Woocommerce cho phép chuyển hướng URL tới trang thanh toán ngay sau khi khách hàng thêm sản phẩm vào giỏ hàng. Bằng cách sử dụng filter add_to_cart_redirect, sẽ giúp bạn làm điều đó. Chép đoạn code sau đây vào file functions.php Sử dụng hook này bạn có thể redirect tới trang thanh toán hoặc bất kỳ URL nào bạn muốn, khi người dùng click vào add to cart của sản phẩm. Bạn có thể code thêm tính ... Đọc tiếp
Tùy biến nút add to cart với woocommerce – phần 2
Như chúng ta biết có 2 cách overridde woocommerce thông qua hooks và template. Trong bài trước mình hướng dẫn sử dụng ajax cho nút add to cart, trong bài hôm nay bạn sẽ học cách tùy biến giao diện cũng như thêm tính năng của nút thêm vào giỏ hàng. Để tùy chính nút add to cart, bạn override template /woocommerce/loop/add-to-cart.php. Copy file này vào trong thư mục theme của bạn và giữ nguyên ... Đọc tiếp
Thay đổi tiêu đề nút add to cart trong woocommerce
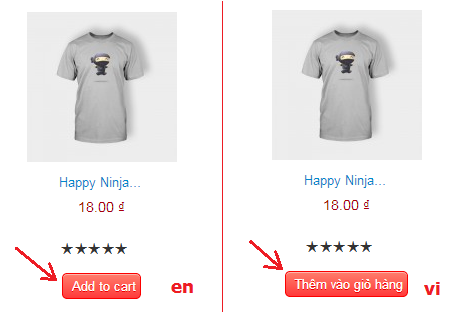
Bạn đang tự làm web wordpress, làm sao bạn thay đổi được nhãn nút "Add to cart" bên cạnh mỗi sản phẩm. Trong wordpress admin không có tùy chọn đổi tiêu đề của nút này, mà bạn phải thông qua sử dụng code. Tiêu đề được dịch theo ngôn ngữ bạn thiết lập cho website wordpress. Đây là cách woocommerce tự động thay đổi ngôn ngữ, vì sử dụng wordpress translate tag. Xem cách chuyển ngôn ngữ hiển ... Đọc tiếp
Ajax – Tạo nút thêm giỏ hàng động với woocommerce
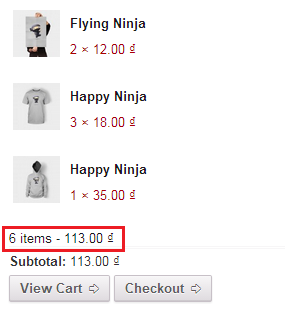
Trong bài hôm nay mình sẽ hướng dẫn các bạn cách sử lý nút add to cart động trong website bán hàng sử dụng wordpress với plugin woocommerce. Kích hoạt AJAX cho nút Add to cart Woocommerce có 2 chế độ khi người dùng nhấn nút thêm sản phẩm vào giỏ hàng: load trang và sử dụng công nghệ ajax. Mặc định woocommerce kích hoạt lựa chọn Ajax cho nút add to cart hiện ở bên dưới hình ảnh đại diện cho mỗi ... Đọc tiếp
5 điều lưu ý khi sử dụng jquery trong wordpress
Bạn đang sử dụng jQuery và wordpress cùng với các plugins + themes, sau đây là một vài gợi ý khi bạn tích hợp jQuery trong wordpress để tránh gây ra lỗi đáng tiếc. Sử dụng wp_enqueue_script() Đây là cách thông dụng nhất để thêm thư viện jquery nói riêng và file javascript nói chung với tag script. Khi làm việc với wordpress bạn không nên nhúng thẳng thẻ script vào header.php. Để tránh xung ... Đọc tiếp
Hiển thị số lượng sản phẩm trên một hàng với woocommerce
