Grunt là một JavaScript Task Runner được cài đặt và quản lý thông qua node.js. Grunt đang được rất nhiều ông lớn sử dụng như: Twitter, Adobe, jQuery... Grunt 0.4.x yêu cầu Node.js phiên bản >=0.8.0. Nếu bạn sài node.js cũ có thể không phù hợp tương thích với grunt mới. Nên trước khi cài đặt bạn cần đảm bảo rằng lệnh npm đã cập nhật mới nhất node.js bằng cách chạy lệnh npm update -g npm. Một ... Đọc tiếp
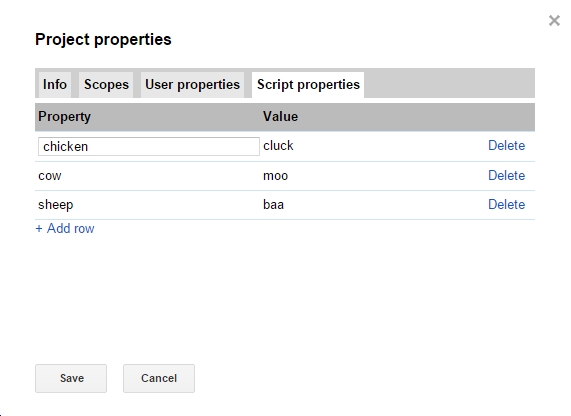
Sử dụng Properties trong Google Script
Ở bài trước chúng ta sử dụng database trong google script đối tượng lưu trữ dữ ngoài của google script ScriptDB. Tuy nhiên với những thông tin đơn giản lưu trữ và truy cập nhanh mà chúng ta gọi là thuộc tính của một đối tượng , mỗi standalone script và appliable script cho phép bạn thiết lập property để lưu các thông tin sử dụng trong dự án script. Script cho phép lưu thông tin thuộc tính đơn ... Đọc tiếp
Sử dụng Database trong Google Script với ScriptDB
ScriptDb là đối tượng lưu trữ dữ liệu cho file applicable của google, nó ví như một database để kết nối google script vào cơ sở dữ liệu, bạn có thể lưu data dạng json cho từng file spreadsheet, doc... Đầu tiên bạn cần lấy đối tượng ScriptDb từ applicable trong script editor, chúng ta gọi hàm ScriptDb.getMyDb. Hàm trên trả về đối tượng ScriptDbInstance và thông tin được truy cập riêng cho ... Đọc tiếp
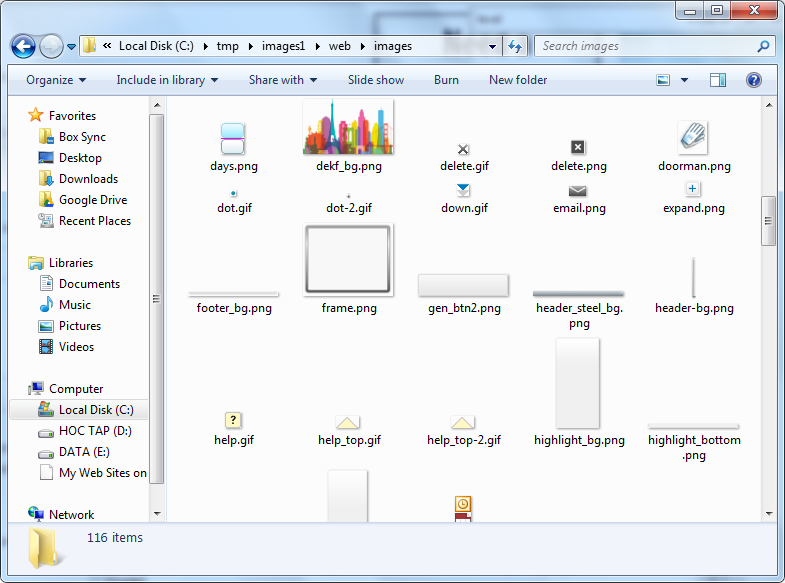
Cách lấy toàn bộ hình ảnh trong file css
Bạn thực sự mệt mỏi khi thiết kế website với giao diện giống mẫu của web khác, công việc phải thao tác tải từng ảnh lấy trong file CSS, bằng cách copy link ảnh có trong thuộc tính css background:url(...), background-image:url(...) và download chúng trên trình duyệt. Trong trường hợp file css sử dụng rất nhiều ảnh có thể bạn phải tải tới gần 100 ảnh quả là một điều khủng khiếp, không những thế ... Đọc tiếp
Sử dụng firebase API với javascript
Trong lần trước mình đã có bài viết hướng dẫn các bạn cách sử dụng firebase restful API rất đầy đủ và chi tiết. Đến bài hôm nay chúng ta sẽ học cách tương tác với cơ sơ dữ liệu có đồng bộ thời gian thực Firebase trong website, sử dụng ngôn ngữ javascript. Chèn thư viện Firebase Trước tiên, chúng ta chèn thư viện javascript của firebase vào trong thẻ head. Sử dụng phiên bản mới nhất. Hoặc ... Đọc tiếp
