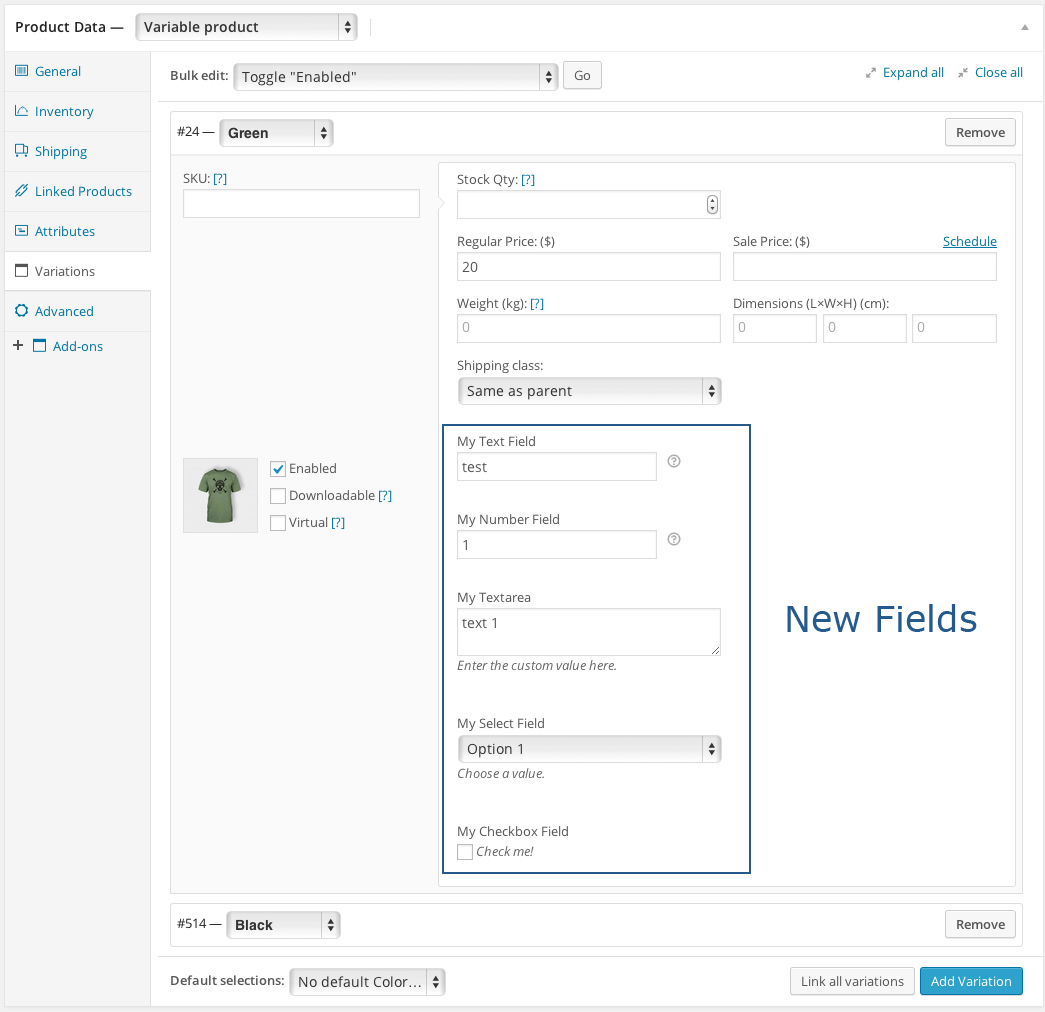
Bài trước, mình có hướng các bạn sử dụng variation products trong woocommerce trong trường hợp sản phẩm của bạn có nhiều thuộc tính với giá cả khác nhau. Và có nhiều người hỏi tôi làm sao để có thể thêm trường mới vào variation product. Vì vậy, trong bài hôm nay mình quyết định viết tutorial này sẽ giúp bạn tạo trường mới cho mỗi product variation. Kết quả sau của bài viết bạn sẽ làm được trông ... Đọc tiếp
Hướng dẫn tạo variation product trong woocommerce
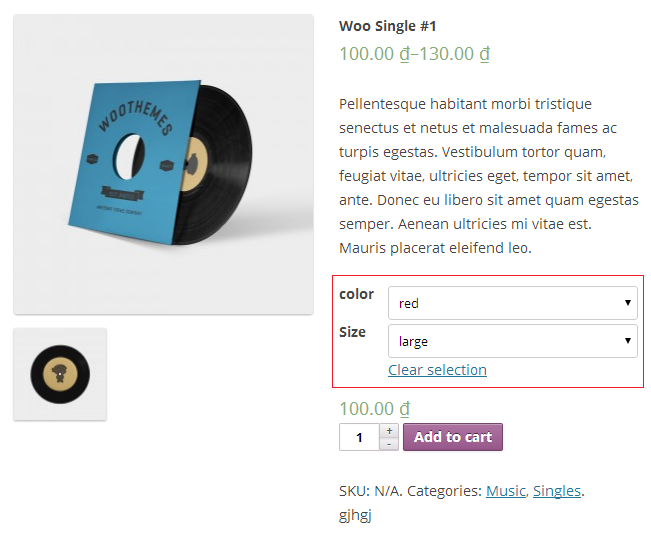
Trong bài trước các bạn đã học được cách thêm fields mới vào thông tin trường của mỗi sản phẩm. Bài hôm nay mình sẽ hướng dẫn cách thêm custom fields cho variable product. Nhưng trước tiên các bạn cần tìm hiểu về loại sản phẩm này. Tìm hiểu về Variable products Variable products là tính năng thú vị của WooCommerce, đây là sản phẩm có giao động về giá, số lượng trong kho, kích thước,.và các thuộc ... Đọc tiếp
Tạo thêm custom fields cho product trong woocommerce
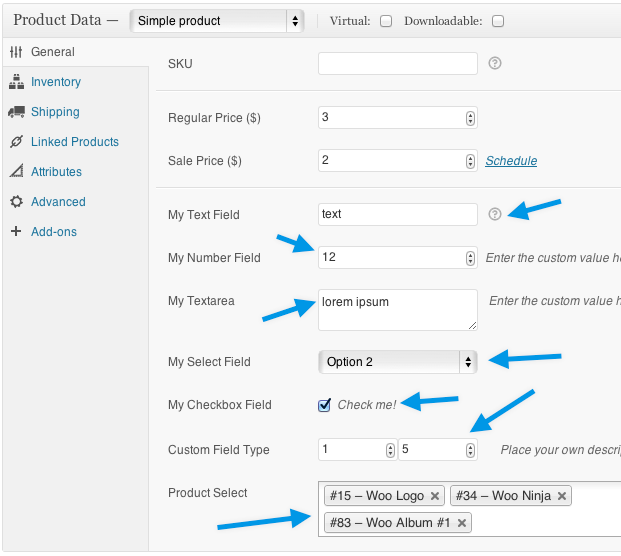
Woocommerce không còn nghi ngờ là một wordpress plugin tạo website thương mại điện tử vô cùng sức mạnh, nó hỗ trợ api gần như bạn làm được mọi thứ. Trong bài hôm nay tôi sẽ chỉ cho bạn làm sao thêm trường mới vào mọi loại sản phẩm của woocommerce. Kết quả sau khi đọc xong bài viết này bạn có thể làm được như hình dưới đây: Như bạn nhìn thấy trên hình, chúng ta sẽ thấy các fields mới được ... Đọc tiếp
WooCommerce – Tự động thêm sản phẩm vào giỏ hàng khi truy cập vào website
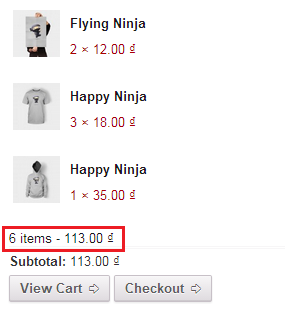