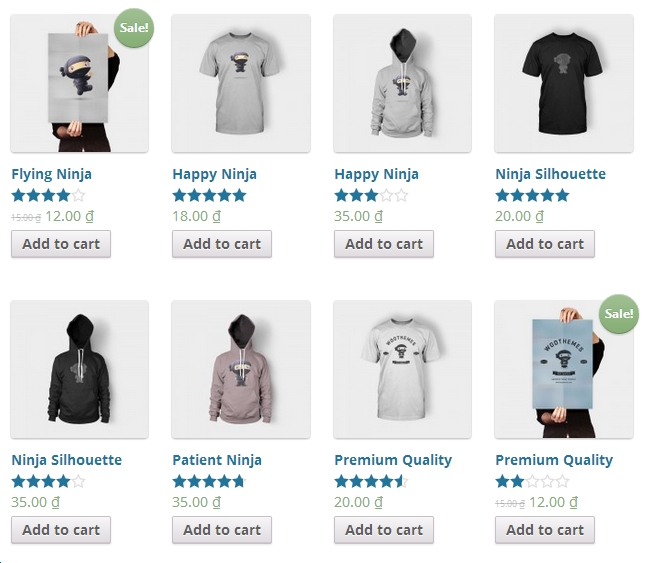
Mặc định woocommerce hiển thị 4 sản phẩm trên một hàng với kích thước chiều rộng tối đa của website. Nhưng nếu wordpress theme thiết kế giao diện theo kiểu responsive, sẽ hiển thị đa dạng tương thích trên nhiều thiết bị cho nhiều kích thước width khác nhau, lúc đó woocommerce sẽ hiển thị số lượng sản phẩm căn cứ theo độ rộng co vào của theme. Nhưng nếu theme không hỗ trợ giao diện ... Đọc tiếp
Thay đổi giao diện template cho woocommerce
Giao diện hiển thị shop của Woocommerce nằm tại thư mục plugin /plugins/woocommerce/templates , vì shop framework này là plugin nên không thể sử dụng tính năng child theme trong wordpress để tạo và kế thừa theme từ woocommerce được. Tuy nhiên Có hai cách tùy biến giao diện trang web bán hàng với woocommerce đó là sử dụng hooks và chèn đè (override) Woocommerce Template Files. Có thể kết hợp cả ... Đọc tiếp
Tùy biến Product thumbnail – thay đổi ảnh đại diện của sản phẩm trong woocommerce
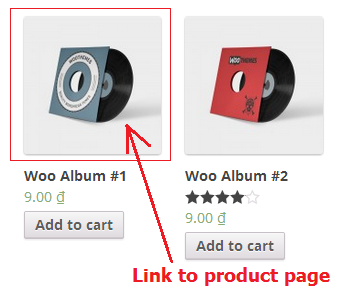
Trong bài học trước mình có trình bày các cách tùy biến nội dung với woocommerce và bạn có thể đã nắm được nguyên tắc tùy biến custom woocommerce template. Và trong bài hôm nay chúng ta áp dụng sử dụng một trong các phương thức đó để làm một bài tập nhỏ đó là tạo liên kết đến trang sản phẩm chi tiết, vào hình ảnh đại diện của sản phẩm. Hiển thị ảnh đại diện của sản phẩm bởi hàm ... Đọc tiếp
Thay đổi layout tùy biến template trong woocommerce
WooCommerce phân chia dữ liệu vào hooks, mỗi nhóm chức năng quản lý vào mỗi hook đại diện cho thứ tự các vị trí có trên một web bán hàng đầy đủ và để hiển thị dữ liệu của tính năng nào bạn chỉ việc gọi hook tương ứng vào template. Trong bài này bạn sẽ học cách tùy biến nội dung trong woocommerce. Tạo thẻ wrapper bởi hooks Ví dụ thẻ HTML bao ngoài toàn bộ nội dung chính của woocommerce, bắt đầu ... Đọc tiếp
Thêm currency đơn vị tiền tệ cho quốc gia với woocommerce
Mỗi một quốc có đơn vị tiền tệ và ký hiệu riêng. Ví dụ: Việt Nam country lưu thông đơn vị tiền tệ "VNĐ", có ký hiệu tắt là "đ". Thêm đơn vị thanh toán tiền tệ Trong woocommerce để thêm hoặc thay đổi đơn vị thanh toán hay currency của quốc gia đang sử dụng trên woocommerce, chúng ta thêm filter hook woocommerce_currencies. Copy và dán code dưới đây trong functions.php Thêm ký hiệu của đơn ... Đọc tiếp