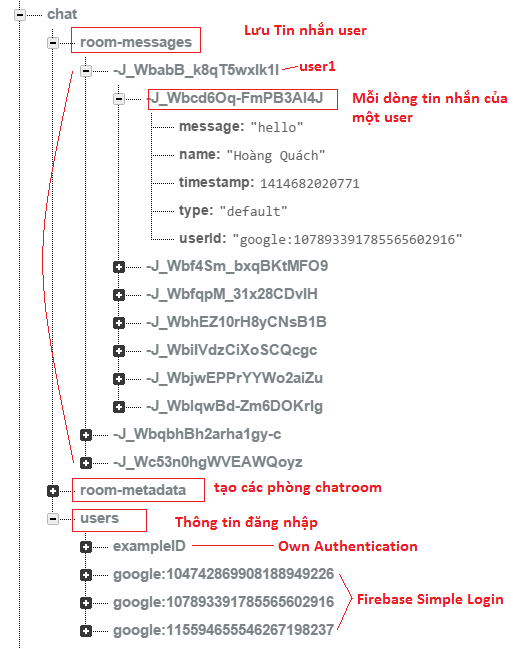
Tạo ứng dụng thời gian thực với Firebase
Giới thiệu Firebase là một cơ sở dữ liệu đồng bộ theo thời gian thực, cung cấp và vận hành bởi công ty Firebase.com. Rất hữu ích cho bạn lưu trữ dữ liệu một cách đồng bộ nhanh chóng sử lý tốc độ kiểu thời gian thực. Với giao diện quản lý dữ liệu rõ ràng bạn có thể thêm, xóa, sửa dữ liệu trực tuyến. Firebase bắt đầu hoạt động từ 4/2012 và kể từ đó nó là trung tâm cho các nhà phát triển ứng dụng ... Đọc tiếp
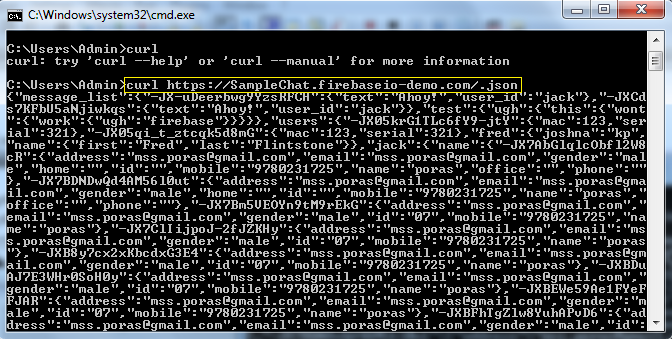
Sử dụng Firebase Restful API
Trong bài trước các bạn vừa tìm hiểu về cơ sở dữ liệu đồng bộ theo thời gian thực Firebase. Bài hôm nay mình xin trình bầy một số API hữu ích giúp chúng ta tương tác vào Firebase data location bằng cách sử dụng restful. Helper Libraries Mọi ngôn ngữ lập trình có hỗ trợ lập trình mạng, như Java, python, php, ruby, c#,c++,javascript... Đọc dữ liệu JSON Format Thêm hậu tố .json vào sau mỗi URL ... Đọc tiếp
Addthis Dynamic – Chèn nút chia sẻ bài viết addthis động cho website
Trong bài trước chúng ta đã biết cách chèn nút chia sẻ bài viết addthis, trực tiếp vào trong website. Tuy nhiên trong trường hợp web của bạn thiết kế dữ liệu động và các nút Addthis cần phải load sau khi dữ liệu của trang đã load xong, vậy thì phải làm sao? Trong bài viết này mình sẽ nói chi tiết cách tạo nút chia sẻ bài viết động sử dụng tính năng Addthis Dynamically. Asynchronous ... Đọc tiếp
Tổng hợp phần mềm chat hỗ trợ giao thức XMPP
Một số phần mềm chat kết nối XMPP Client cho một số tài khoản XMPP như olark, jabber,..Chi tiết cách tích hợp tài khoản xmpp vào các phần phần mềm hỗ trợ giao thức XMPP, với tài khoản olark nói riêng và xmpp account nói chung, xem liên kết hướng dẫn dưới đây: Danh sách phần mềm chat hỗ trợ giao thức XMPP Adium · MacChat on a Mobile DeviceChat on your ... Đọc tiếp
Olark – công cụ chat tư vấn khách hàng đa năng trên website
Khi vào những website bạn thường thấy ở góc dưới bên phải có hộp thoại để cho visitors/khách hàng chat với nhân viên tư vấn của website. Những công cụ như thế này gọi là "Help desk software". Hiện nay có rất nhiều công cụ hỗ trợ chat được tích hợp trên website giúp bạn tương tác tốt với khách hàng của mình, điển hình như: zopim, liveagent.. Tuy nhiên trong bài viết này, mình xin giới ... Đọc tiếp