Bạn đang muốn giới thiệu sản phẩm mới hoặc khuyến mãi thêm sản phẩm cho người mua hàng. Bằng cách tự động thêm sản phẩm vào giỏ hàng khi người dùng truy cập vào website. Cài đặt này có vẻ không được sử dụng nhiều trong các web bán hàng hiện nay, nhưng có thể bạn sẽ dùng tới trong tương lai. :D Viết đoạn code sau vào functions.php hoặc plugin. Xác định sản phẩm sẽ thêm vào cart bởi hàm ... Đọc tiếp
Redirect URL sau khi nhấn add to cart [WooCommerce]
Woocommerce cho phép chuyển hướng URL tới trang thanh toán ngay sau khi khách hàng thêm sản phẩm vào giỏ hàng. Bằng cách sử dụng filter add_to_cart_redirect, sẽ giúp bạn làm điều đó. Chép đoạn code sau đây vào file functions.php Sử dụng hook này bạn có thể redirect tới trang thanh toán hoặc bất kỳ URL nào bạn muốn, khi người dùng click vào add to cart của sản phẩm. Bạn có thể code thêm tính ... Đọc tiếp
Tùy biến nút add to cart với woocommerce – phần 2
Như chúng ta biết có 2 cách overridde woocommerce thông qua hooks và template. Trong bài trước mình hướng dẫn sử dụng ajax cho nút add to cart, trong bài hôm nay bạn sẽ học cách tùy biến giao diện cũng như thêm tính năng của nút thêm vào giỏ hàng. Để tùy chính nút add to cart, bạn override template /woocommerce/loop/add-to-cart.php. Copy file này vào trong thư mục theme của bạn và giữ nguyên ... Đọc tiếp
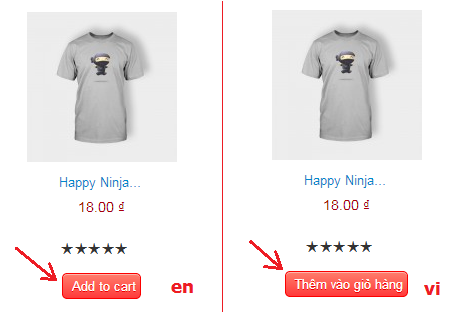
Thay đổi tiêu đề nút add to cart trong woocommerce
Bạn đang tự làm web wordpress, làm sao bạn thay đổi được nhãn nút "Add to cart" bên cạnh mỗi sản phẩm. Trong wordpress admin không có tùy chọn đổi tiêu đề của nút này, mà bạn phải thông qua sử dụng code. Tiêu đề được dịch theo ngôn ngữ bạn thiết lập cho website wordpress. Đây là cách woocommerce tự động thay đổi ngôn ngữ, vì sử dụng wordpress translate tag. Xem cách chuyển ngôn ngữ hiển ... Đọc tiếp
