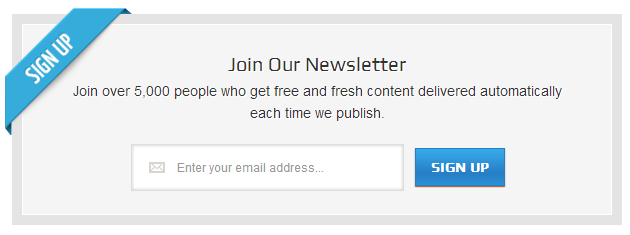
Tạo email subscription box hay form đăng ký theo dõi vào cuối bài viết. Có bao nhiều người đăng ký đọc nội dung trên website của ban qua email? bạn muốn tăng số lượng số người subscription? đó là lý do để bạn thêm form đăng ký newletter đính cho mỗi bài viết. Sau một lượng lớn fan hâm mộ genesis framework (trong đó có mình) yêu cầu viết bài hướng dẫn cách chèn form đăng ký email subscription. ... Đọc tiếp
Thiết kế giao diện full width cho genesis child theme
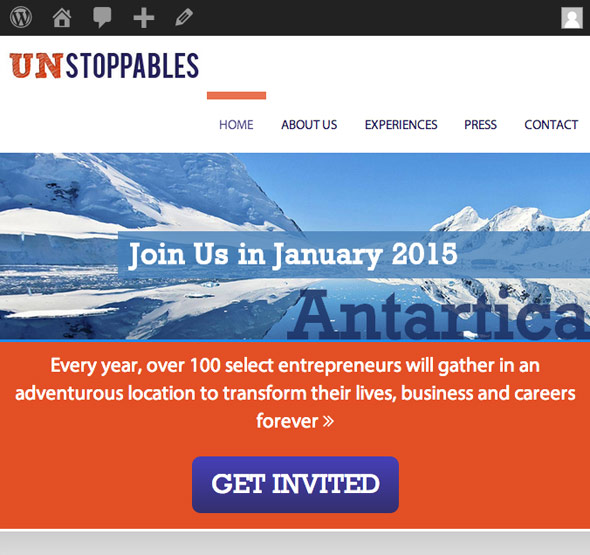
Thiết kế giao diện full width cho genesis trong khi thiết kế layout. Giống như hình sau: Thiết kế này gọi là "full width", phía dưới menu/logo bạn để slider hoặc hình ảnh quảng bá sản phẩm. Và có thể bên dưới viết vài lời mời chào giới thiệu. Như hình trên phần footer để các nút fanpage và email subscription. Để thực hiện hóa ý tưởng này, cách đơn giản nhất là tạo ra các sidebar và ... Đọc tiếp
Tạo dữ liệu mẫu cho wordpress
Tạo dữ liệu mẫu cho web wordpress, sau khi đã hoàn tất công đoạn thiết kế giao diện và template cho wordpress, giờ là đến lúc bạn hưởng thụ thành quả của mình, xem theme wordpress có hoạt động đúng như ý mình hay không? Bạn cần dữ liệu cho vào wordpress để test, những dữ liệu bài viết, page, comments.... Các thẻ header như h1,h2,h3,..và trích đoạn blockquote..vân vân...Thực hiện các bước sau ... Đọc tiếp
Chèn quảng cáo adsence trước và cuối bài viết trong genesis theme
Kể từ khi mình chuyển sang dùng Genesis Framework thực sự rất thú vị với những gì mà nó làm được. Không những hỗ trợ SEO tốt mà rút ngắn thời gian xây dựng website. Ngày hôm này tôi chia sẻ với các bạn cách chèn Google Adsence trước và cuối nội dung bài viết. Chèn quảng cáo adsence Mở theme' functions.php với notepad+ hoặc bất kỳ trình soạn thảo văn bản nào, copy đoạn code sau đây: // Insert ... Đọc tiếp
Thay đổi tên người gửi mail của hàm wp_mail trong wordpress
Khi cấu hình gửi mail trong wordpress, bạn thường hay quên không thiết lập tên và địa chỉ email của người gửi. Mặc định tên người gửi được lấy tên blog, mà đã thiết lập trong phần cài đặt chung settings->general. Hầu hết những tín đồ wordpress (webmaster) thường cài plugin smtp để thay đổi thông tin này. Trong giao diện quản trị wordpress họ không cung cấp tùy chọn cài đặt thông tin email ... Đọc tiếp
WordPress load chậm hướng dẫn reset rewrite rules
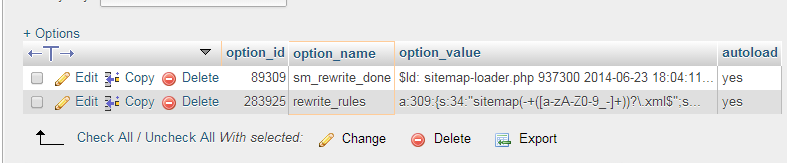
Việc cài nhiều plugin cũng là nguyên nhân làm nặng wordpress, gây ra wordpress load chậm giảm tốc độ tải trang. Thực hiện những cách sau đây để cải thiện tốc độ cho website wordpress của bạn. Đầu tiên kiểm tra những plugin không dùng đến, rồi disable chúng đi. Để làm điều này bạn truy cập Vào menu plugins trong admin, nhấn vào link disable ở dưới tên plugin muốn disabled. Trong web bạn có ... Đọc tiếp
Tạo oauth trong wordpress site [wordpress.org]
Trong bài viết trước mình có giới thiệu với các bạn sử dụng oauth trên wordpress.com, trong bài viết ngày hôm nay mình nói về cách tạo oauth trong wordpress site (wordpress.org) chạy trên host của các bạn. Như đã biết giao thức Oauth2 sử dụng để cho phép ứng dụng kết nối vào dịch vụ web. Đây là giao thức tân tiến nhất được rất nhiều các công ty lớn nhỏ sử dụng như: dropbox, box, google, github, ... Đọc tiếp
Giao thức Oauth2 trong wordpress
OAuth2 là giao thức mà cho phép ứng dụng của bạn tương tác với wordpress blog trên wordpress.com và thậm chí wordpress site có cài đặt trên host của bạn sử dụng Jetpack. Nếu ai chưa biết về giao thức này thì tham khảo tại: OAuth. Oauth với wordpress blog Như chúng ta đã biết có 2 bước ... Đọc tiếp
Sử dụng shortcodes trong wordpress cherry framework
Bài viết sau đây mình hướng dẫ các bạn sử dụng cherry shortcodes với cài đặt của cherry Framework trong wordpress. Chi tiết sử dụng shortcodes trong cherry framework 1. Mở phần chỉnh sửa bài viết trong wordpress admin. 2. Chuyển sang chế độ hiển thị HTML (Visual), nhấn vào nút shortcodes và lựa chọn shortcode mà bạn muốn chèn vào editor. Tất cả các shortcodes được chia làm 4 ... Đọc tiếp
[wordpress] Hướng dẫn cài đặt cherry framework từ a-z
CherryFramework là một Wordpress theme framework được nhiều người sử dụng. Đầu tiên, bạn tải Cherry Framework và bộ child theme của nó về máy tính: 1. CherryFramework 2. cherry-theme Sau đó, bạn cài đặt Cherry Framework và child theme, việc cài đặt giống như bình thường bạn copy thư mục cherryFramework và cherry theme đã được giải nén vào wp-content/themes/. Tiến hành kích hoạt child ... Đọc tiếp