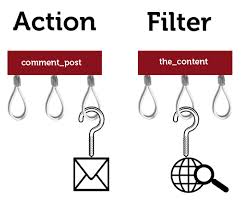
Trong các bài trước, chúng ta đã học được cách tạo shortcode trong wordpress, sử dụng các hàm wordpress. Trong trường hợp, bạn muốn thay đổi cách sử lý mặc định của code shortcode tạo ra trước đó, mà không muốn can thiệp trực tiếp vào mã của plugin của shortcode này. Vậy phải làm thế nào? Đây là ước mơ của những ai viết code, rất muốn thuận tiện khi nâng cấp plugin hay loại bỏ tính năng cài thêm ... Đọc tiếp
Khóa nội dung bài viết trong wordpress với OnePress Social Locker
Đây là tutorial đầu tiên trong số Top plugins Social Content Locker tốt nhất để khóa nội dung bài viết mà mình có giới thiệu trong blog này. Người dùng muốn xem tiếp nội dung của bài viết phải nhấn vào 1 trong các nút chia sẻ lên mạng xã hội mà plugin tạo ra. Khóa nội dung bài viết trong wordpress Tải plugin OnePress Social Locker , rồi tiến hành cài đặt bình thường. Cách sử dụng cũng rất ... Đọc tiếp
Hướng dẫn cài đặt node.js với NVM trên VPS
Mình đã có bài hướng dẫn cài đặt node.js trên vps sử dụng cài đặt thông thường. Tới bài viết này, bạn có một cách khác để cài đặt node.js thông qua NVM (Node Version Manager) Cài đặt NVM Đảm bảo bạn đã cài Git và C++ compiler trên máy tính trước khi bắt đầu. Kết nối VPS trên Putty hoặc bất kỳ phần mềm hỗ trợ SSH nào và gõ lệnh: curl ... Đọc tiếp
Hướng dẫn cài đặt node.js trên VPS Linux
Sau khi đọc xong bài viết này bạn sẽ hiểu cài đặt một phần mềm trên VPS với hệ điều hành Linux là như thế nào? Cụ thể với bài này mình sẽ tiến hành cài đặt Node.js trên vps Cài đặt Node.js trên VPS với cách thông thường Truy cập vào VPS sử dụng PuTTy. Thực hiện các lệnh tiếp theo sau đây: Đây là quy trình các bước để cài đặt một package trong linux. Bước tiếp theo, chúng ta tạo user ... Đọc tiếp
Hướng dẫn cài đặt node.js
Đây là bài viết đầu tiên trong loạt bài cài đặt node.js và sử dụng node.js. Trong bài hôm nay mình sẽ hướng dẫn các bạn cài đặt Node.js trên hệ điều hành Mac, Ubuntu và Windows. Mac Nếu bạn có cài trình quản lý cài đặt homebrew, thì cài đặt node.js rất đơn giản, chỉ việc gõ lệnh và quá trình cài đặt sẽ tự động. brew install node Nếu không, bạn làm theo các bước sau đây: Cài đặt ... Đọc tiếp
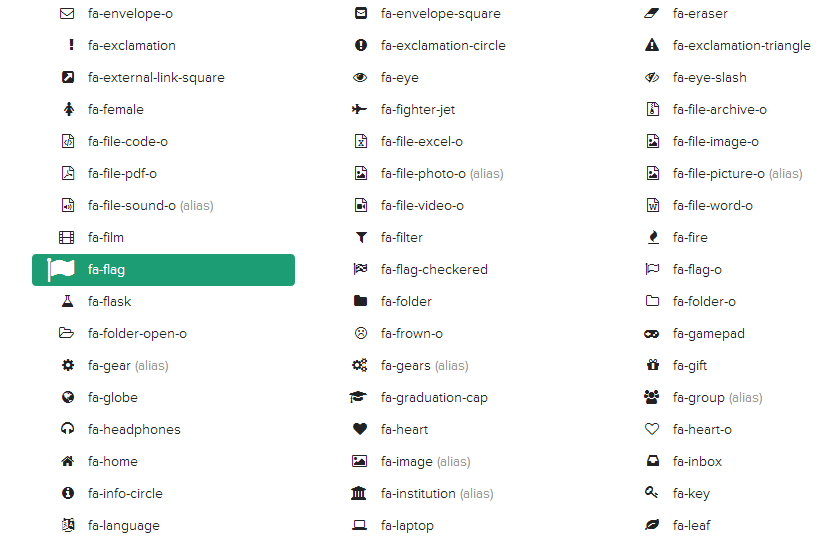
Chèn Icon đẹp vào Web với Fontawesome
Font icon là gì? nó là những font mà ký tự là những biểu tượng (icon), bạn sẽ gặp những font này trong MS Office nếu windows của bạn có cài các font như Wingdings, Symbol,...thay vì chứa ký tự a,b,c ..thì những bộ font này lại là những biểu tượng. Trong một layout website thường sẽ có những icon giúp thiết kế web đẹp và thân thiện hơn, ngoài ra các icon đó còn có tác dụng điều hướng người ... Đọc tiếp
Thay đổi cấu trúc tùy biến layout trong genesis child theme
Trong bài viết này, mình hướng dẫn các bạn tùy biến layout trong genesis và thay đổi lại ví trí các thành phần của genesis child theme. Lựa chọn layout trong Genesis. Để xác định một layout mặc định cho toàn bộ website thì bạn vào Genesis – Theme Settting – Chọn layout bạn muốn. Hoặc bạn có thể dùng đoạn code sau dán vào functions.php để thiết lập layout mặc định. ... Đọc tiếp
Làm đa ngôn ngữ trong WordPress miễn phí với qTranslate
Tuần trước, mình có nhận thiết kế cho website giáo dục sử dụng nhiều ngôn ngữ cụ thể là 2 ngôn ngữ (tiếng anh và tiếng việt). Yêu cầu sử dụng đa ngôn ngữ trong wordpress. Để chèn thêm ngôn ngữ vào trong website thì có thể xài Google Translate, tuy nhiên với những ai đã tâm huyết viết thêm một ngôn ngữ nữa để dùng trong website của họ thì thật là uổng phải không? Vậy chúng ta có thể làm ... Đọc tiếp
Sử lý xung đột jquery trong wordpress
Khi thiết kế theme mới, bạn không tránh khỏi lỗi xung đột jquery, cái mà thông báo lỗi mầu đỏ: $ is not defined Uncaught TypeError: undefined is not a function. Fix xung đột jquery Bạn nhấn vào liên kết tại dòng có lỗi, sẽ biết chính xác lỗi ở đâu. Nôm na là lỗi khi gọi hàm của jquery, kiểu như thế này. Vậy phải làm sao? Giải pháp đầu tiên, bạn thử thêm hàm này vào trước dòng báo ... Đọc tiếp
Tạo responsive menu sliding navigation menu với jquery.mmenu từ a-z
Trong bài trước mình đã hướng dẫn cách tạo responsive menu với jquery.mmenu, và bài viết hôm nay mình sẽ đi chi tiết về cách sử dụng của jquery plugin tạo menu này. Extensions Position Mặc định menu từ phía trái chạy sang bên phải, và đồng thời cũng đẩy phần nội dung chính về phía bên phải cùng hướng với menu (mình tạm gọi là Relative Menu). Sử dụng option offCanvas.zposition có thể đổi lại ... Đọc tiếp