Ajax – Tạo nút thêm giỏ hàng động với woocommerce
Trong bài hôm nay mình sẽ hướng dẫn các bạn cách sử lý nút add to cart động trong website bán hàng sử dụng wordpress với plugin woocommerce. Kích hoạt AJAX cho nút Add to cart Woocommerce có 2 chế độ khi người dùng nhấn nút thêm sản phẩm vào giỏ hàng: load trang và sử dụng công nghệ ajax. Mặc định woocommerce kích hoạt lựa chọn Ajax cho nút add to cart hiện ở bên dưới hình ảnh đại diện cho mỗi ... Đọc tiếp
Hiển thị số lượng sản phẩm trên một hàng với woocommerce
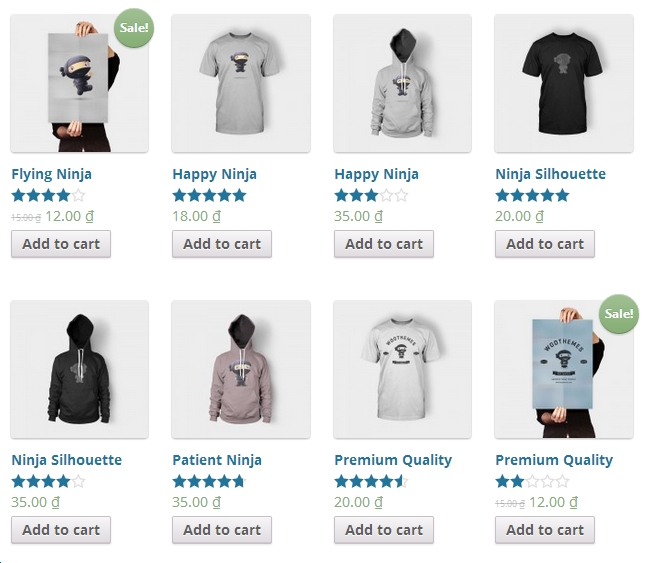
Mặc định woocommerce hiển thị 4 sản phẩm trên một hàng với kích thước chiều rộng tối đa của website. Nhưng nếu wordpress theme thiết kế giao diện theo kiểu responsive, sẽ hiển thị đa dạng tương thích trên nhiều thiết bị cho nhiều kích thước width khác nhau, lúc đó woocommerce sẽ hiển thị số lượng sản phẩm căn cứ theo độ rộng co vào của theme. Nhưng nếu theme không hỗ trợ giao diện ... Đọc tiếp
Thay đổi giao diện template cho woocommerce
Giao diện hiển thị shop của Woocommerce nằm tại thư mục plugin /plugins/woocommerce/templates , vì shop framework này là plugin nên không thể sử dụng tính năng child theme trong wordpress để tạo và kế thừa theme từ woocommerce được. Tuy nhiên Có hai cách tùy biến giao diện trang web bán hàng với woocommerce đó là sử dụng hooks và chèn đè (override) Woocommerce Template Files. Có thể kết hợp cả ... Đọc tiếp