạn đang sử dụng. Thông thường các tệp này được đặt trong các thư mục plugins hoặc themes. Bạn cũng có thể cần xóa wp-includes, nhiều theme và plugin WordPress có thể sử dụng các tập lệnh nằm trong thư mục này, chẳng hạn như thư viện jQuery.
Chú ý: Nếu Googlebot không tìm thấy tệp robot.txt, thì nó sẽ tự động thu thập dữ liệu và lập chỉ mục cho tất cả các tệp.
Vậy thì tại sao bạn lại thấy cảnh báo này?
Trong các trường hợp hiếm gặp, một số nhà cung cấp dịch vụ lưu trữ Hosting WordPress có thể chủ động chặn quyền truy cập vào các thư mục WordPress mặc định cho bot. Bạn có thể ghi đè lên tệp này trong tệp robots.txt bằng cách cho phép truy cập vào các thư mục bị chặn. Ví dụ:
User-agent: * Allow: /wp-includes/js/
Khi bạn đã hoàn tất, hãy lưu tệp robot.txt & tải lên hosting. Truy cập công cụ tìm nạp của Google và nhấp vào nút ‘fetch and render’. Bây giờ hãy so sánh kết quả tìm nạp của bạn và sẽ thấy lỗi truy cập của các file bị chặn trước đó sẽ không còn nữa.
Chúng tôi hy vọng bài viết này đã giúp bạn giải quyết được lỗi ‘Googlebot cannot access CSS and JS files’ trên trang web WordPress của bạn. Chúc bạn thành công!
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Xin chào .. 4 Joomla? Google tự gửi cho tôi
Xin chào RankYa, tôi đang phải đối mặt với 500 sự cố lỗi máy chủ với URL’Sproprot )),
Bạn có thể vui lòng giúp đỡ về vấn đề này. Cảm ơn
Cảm ơn bạn cho tất cả các video của bạn! Rất hữu ích và bạn giải thích rõ ràng